How to Send HTTP Requests?Methods for Checking HTTP Requests
In the process of developing applications, Web APIs have become an essential element. Therefore, we need to know how to send HTTP requests. This article will introduce you to different HTTP request methods so that you can easily check HTTP requests.
In the process of developing applications, Web APIs have become an essential element. Therefore, we need to know how to send HTTP requests. This article will introduce you to different HTTP request methods so that you can easily check HTTP requests.
What is an HTTP Request?
An HTTP request is a message sent from a client to a server to request data. HTTP requests have the following characteristics:
- Use a text-based format
- Specify the type of request with HTTP methods (such as GET, POST)
- Identify resources using a URI
- Include additional information in headers
- Optionally include data in the body
When a request is sent, the server responds with an HTTP response, which includes a status code, headers, and a body. This exchange of requests and responses facilitates communication between web browsers and web servers, making it a fundamental technology to understand.
Basic Structure of an HTTP Request
The basic structure of an HTTP request is as follows:
<Method> <Request URI> <Version>
<Header1>: <Value1>
<Header2>: <Value2>
...
<Body>
Let’s take a closer look at each component of the HTTP request.
- Method: Specifies the HTTP method (e.g., GET, POST)
- Request URI: The URI of the resource being accessed
- Version: The version of HTTP (usually HTTP/1.1)
- Header: Metadata for the request (such as Host, Content-Length)
- Body: Data that can be included in requests like POST
Example of an HTTP Request
GET /index.html HTTP/1.1
Host: www.example.com
Content-Type: text/html
...
The request consists of the method, URI, headers, and body, and it varies based on the purpose of the request.
How to Make an HTTP Request
This section introduces the basic steps for sending an HTTP request. The process generally follows these steps:
- Create the Request Line: Specify the method (GET, POST, etc.), request URI, and HTTP version.
- Add Headers: Include necessary headers such as Host, Content-Type, and Cookie.
- Construct the Body: For requests like POST, include data in the request body.
- Send the Created Request: Utilize tools like cURL, Postman, or libraries in programming languages to send the request.
- Receive the Response: The server will return a response to the request.
- Verify the Response: Check the status code, headers, and body to determine if they meet your expectations.
Requests can be sent using API clients, HTTP libraries, or command-line tools, but it’s crucial to ensure that the headers and body are appropriately set.
How to Confirm HTTP Requests: Sending and Obtaining Responses
From the content above, you should have a basic understanding of HTTP requests. So, how do you send HTTP requests and obtain responses? Next, I will introduce the basic way to make HTTP requests.
Confirming HTTP Requests with EchoAPI
If you want to confirm HTTP requests, the simplest approach is to use an API client. Here, I recommend an intuitive API client called EchoAPI. Using this API client, you can send HTTP requests and easily obtain responses through intuitive operations, without needing any code. It also includes an automatic response validation feature, allowing you to check for any issues in the returned response, making it very convenient.
