Beginner's Guide: What is the Postman Web App?
How can you use Postman online (the browser version)? This article provides a beginner-friendly guide to using Postman's online version.
Postman is a commonly used tool during API development. In addition to its desktop application, Postman started offering a browser version in 2020. This allows users to access Postman online without needing to install the application on their computers.
So, how can you use Postman online (the browser version)? This article provides a beginner-friendly guide to using Postman's online version.
What is the Postman Web App?
The Postman Web app, sometimes referred to as the Postman web version, Postman browser app, or Postman online, is the online version of Postman. You may encounter these terms interchangeably.
The Postman Web app operates in the browser, eliminating the need to install a desktop application. While the regular Postman is available as a desktop application for developers to test, debug, and document APIs, the web version allows developers to access all these features directly through their browser.
With the Postman web version, you can utilize core functionalities like creating and sharing collections, managing environments, and accessing extensions, just like in the desktop app. This makes it convenient for developers to test and manage APIs without the overhead of installing additional software.
Pros and Cons of the Postman Browser App
The Postman online version, or its browser app, has both advantages and disadvantages compared to the desktop version.
Advantages of the Postman Web Version
One major advantage of the Postman web version is its accessibility from multiple devices and locations. When using the desktop application, you need to install the app on each individual device. In contrast, the web version allows you to access it from any device through a browser.
Disadvantages of the Postman Web Version
However, the Postman web version has several drawbacks, including:
- Limitations for Offline Use: The Postman web version can only be used while connected to the internet. If you're in an offline environment or have a slow internet connection, you'll face restrictions.
