A Comprehensive Guide to API Call Types : GET, POST, PUT, DELETE, and More
Mastery of different API call types is crucial for building efficient, scalable, and secure applications. Whether you’re retrieving data, submitting information, or optimizing API performance, understanding and effectively using various API calls is essential.
In today's rapidly evolving digital landscape, APIs (Application Programming Interfaces) serve as the cornerstone that enables different software applications to communicate seamlessly. Whether you're developing a mobile app, integrating with third-party services, or building a robust web platform, understanding the various types of API calls is crucial. But what exactly are API calls, and how do they work? Let’s dive deep into this topic and explore different types of API calls, why they matter, and how to use them effectively in modern software development.

What is an API Call?
At its core, an API call is a request made by one software application to another, asking for data or actions to be performed. Think of it as a bridge allowing different pieces of software to communicate and share resources. When an API call is made, the requesting application asks the server for information, and the server responds with the requested data, typically within milliseconds, facilitating seamless functionality across platforms and devices.
Understanding the Types of API Calls
APIs act as the glue binding various applications together. They are versatile and can be used in myriad ways depending on the application's requirements. Here’s a comprehensive breakdown of the most common types of API calls:

1. GET Requests
GET requests are the most common type of API call used to retrieve data from a server. For example, imagine you’re visiting an online bookstore to view a list of books. When you click on a book to see more details, your browser sends a GET request to the server, which responds with the book details.
Example:
GET /api/books/12345 HTTP/1.1
2. POST Requests
POST requests are used to send data to a server to create or update a resource. For instance, when you register on a website, the signup form data is sent via a POST request to the server.
Example:
POST /api/users HTTP/1.1
Content-Type: application/json
{
"username": "newuser",
"email": "newuser@example.com"
}
3. PUT Requests
PUT requests are used to update an existing resource. When you send a PUT request, you’re instructing the server to replace the existing resource with the provided data.
Example:
PUT /api/users/12345 HTTP/1.1
Content-Type: application/json
{
"email": "updateduser@example.com"
}
4. DELETE Requests
DELETE requests are used to remove a resource from the server. For example, if you want to delete a user account, a DELETE request is made.
Example:
DELETE /api/users/12345 HTTP/1.1
5. PATCH Requests
PATCH requests are used for partial updates to an existing resource. Unlike PUT, which replaces the entire resource, PATCH modifies only the specified fields.
Example:
PATCH /api/users/12345 HTTP/1.1
Content-Type: application/json
{
"email": "patcheduser@example.com"
}
6. OPTIONS Requests
OPTIONS requests are used to understand the HTTP methods supported by a server or endpoint. This is often essential for Cross-Origin Resource Sharing (CORS).
Example:
OPTIONS /api/users HTTP/1.1
