A Better VS Code Plugin than Thunder Client
This article compares EchoAPI and Insomnia, highlighting their features and strengths in API development. Discover which tool best suits your needs for efficient debugging, testing, and documentation.
As a developer frequently working on projects that require regular updates to geolocation data, I often deal with web scraping and API handling. I primarily use VS Code for coding and have relied on Postman for API debugging for a long time. However, Postman's desktop client has become incredibly slow to start up, which significantly hampers productivity.

On a colleague's recommendation, I tried a VS Code plugin called Thunder Client. This plugin allows importing Postman projects, and its straightforward interface immediately resolved many issues. However, as I continued using it, I encountered several limitations and issues:
- Incomplete Postman Project Import: While Thunder Client can import Postman projects, it struggles with complex scripts and settings. Advanced test scripts and variable management were often not imported correctly.
- Clumsy FormData Handling: Thunder Client does not allow multiline values for FormData parameters, making it difficult to manage long and complex parameter sets. This led to code that was hard to read and maintain.
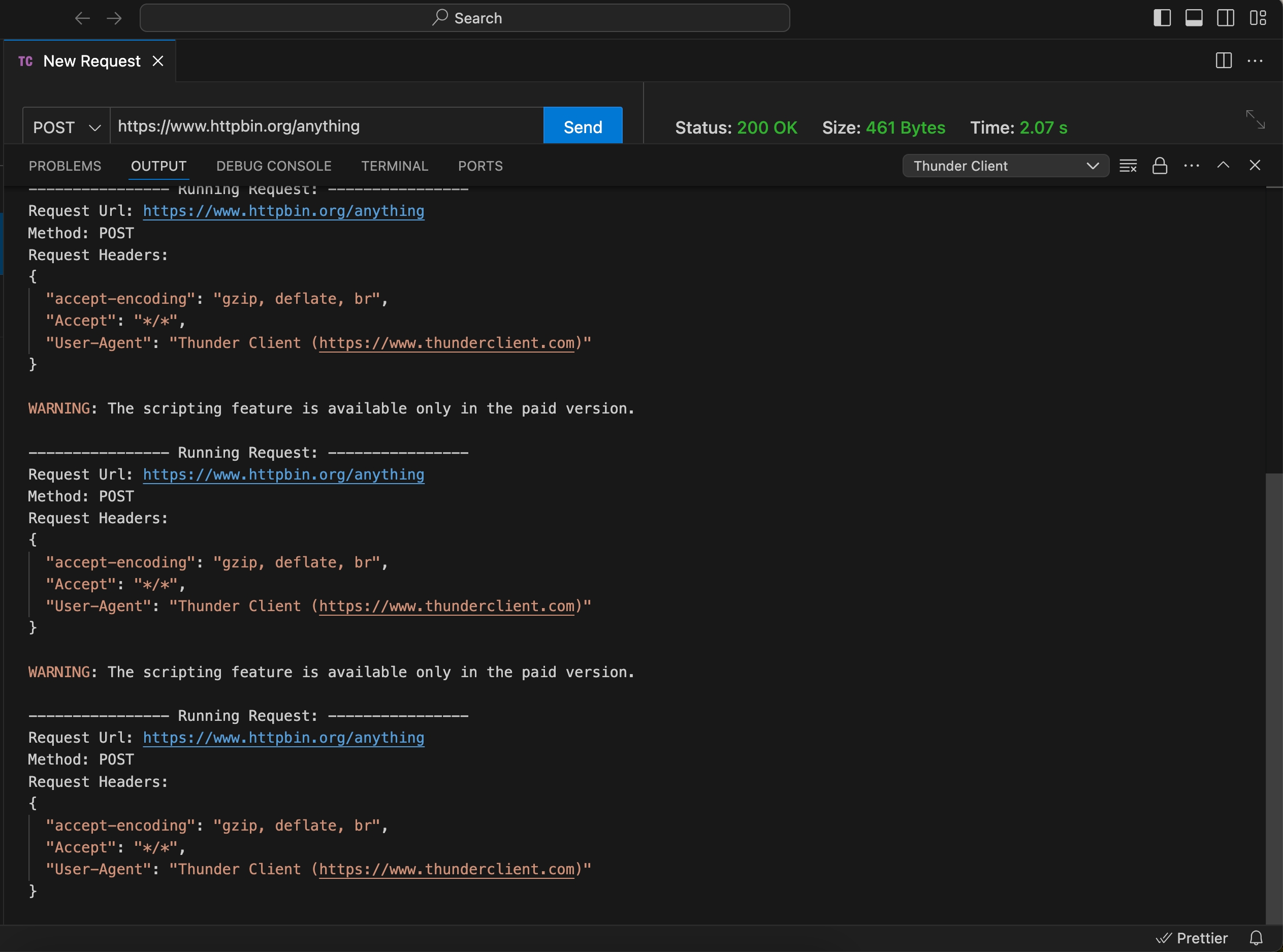
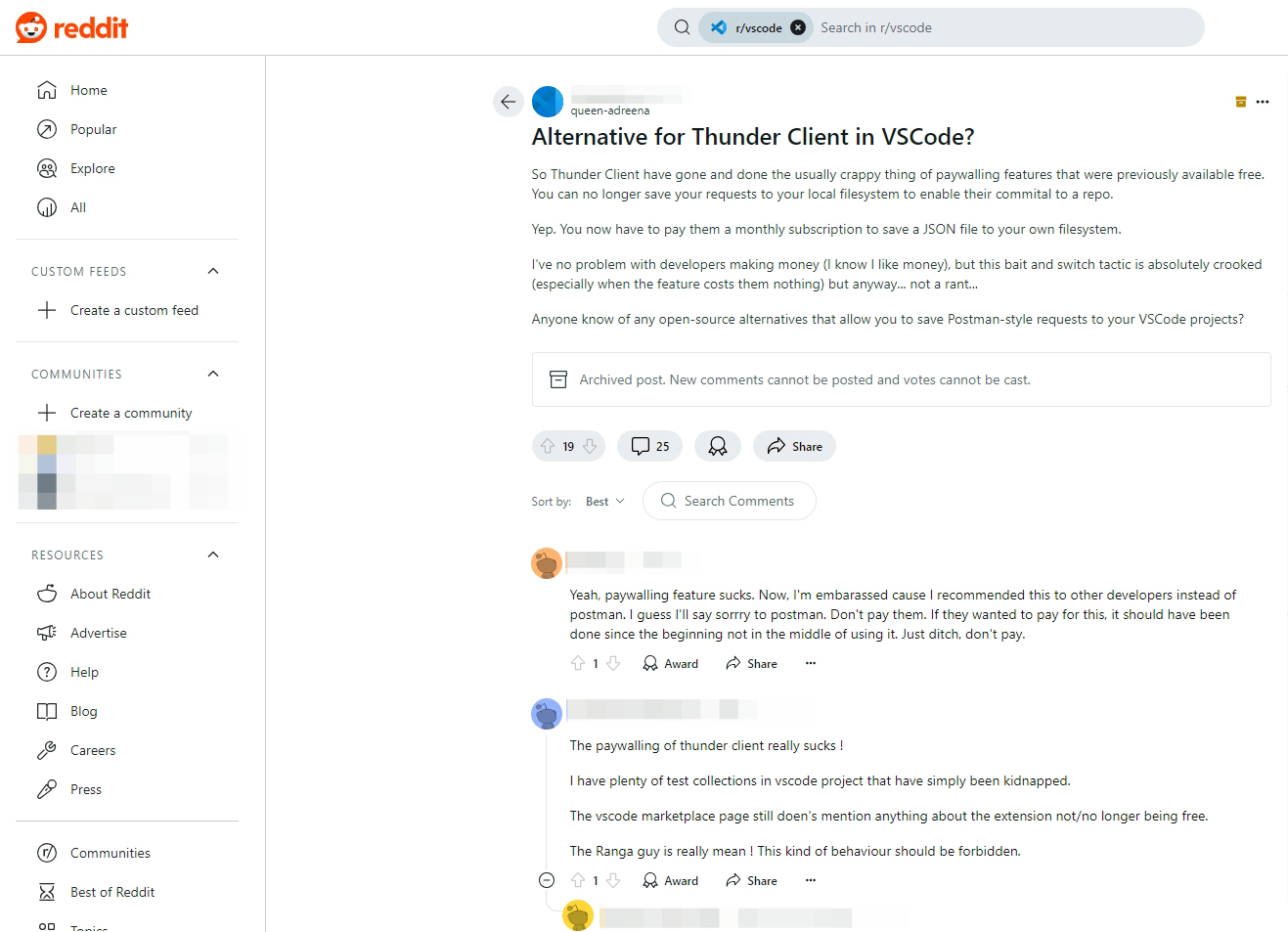
- Introduction of Paid Features: Many features that were previously free became paid, requiring additional costs to effectively use the tool, which was quite frustrating.