- Restrictions on Local File Access: The web version limits direct access to files on your local machine. In the desktop app, you can easily import, export, and reference files, but these operations are more constrained in the web version.
- Limited Advanced Configuration Options: The desktop version of Postman offers advanced settings and extensions. Some features may be limited in the web version, making the desktop app more suitable for complex test scenarios and specific requirements that require customization.
- Security Concerns: Since data and credentials are processed online in the web version, there may be security concerns compared to the desktop application. While Postman prioritizes security and implements proper measures, caution is necessary when handling data online.
Complete Guide: Using the Postman Web App
In this section, we'll introduce you to how to create new requests and collections using the Postman browser app.
Creating a New Request in the Postman Web App
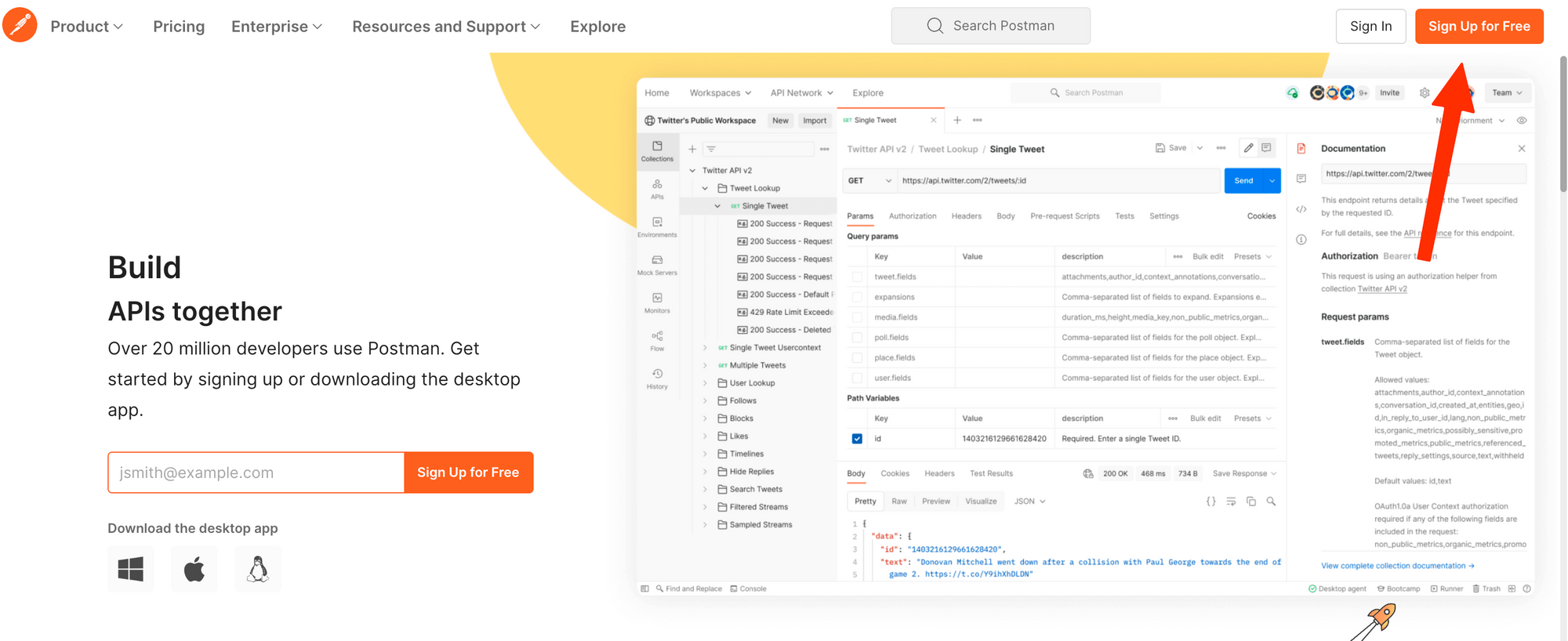
- Log into Postman Online