7. HEAD Requests
HEAD requests are similar to GET requests but do not return the body of the response, only the headers. This is useful for checking the status of a resource or its metadata.
Example:
HEAD /api/users/12345 HTTP/1.1
8. TRACE Requests
TRACE requests echo back the received request to help clients understand what intermediate servers are receiving or modifying the request, primarily for debugging purposes.
Example:
TRACE /api/users/12345 HTTP/1.1
9. CONNECT Requests
The CONNECT method establishes a network connection to a web server over HTTP, primarily used for HTTPS connections.
Example:
CONNECT www.example.com:443 HTTP/1.1
10. WebSocket Requests
WebSocket requests create a full-duplex communication channel over a single connection, enabling real-time data transfer essential for applications like online gaming and chat apps.
Example:
const socket = new WebSocket('ws://www.example.com/socket');
11. GraphQL Queries
GraphQL is a query language for APIs that allows clients to request exactly the data they need, thus reducing the amount of data transferred. Unlike REST APIs, multiple fetches can be consolidated into a single GraphQL query.
Example:
query {
user(id: "12345") {
name
email
books {
title
author
}
}
}
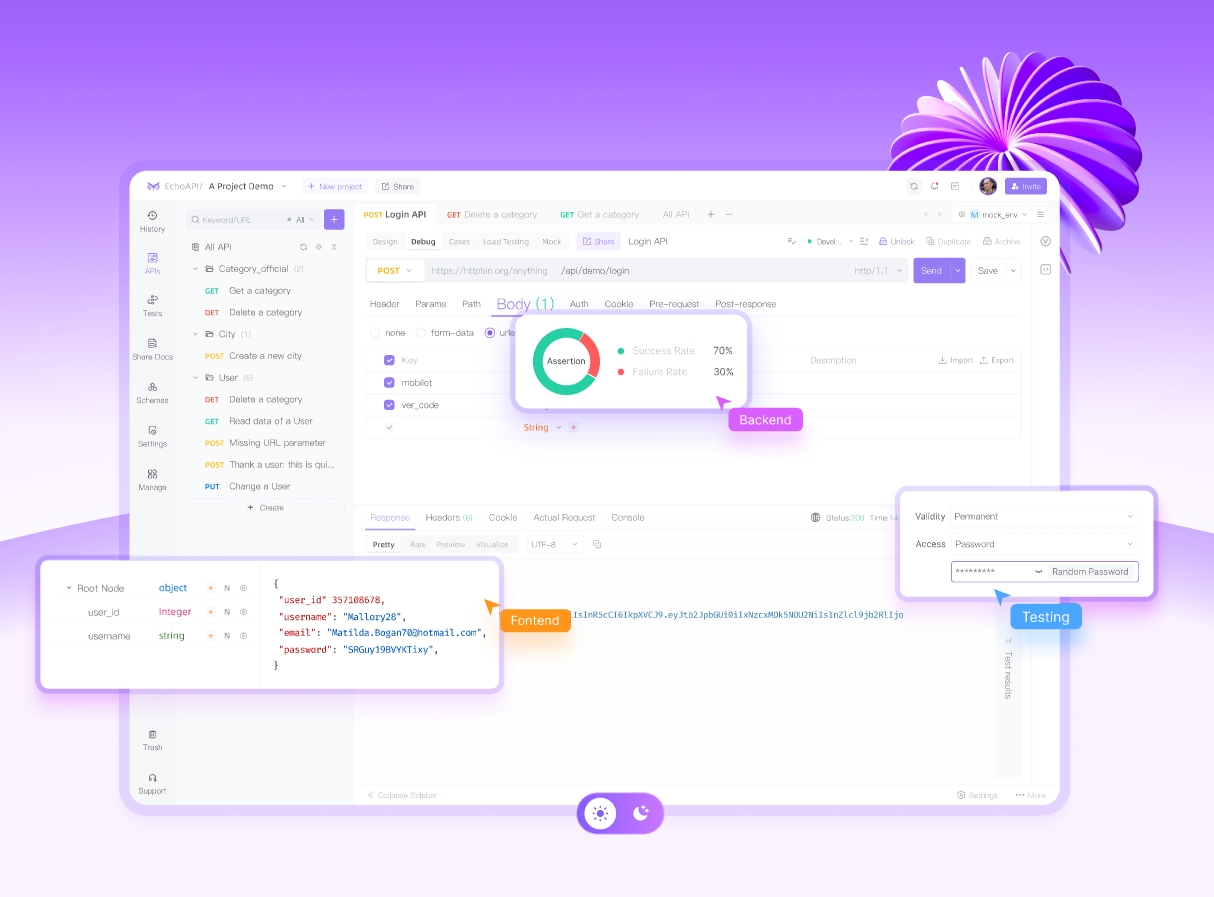
Promoting Efficient API Development with EchoAPI
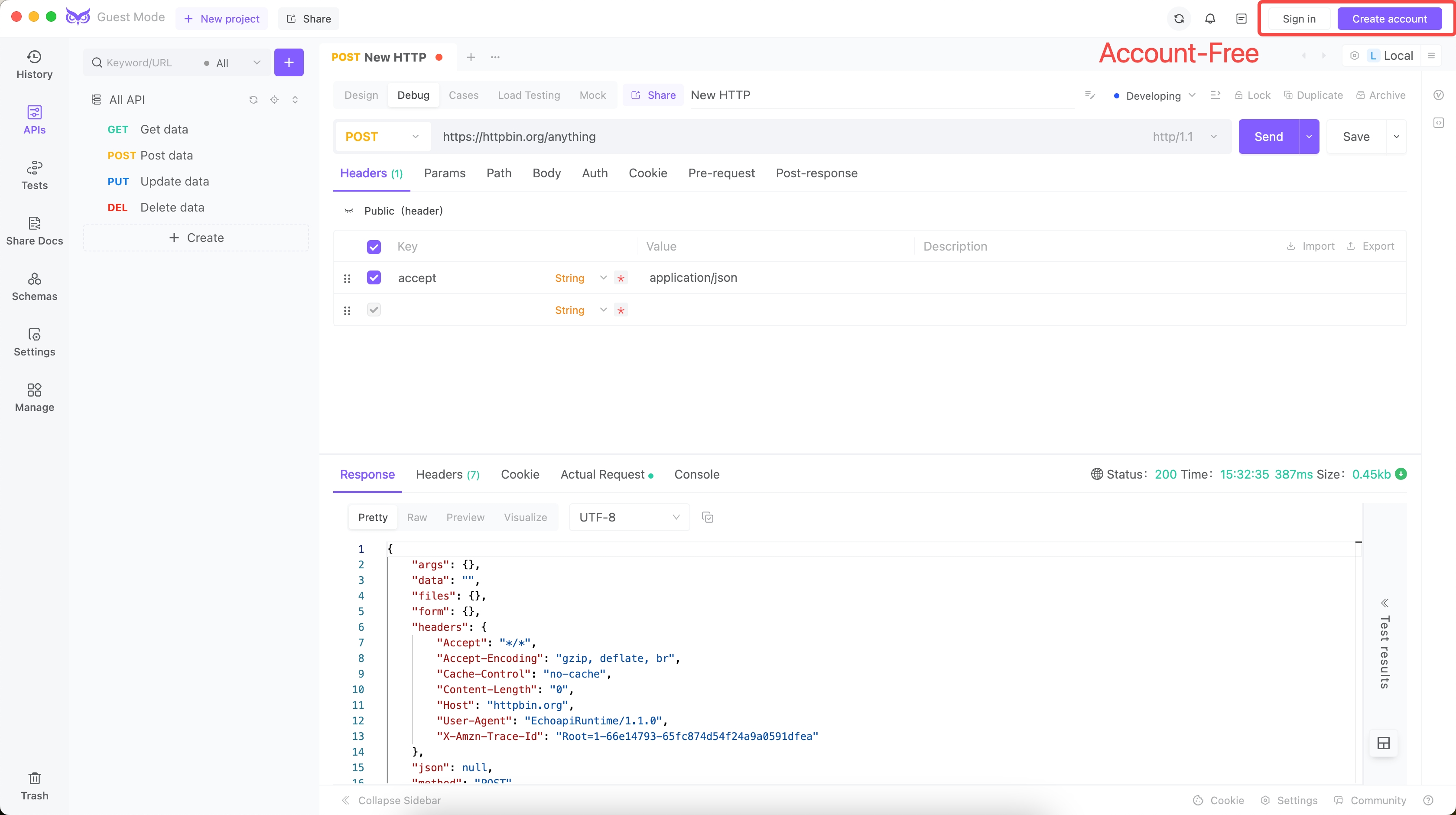
EchoAPI emerges as a robust tool for developers aiming to streamline and enhance their API development process. With its ability to support a wide array of protocols, EchoAPI empowers developers to handle debugging and testing challenges efficiently, regardless of the complexities involved.