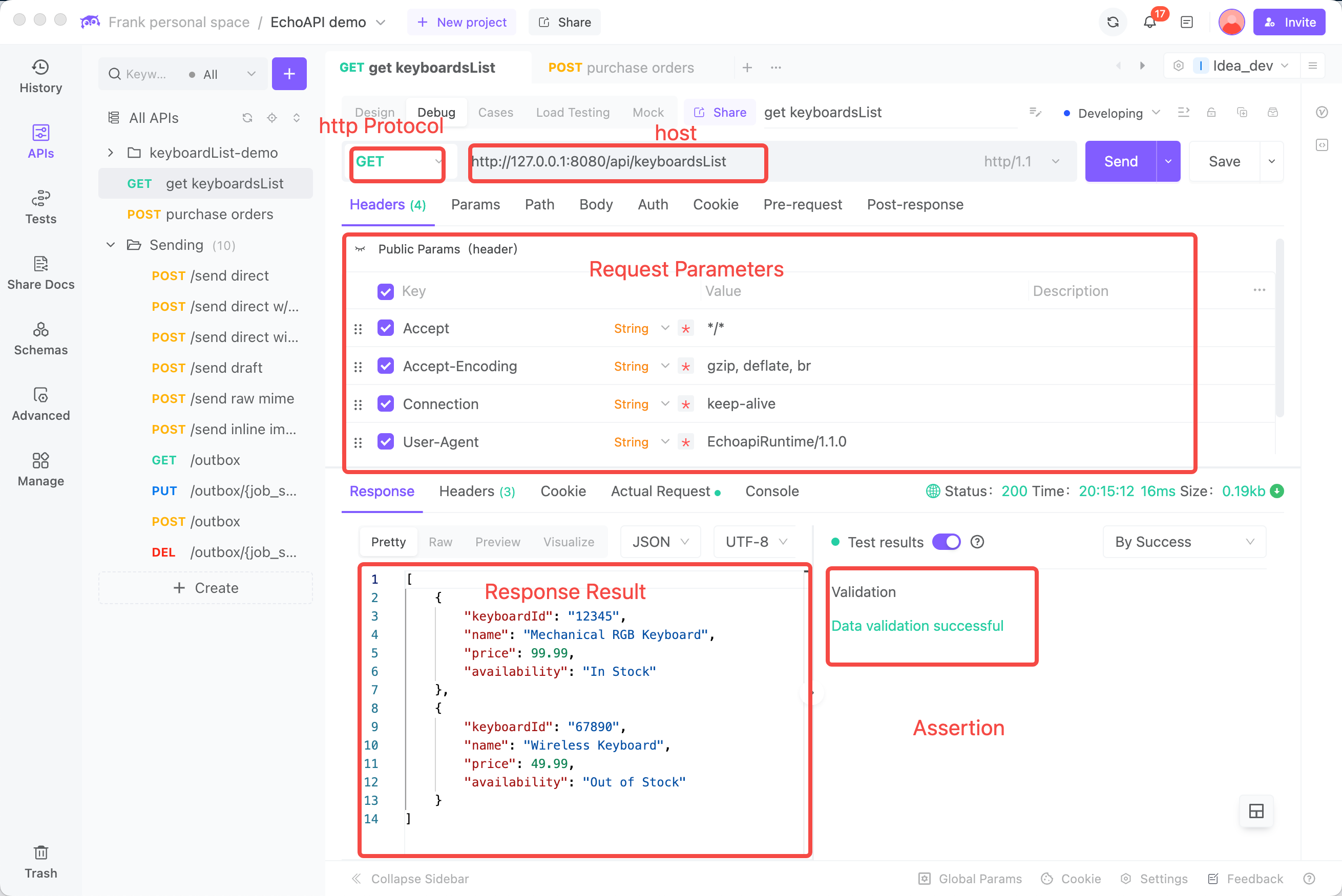
With EchoAPI, you can create API requests using a very intuitive UI, as shown in the image below, filling in the necessary information (method, URI, required parameters, etc.) and clicking "Send" for the request.

Once you send a request, you can immediately obtain the response from the API endpoint, and the automatic content validation of the response occurs simultaneously, making it very convenient.