To use the Postman browser app, you first need to log in to your account on the official Postman website. If you don’t have an account, click the "Sign Up for Free" button to create a new account.

- Create a New Request
In the Postman web version, click "New" and select the appropriate API method (GET, POST, PUT, DELETE, etc.) to create a new request. - Enter the Endpoint URL and Parameters
Input the URL of the API endpoint and fill in any necessary parameters or headers.

- Send the Request
After filling out all required information, click the "Send" button to submit your request. - Check the Response
Postman sends the request to the specified endpoint and retrieves the response. This response includes information such as the status code, headers, and body.
How to Create a Collection in the Postman Web Version
A collection is used to group API requests and is handy for automating API tests. Therefore, collections are one of the most frequently used features in Postman. Here are the steps to create a collection in the Postman web version:
Collections are used to group API requests, making them convenient for automating API tests. Therefore, one of the most frequently used features in Postman is definitely collections. Next, let’s go through the steps to create a collection using the Postman web version.
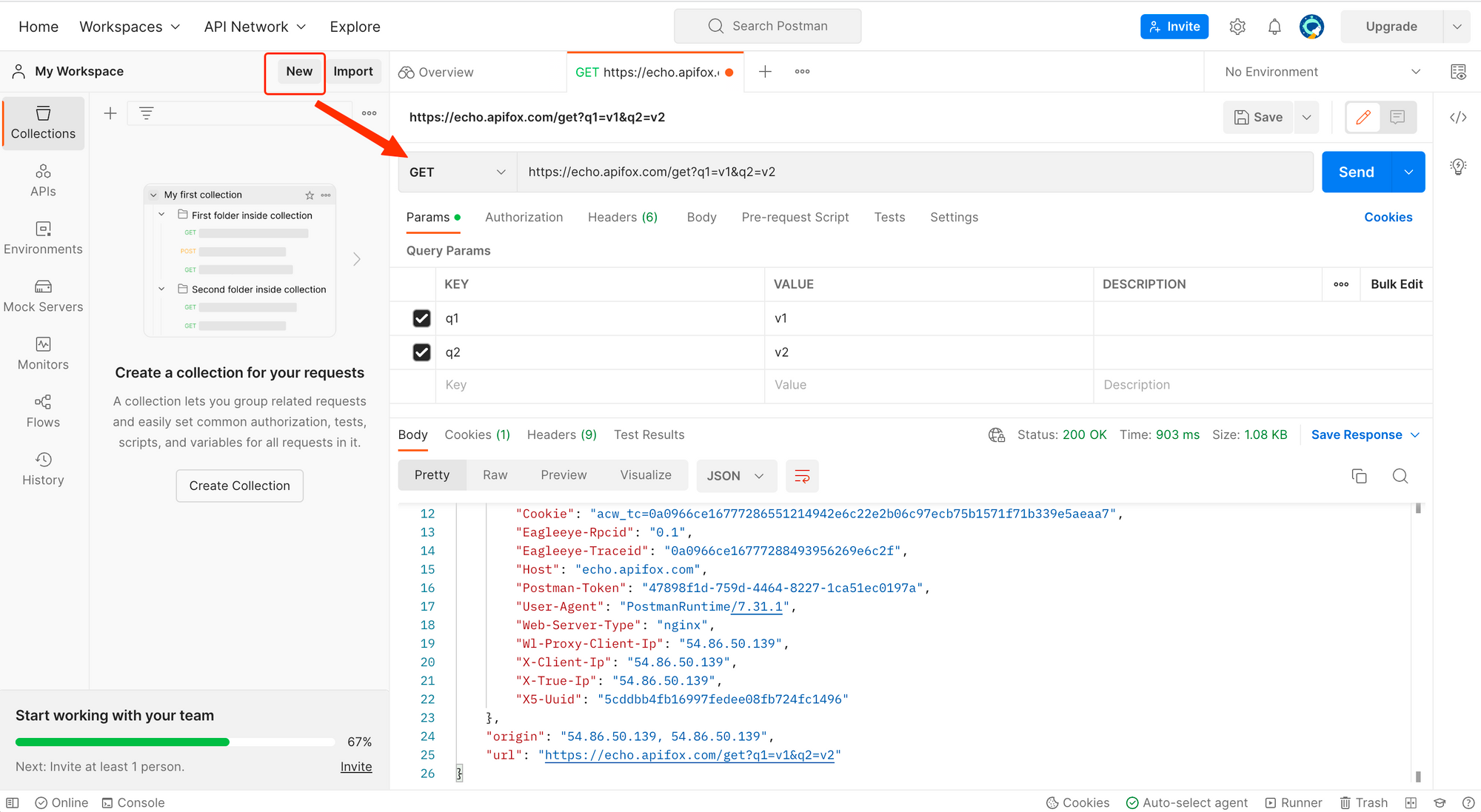
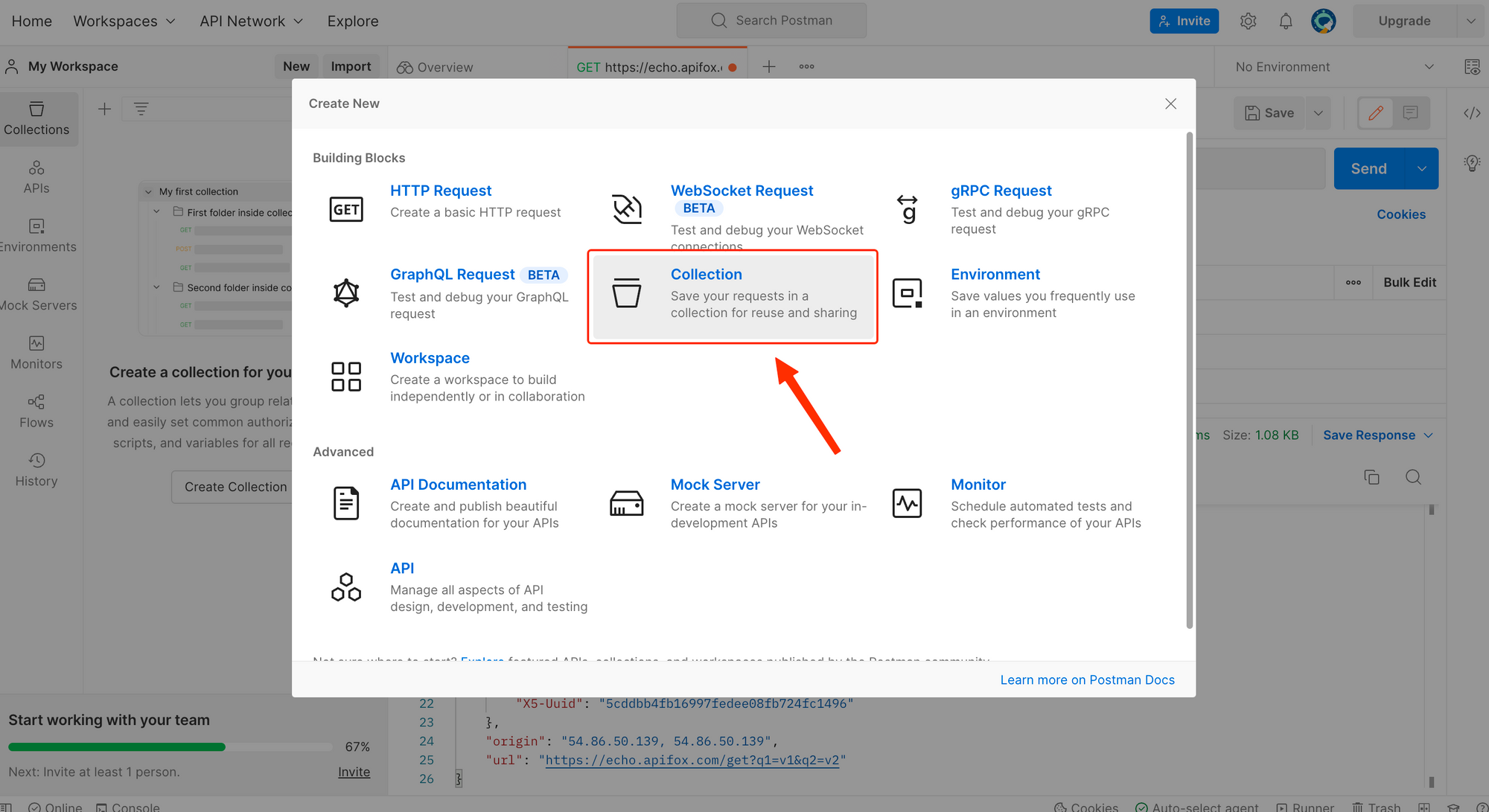
**Step 1: **
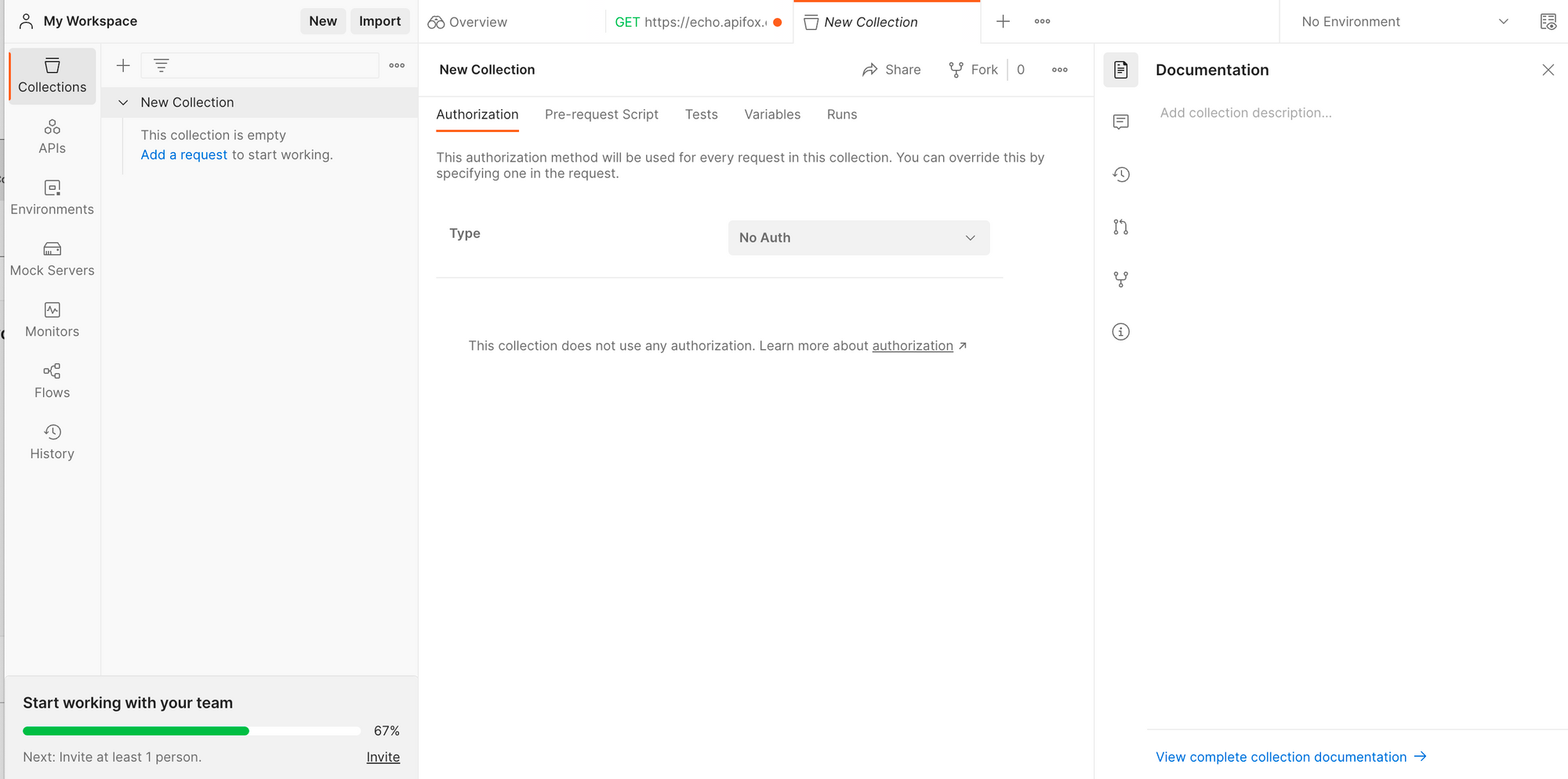
Click the "New" button in the upper left corner of the screen and select "Collection" from the options that appear.

**Step 2: **
Set the name for the collection and click the "Create" button to create it.

step 3:
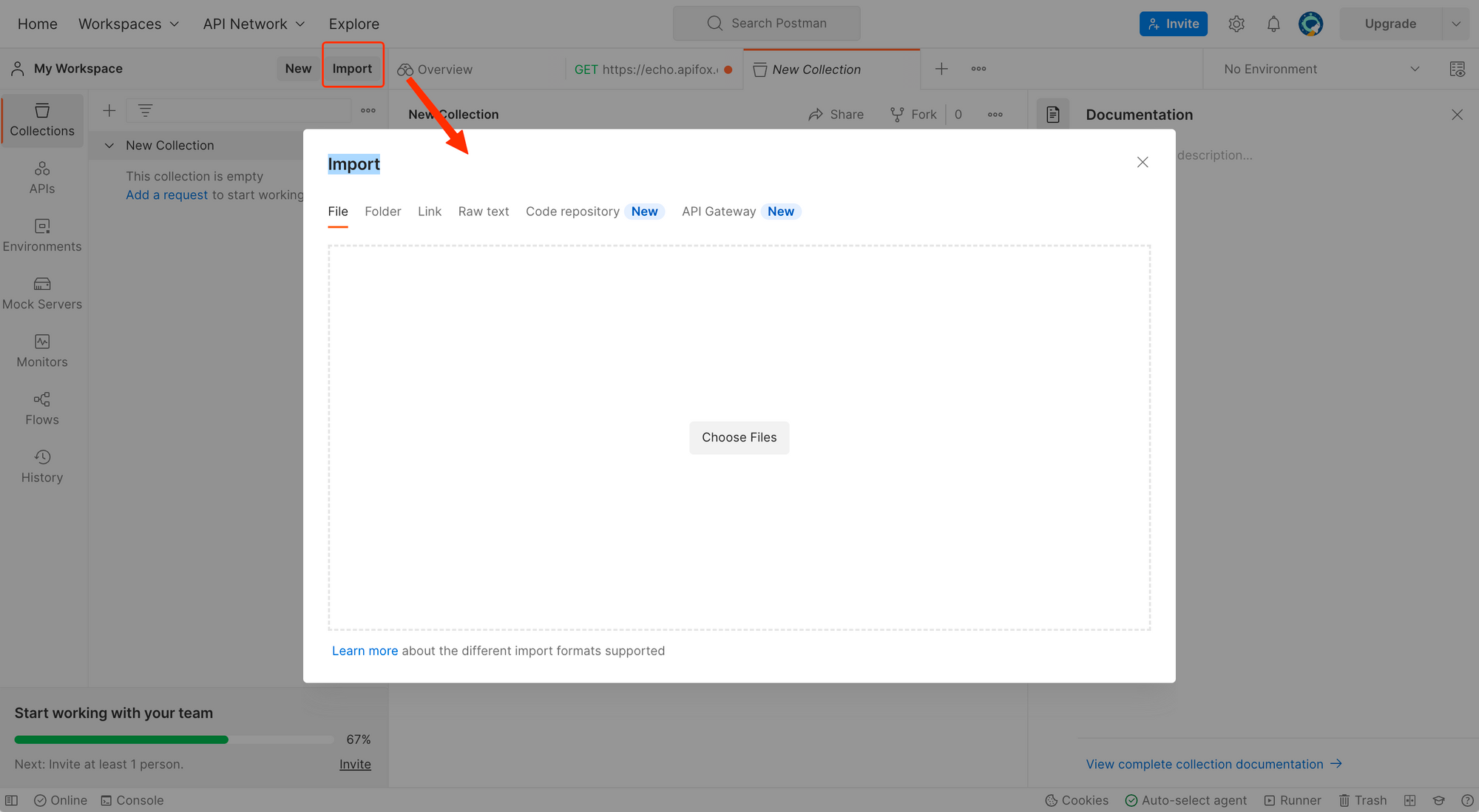
Click the "Import" button in the upper left corner to import requests from existing collection files.

**Step 4: **
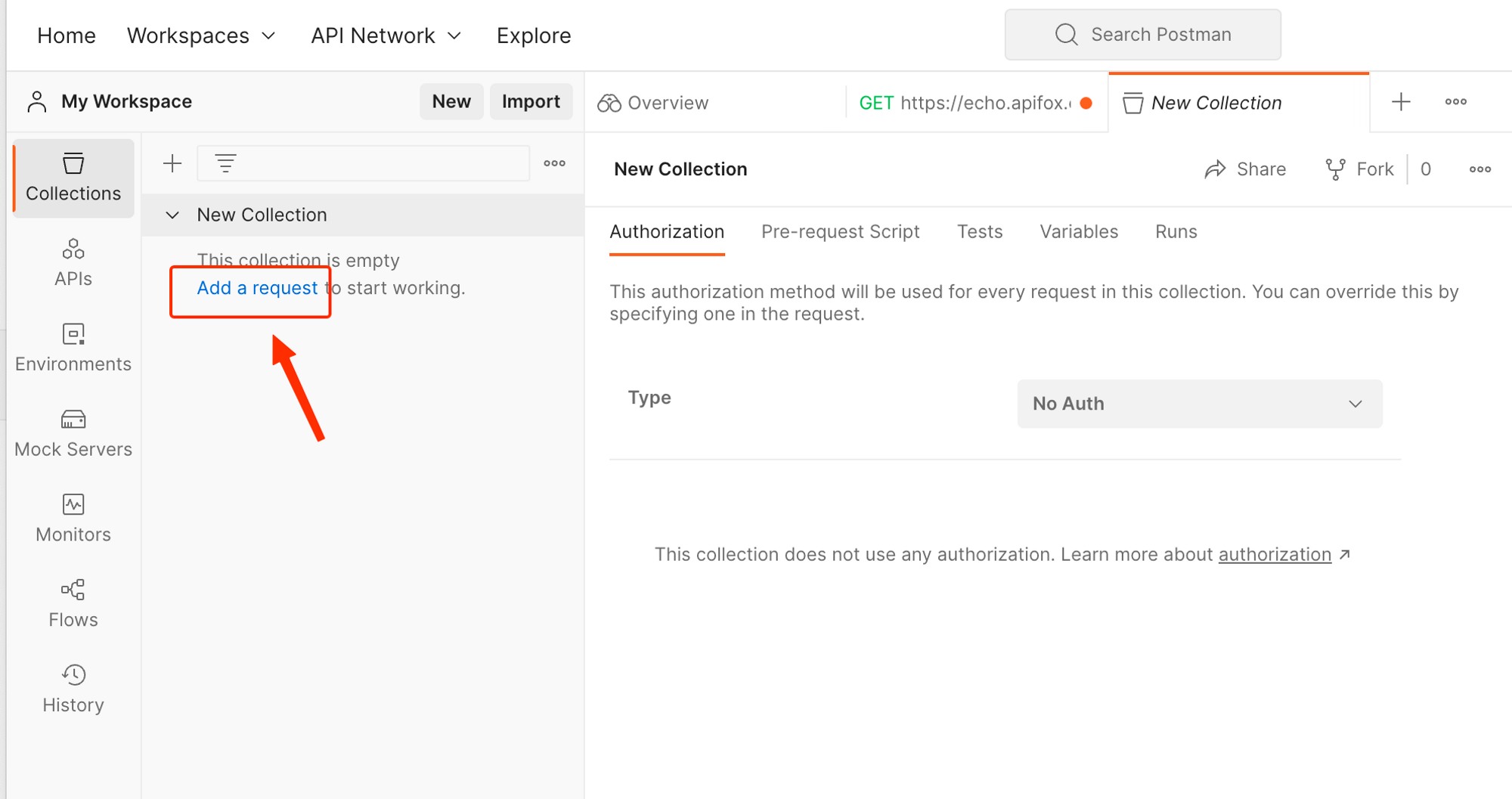
Click "Add Request" to manually select and add requests to your collection.

With these steps, you successfully created a collection. Once a collection is created, Postman can automatically send the added requests in sequence, making it an incredibly useful tool.
Alternatives to Postman Web App: EchoAPI Web App