EchoAPI offers a more advanced and streamlined approach to API management. Here's how EchoAPI stands out and why it has become an indispensable part of my workflow:
- No More Redundant Logins: EchoAPI's lightweight tools eliminate the need for constant logins, allowing developers to focus on their tasks without unnecessary interruptions.

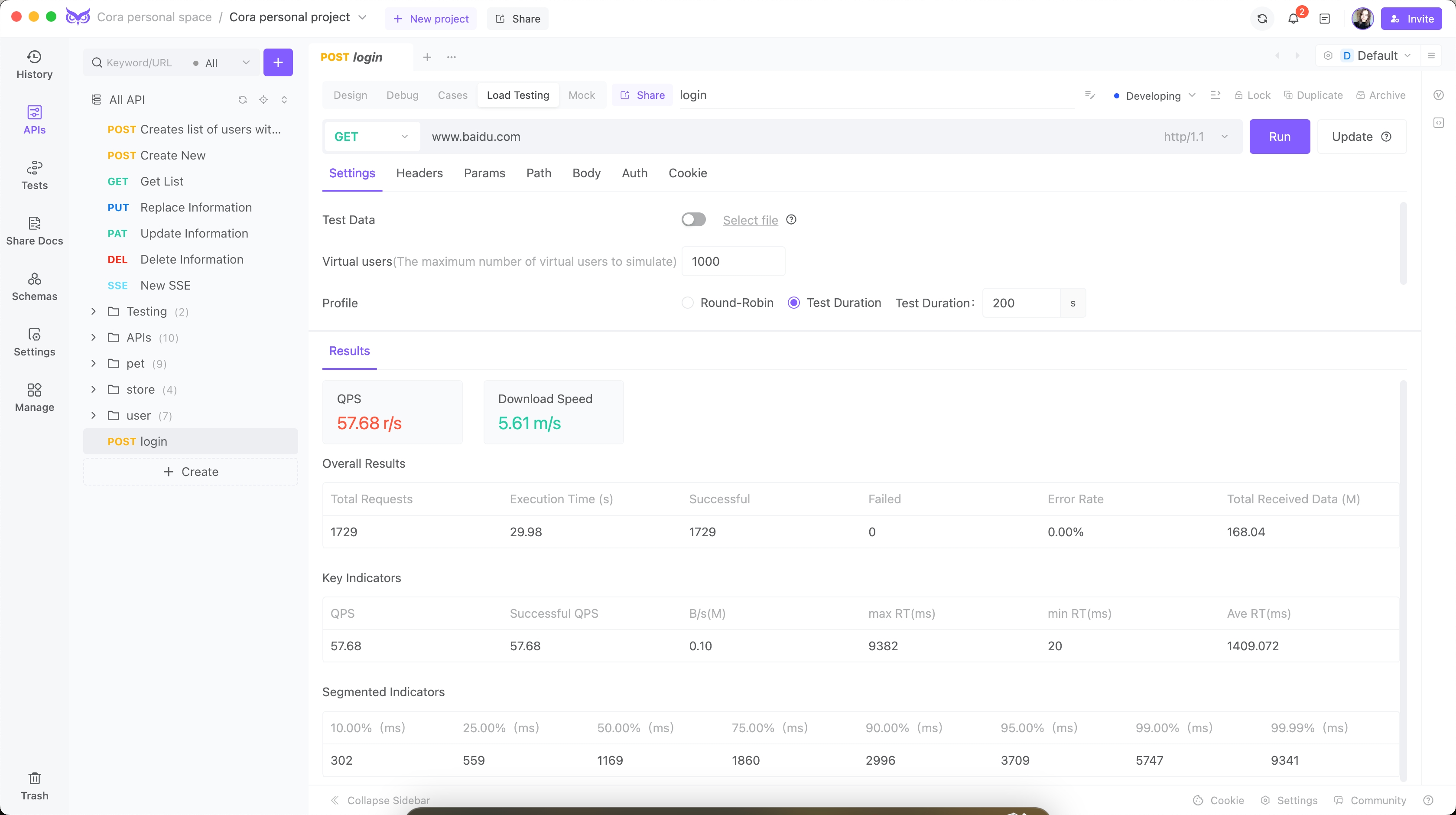
- Enhanced Testing Capabilities: With features for automated and load testing, providing a more comprehensive testing environment.