Confirming HTTP Requests in Chrome
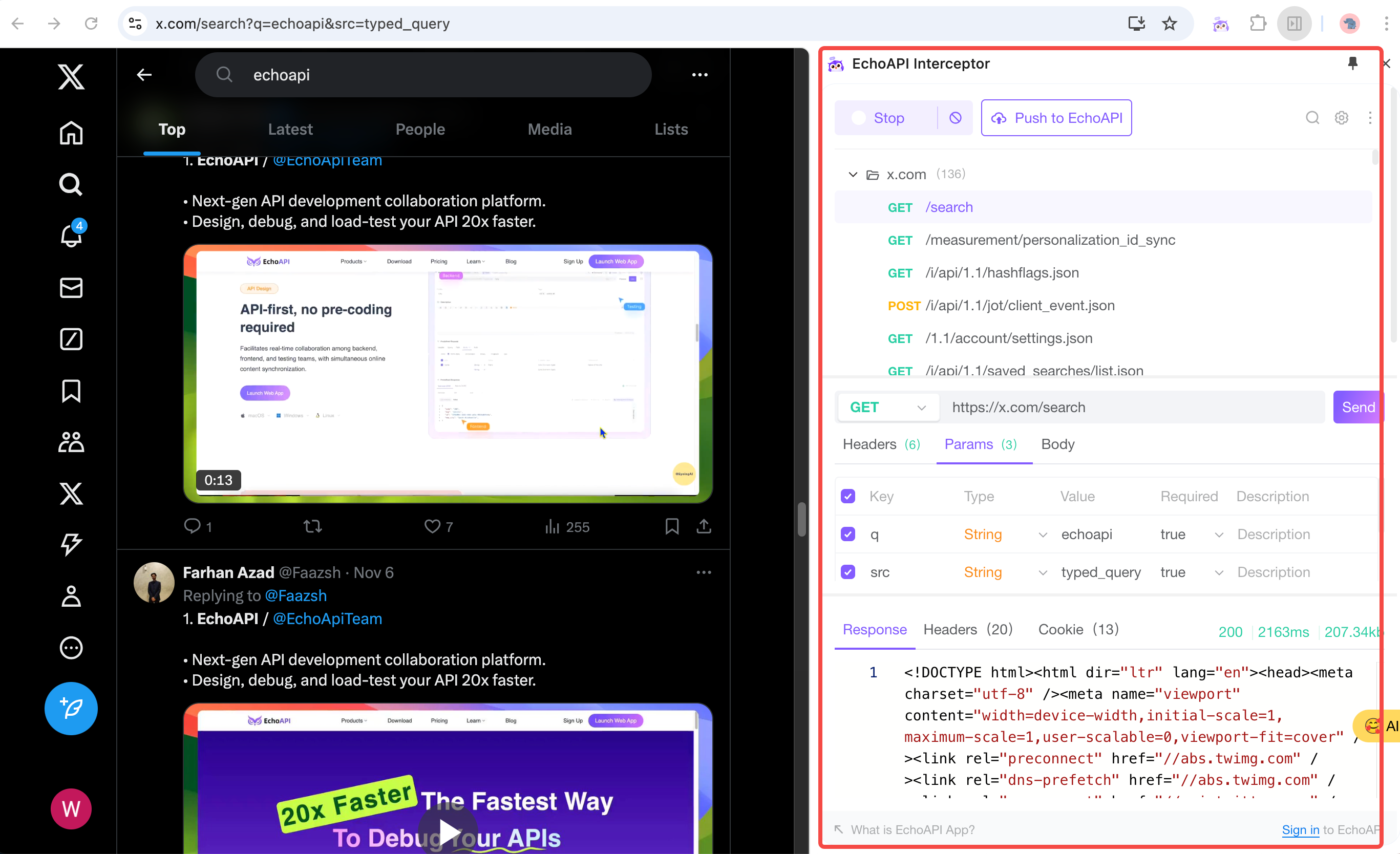
Additionally, if you want to check HTTP requests directly in Chrome, you can use EchoAPI as well. EchoAPI offers a powerful Chrome extension,named EchoAPI Interceptor, just like its desktop version. By adding this extension to Chrome, you can easily confirm HTTP requests through the same operations as mentioned above.

Additionally, if you want to directly check HTTP requests in Chrome, you can also use Apidog. Apidog offers a powerful Chrome extension, similar to its desktop version. By adding this extension to Chrome, you can easily check HTTP requests using the same operations as mentioned above.