Limited Scripting Environment: The scripting environment in Thunder Client wasn't as powerful as Postman's. Handling complex logic and conditions became problematic, such as when using specific JavaScript syntax for nested conditions that worked fine in Postman but not in Thunder Client.
// Example in Postman
if (responseCode.code === 200 && jsonData.success === true) {
pm.environment.set("auth_token", jsonData.token);
}
This script did not execute correctly in Thunder Client.


Discovery of EchoAPI for VS Code
Faced with these issues, I sought an alternative solution and discovered EchoAPI for VS Code. Upon trying it, I was impressed by its usability and seamless features. The interface is intuitive, resembling Postman's layout, making it very easy to get started.

Here are some standout features of** EchoAPI for VS Code**:
- Free and No Login Required: EchoAPI is completely free, with no login required, which is a significant advantage.

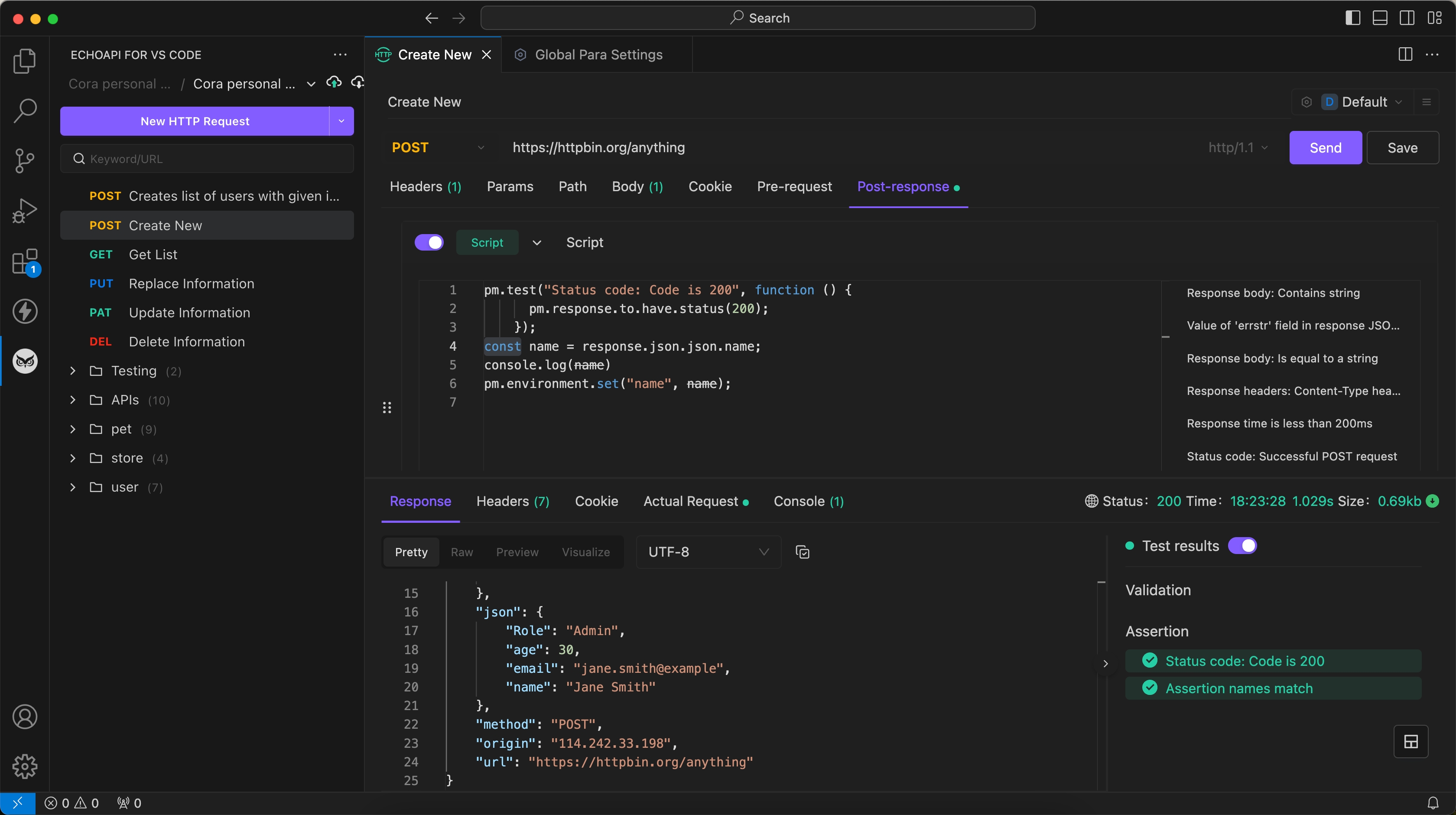
- Full Compatibility with Postman Scripts: EchoAPI supports all Postman script syntax, allowing you to smoothly debug and execute existing scripts. This feature resolved compatibility issues encountered with Thunder Client.