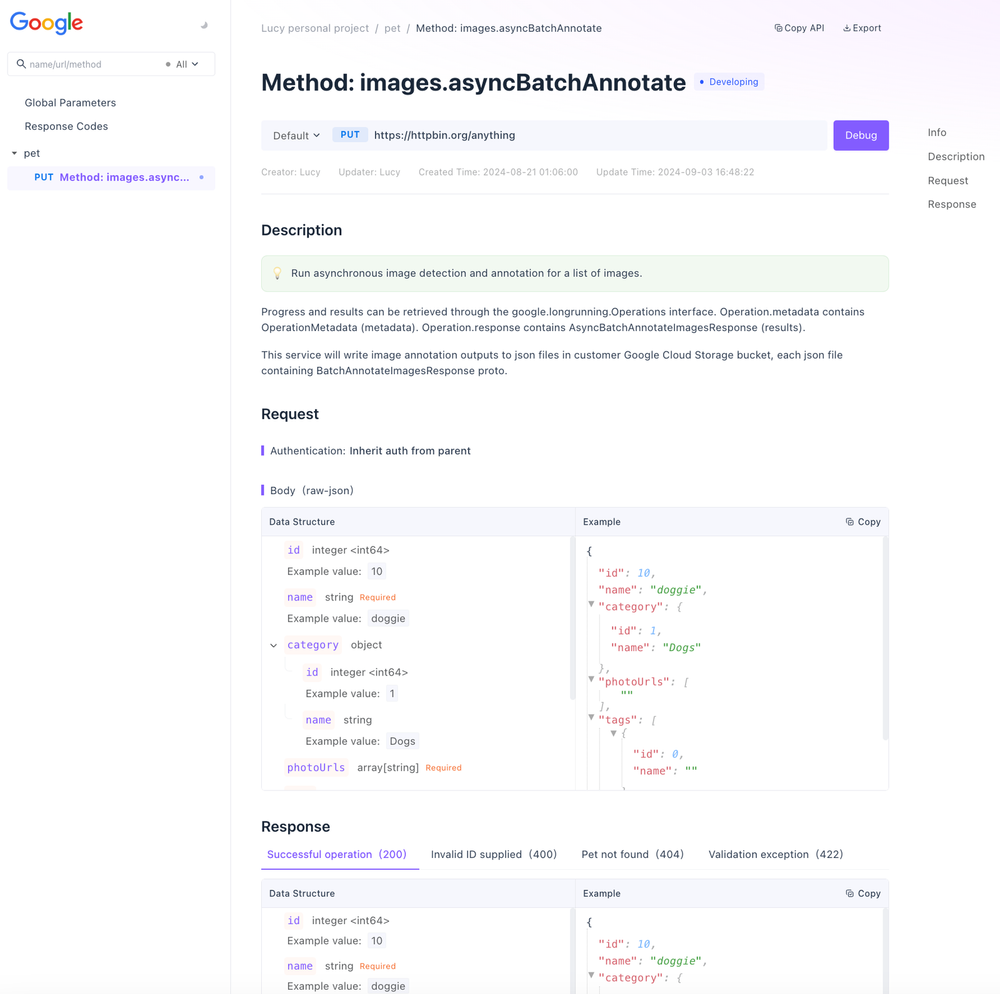
- Seamless Documentation: Generate beautiful, concise, and highly readable API documentation with just a single click, saving valuable time and ensuring your APIs are well-documented for frontend developers.

- Integrated Ecosystem: EchoAPI offers plugins for Chrome, IntelliJ IDEA, and VS Code, supporting no-login usage. These plugins facilitate seamless API debugging and testing directly within your preferred development environment. The VS Code plugin.

By incorporating EchoAPI into your development workflow, you can tackle API challenges more effectively, reduce redundancy, and enjoy a more integrated and powerful development experience.
Understanding API Responses
API responses provide not only the requested data but also additional information about the state of the request.
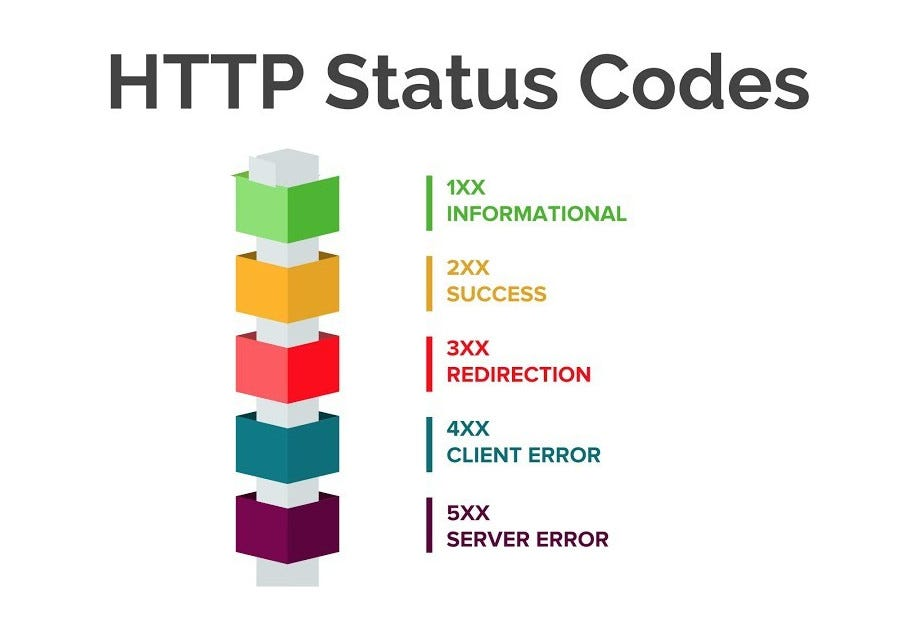
HTTP Status Codes