Confirming HTTP Requests in VSCode
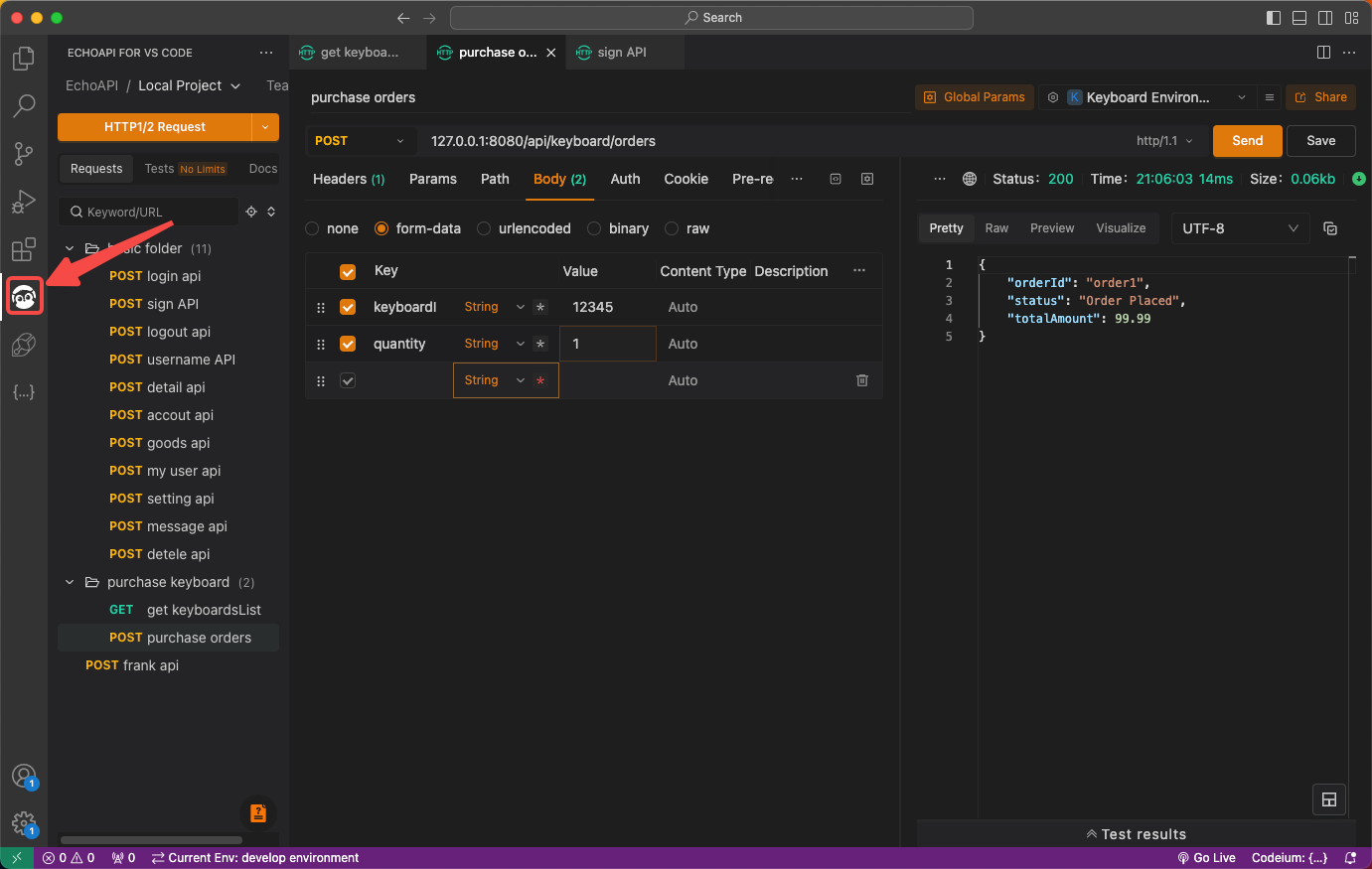
Similarly, you can use it to directly check HTTP requests in VSCode. When you are coding in VSCode, you can open the VSCode extension: EchoAPI for quick API debugging, which is very convenient. Especially for developers who do not want to download the bulky Postman client, it is a great benefit.

By following these guidelines, you can effectively work with HTTP requests in your applications.









 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server