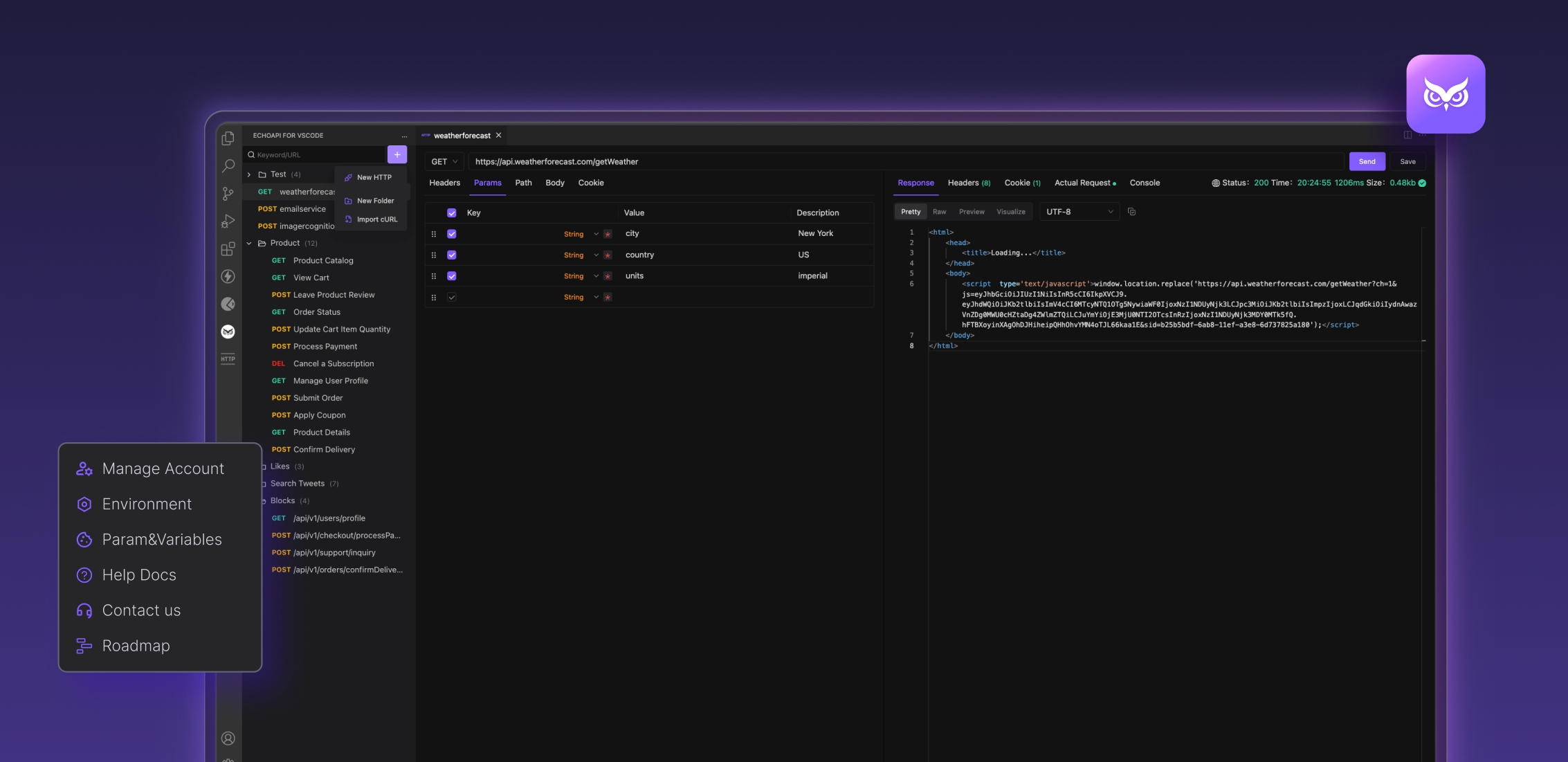
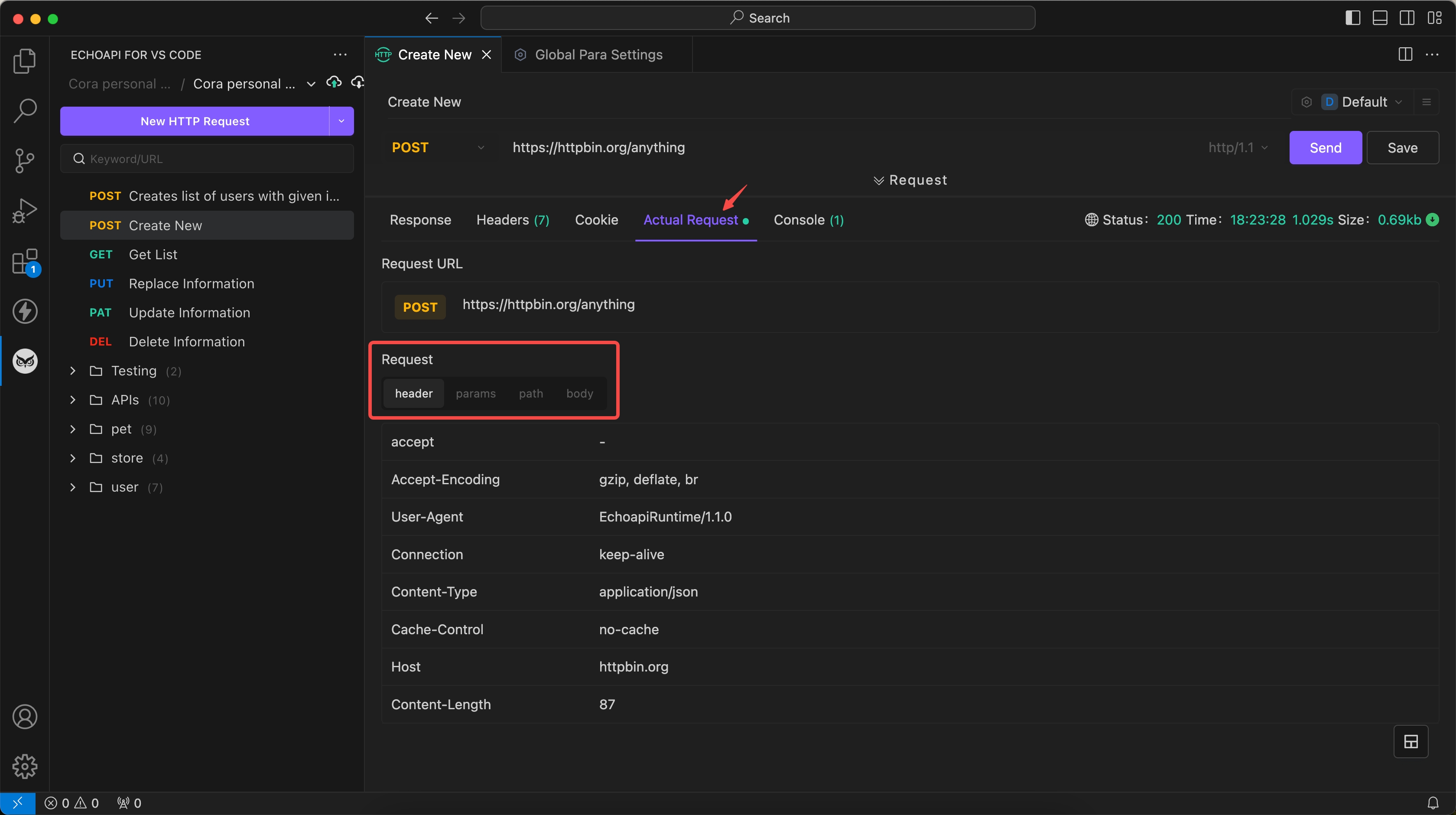
- Detailed Request Tracking: It offers a console that clearly displays actual requests and responses, enabling effective issue tracking. This significantly enhanced our ability to resolve API issues and debug.