EchoAPI is an ultra-lightweight collaboration tool for API development that supports Scratch Pad. It's a perfect alternative to Postman, offering features like API design, debugging, automated testing, and load testing. Plus, it comes with plugins for IntelliJ IDEA(EchoAPI for IntelliJ IDEA), extension for VS Code(EchoAPI for VS Code), and a Chrome request capture extension(EchoAPI Interceptor), all without the need to log in.

Key Features of EchoAPI Web App
- API Design and Documentation Generation: EchoAPI’s API documentation adheres to OpenAPI 3.0 (formerly Swagger) and JSON Schema standards, providing convenient visual documentation management features. This means zero learning cost for developers. It also supports online sharing of API documentation.
- Data Model Utilization (Schema): EchoAPI supports reusable data structures. It allows reference to directly nested models and smart import of JSON/XML, as well as advanced combination patterns like
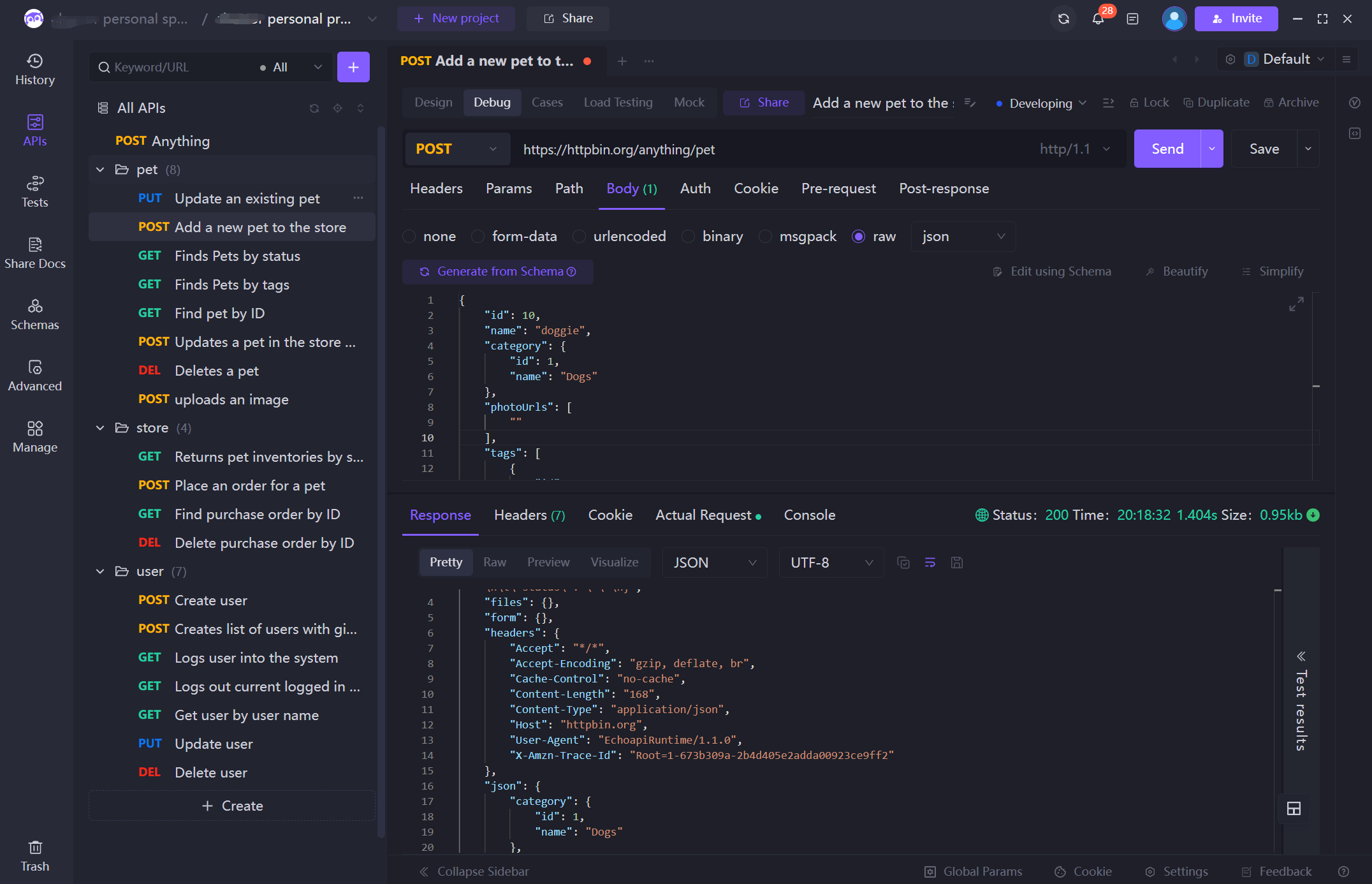
oneOfandallOf. - API Debugging: EchoAPI includes all the features that Postman has, such as environment variables, pre/post-processing scripts, and global sharing of cookies/sessions. Furthermore, EchoAPI enhances usability and efficiency. After executing an