These codes indicate the result of the request:
- 200 OK: Request succeeded.
- 201 Created: A new resource was successfully created.
- 400 Bad Request: Invalid request syntax.
- 401 Unauthorized: Authentication required.
- 404 Not Found: Resource not found.
- 500 Internal Server Error: Server encountered an error.
Data Formats

- JSON (JavaScript Object Notation): A lightweight, readable format, widely used.
- XML (eXtensible Markup Language): Used in older APIs, more verbose than JSON.
- HTML: Occasionally used in API responses for rendering web pages.
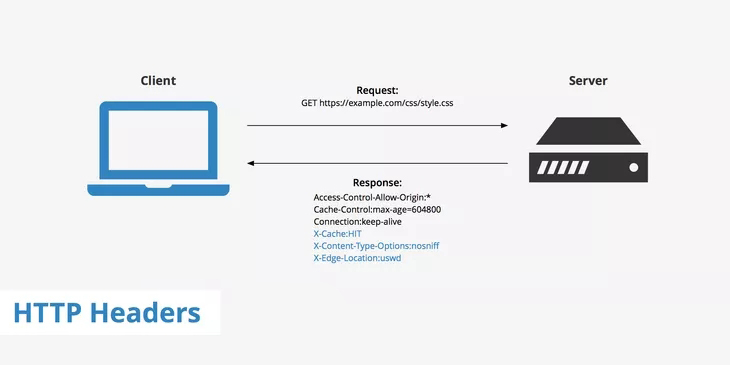
Headers

Headers provide additional context, such as:
- Content-Type: Format of the data (e.g., application/json).
- Content-Length: Size of the response body.
- Authorization: Authentication information.
When to Use Different Types of API Calls

Retrieving Data: Use GET Requests
Ideal for fetching user details, product information, or any data retrieval needs.
Submitting Data: Use POST Requests
Perfect for actions like creating new user accounts or submitting forms.
Updating Data: Use PUT or PATCH Requests
- PUT: Replace entire resources.
- PATCH: Update specific fields efficiently.
Deleting Data: Use DELETE Requests
Use for deleting resources, such as removing a product or a user account.
Checking Available Methods: Use OPTIONS Requests
Useful for understanding supported HTTP methods, essential for CORS scenarios.
Debugging: Use HEAD and TRACE Requests
- HEAD: Inspect headers without downloading the content.
- TRACE: Debug how requests are altered through intermediaries.
Establishing Secure Connections: Use CONNECT Requests
Facilitate secure communications through proxy servers.
Real-Time Interactions: Use WebSocket Requests
Enable applications like chat systems and live updates.
Flexible Data Retrieval: Use GraphQL Queries
Fetch precisely the data needed with minimal overhead.
Optimizing API Performance
- Reduce API Calls: Combine requests, cache data, and use GraphQL.
- Optimize Data Payloads: Paginate data, compress responses, and filter requests.
- Leverage Asynchronous Requests: Improve user experience by processing tasks concurrently.
- Monitor and Log API Performance: Use tools like EchoAPI to track and optimize performance.
- Implement Rate Limiting: Protect APIs from excessive usage by limiting request rates.
Conclusion
APIs are the backbone of modern software development, facilitating communication between diverse applications. Mastery of different API call types is crucial for building efficient, scalable, and secure applications. Whether you’re retrieving data, submitting information, or optimizing API performance, understanding and effectively using various API calls is essential. Integrating tools like EchoAPI can further enhance development workflows, making API management more efficient and effective.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server