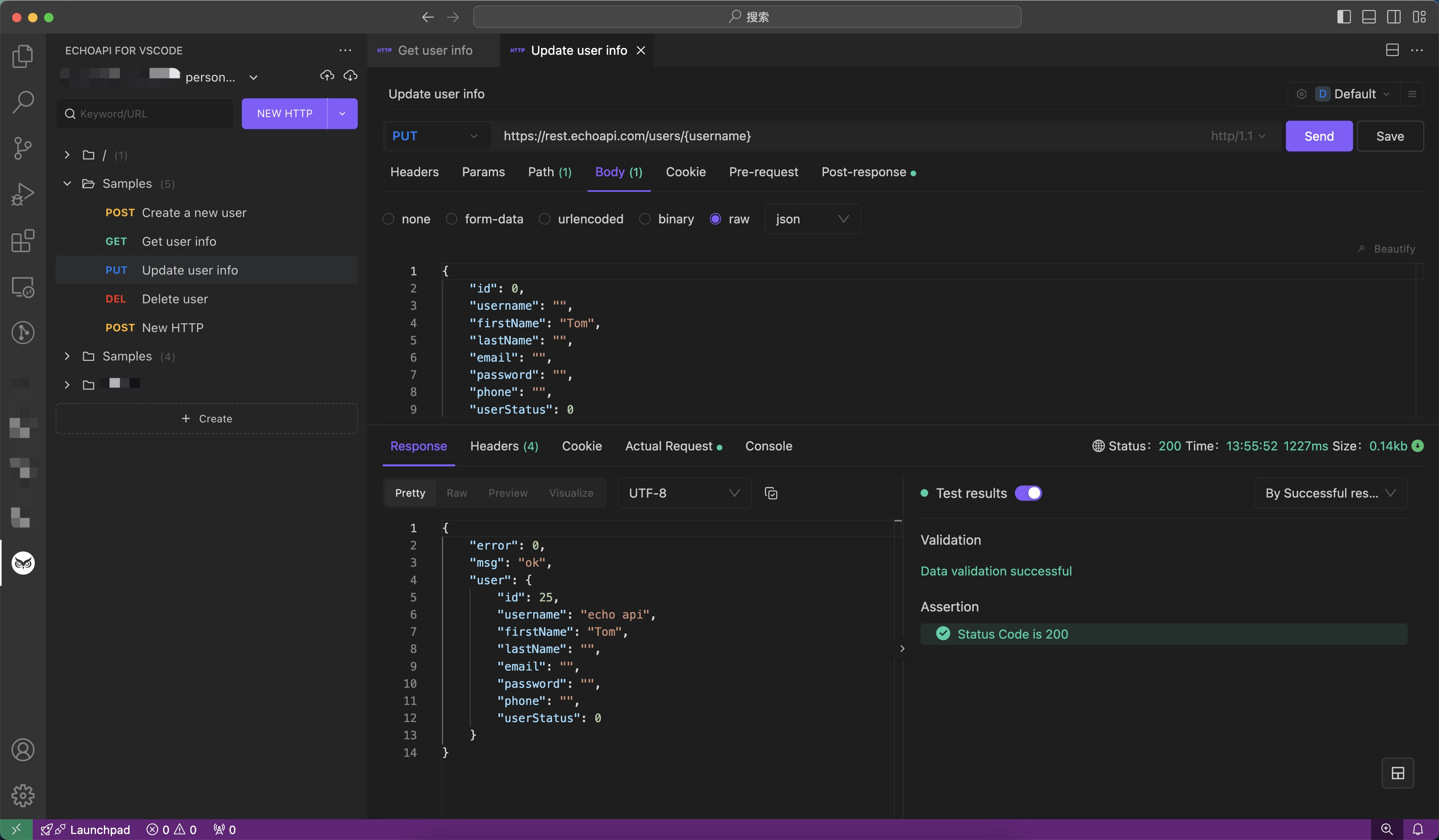
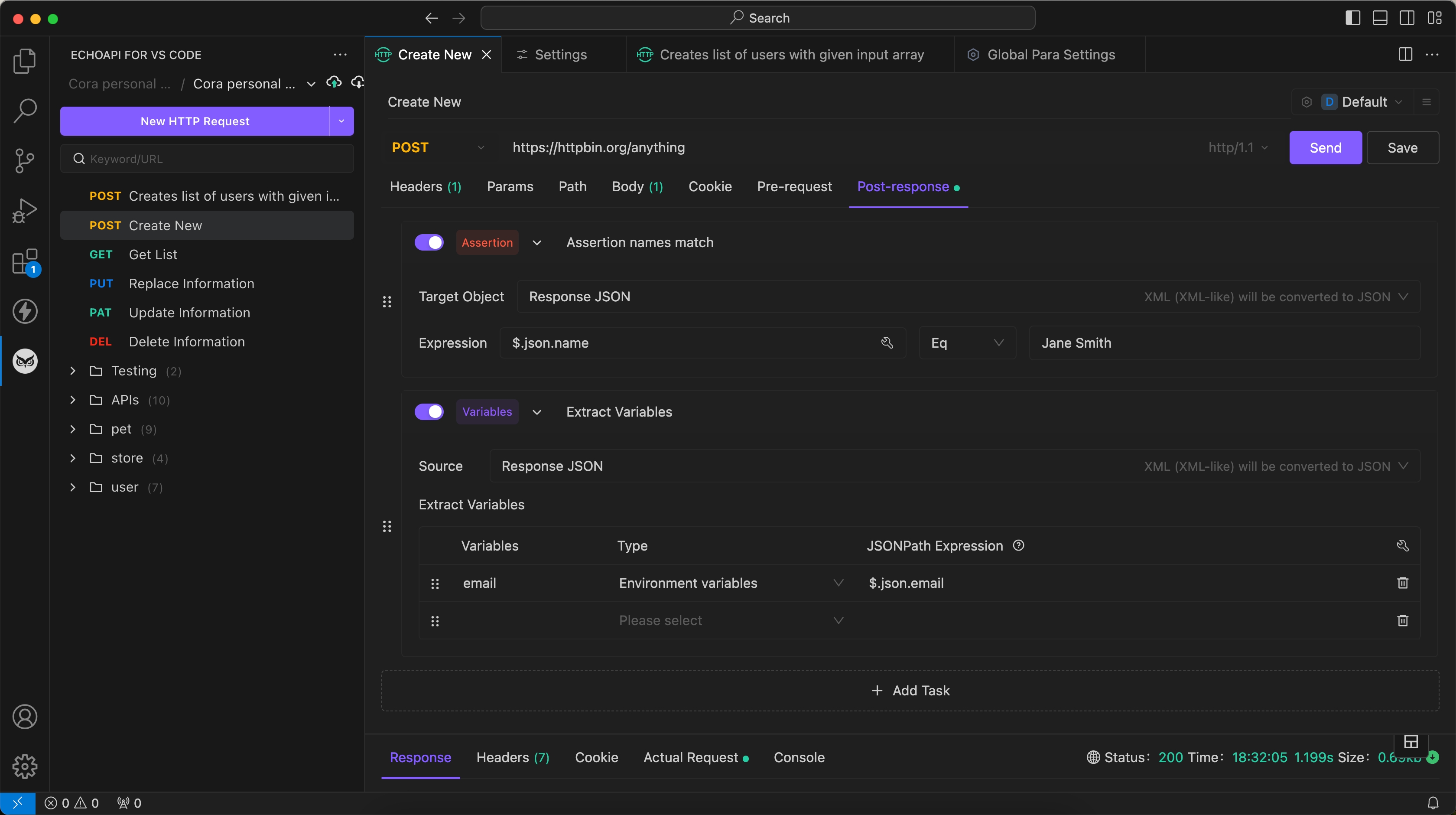
- Visual Assertions and Correlation Extraction: EchoAPI supports visual assertions and correlation extraction without needing code, allowing for quick and easy testing and data extraction even in complex scenarios.

Conclusion
Overall, while Thunder Client was a temporary relief from Postman’s slow performance, its own challenges affected my workflow. However, EchoAPI for VS Code has positioned itself as a powerful, user-friendly, and free alternative that meets all my needs. Its compatibility with Postman scripts, ease of use, and robust debugging features have greatly enhanced productivity and efficiency in API management. I highly recommend EchoAPI for VS Code to any developer facing similar issues.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server