API, you can create an API case by clicking the "Save API Case" button, allowing you to execute the API directly without re-entering parameters, which is very convenient. Custom scripts are compatible with Postman's syntax and fully support executable code in JavaScript, Java, Python, PHP, JS, BeanShell, Go, shell, Ruby, Lua, and other programming languages.
- API Use Cases: APIs typically have numerous use cases (e.g., correct, incorrect, or empty parameters, and varying parameter states). EchoAPI’s API case feature automatically starts verifying the accuracy of the data when executing the use case, making debugging very efficient.
- API Data Mocking: EchoAPI includes an integrated Mock.js rule engine, making it easy to mock various data types. Developers can define mocking rules while structuring data. It also supports adding "expectations" to return multiple mock data based on requested parameters. Importantly, it simulates realistic data without the need for configuration. More information on related sections will be provided later.
- Database Operations: EchoAPI allows for reading data from databases to use as API request parameters. It can also authenticate whether an API request was successful based on the data read from the database.
- Collection Support and API Test Automation: EchoAPI supports API collection testing, enabling developers to quickly create test collections by selecting APIs (or API use cases). More features related to automated API testing are still under development, so stay tuned! Our goal is to enhance the developer experience while incorporating all functionalities similar to JMeter.
- Code Generation: Based on the definitions of APIs and data models, the system automatically generates API request code, as well as frontend and backend code.
- Team Collaboration: EchoAPI is designed for team collaboration. API updates are synchronized in real-time in the cloud, accommodating management of team/project/member permissions. EchoAPI strives to meet the needs of different business models.
Why Choose EchoAPI?
- No login required
- Supports Scratch Pad
- Ultra lightweight
- 100% compatible with Postman script syntax









 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server