Mastering API Testing with Thunder Client: The Ultimate Beginner's Guide
Thunder Client is a slick and lightweight REST API client extension for Visual Studio Code. You can grab it from the Visual Studio Marketplace, and if you run into any issues or have some cool ideas, hit 'em up on GitHub.
Hey there, fellow Java devs! Today, I'm gonna walk you through the awesomeness that is Thunder Client, a slick and lightweight REST API client extension for Visual Studio Code. This tool is gonna change your API testing game, so buckle up and let's dive in!

Welcome to Thunder Client
First off, Thunder Client is the brainchild of Ranga Vadhineni, and it's all about keeping things simple, clean, and local. You can grab it from the Visual Studio Marketplace, and if you run into any issues or have some cool ideas, hit 'em up on GitHub.
Getting Started
To get the ball rolling, install the extension and give the Thunder Client icon on the Action Bar a click.
There's also a sweet video tutorial on YouTube that'll get you up to speed in no time.
What You Need
Before you start, make sure you've got the latest and greatest:
- VS Code version v1.85.0 or newer.
- Node.js version v18.0.0 or higher.

Main Features
Thunder Client's got your back with a bunch of killer features:
- It's lightweight and a breeze to use.
- Collections and Environment variables are a cinch to manage.
- Scriptless Testing means you can test API responses without breaking a sweat.
- Local Storage keeps all your data safe and sound on your device.
- Git Sync lets you save requests data in your Git repo for seamless team collaboration.
- The Advanced CLI lets you run requests and collections from the terminal, making CI/CD a piece of cake.

Innovations
Thunder Client's been leading the pack with some cool firsts:
- The first GUI-based API Client for VS Code.
- The first 100% local storage API Client.
- The first to introduce Scriptless Testing.
- The first with an advanced CLI that runs Requests, Collections, and cURL commands.
Storage Location
Where's all your data gonna live? Thunder Client's got you covered with default storage locations for Windows, Linux, and Mac. Just replace {{username}} with your actual username on Mac.
Team Collaboration
Now, let's talk about how you can get your whole team in on the action. With Thunder Client, you can save your data in a git repository, making it a breeze to collaborate.

Git Sync
To sync with Git, you've got a couple of options:
- Save To Workspace: This is the recommended way. It'll create a
thunder-testsfolder in your workspace, and all your data will be loaded automatically when you open the project. - Custom Location: If you want to save all your data in one spot, just enter the full folder path.
Environments
Environments are where it's at when it comes to managing variables across your requests. Thunder Client lets you use OS Environment Variables, Global Environment, Local Environment, and even .env files.
How to Use Environment Variables
Just slap a {{variableName}} in your Query Params, Headers, Body, or Tests, and you're good to go.

Importing .env Files
You can import .env files, Postman, and Thunder Client files using the Import Menu Option.

Auth
When it comes to authentication, Thunder Client's got your OAuth 2.0 needs covered. Just make sure to add the callback URL to your OAuth server's authorized callback list.

SSL Certificates and Cookies
For those times when you need to get serious about security, Thunder Client lets you provide SSL certificate paths and manage cookies with ease.
Path Variables
Path variables are a piece of cake with Thunder Client. Just use the {variable} format in your URL field.

Testing
Testing your APIs just got a whole lot easier with Thunder Client's GUI-based tests. You can test strings, numbers, counts, and types without writing a single line of script.
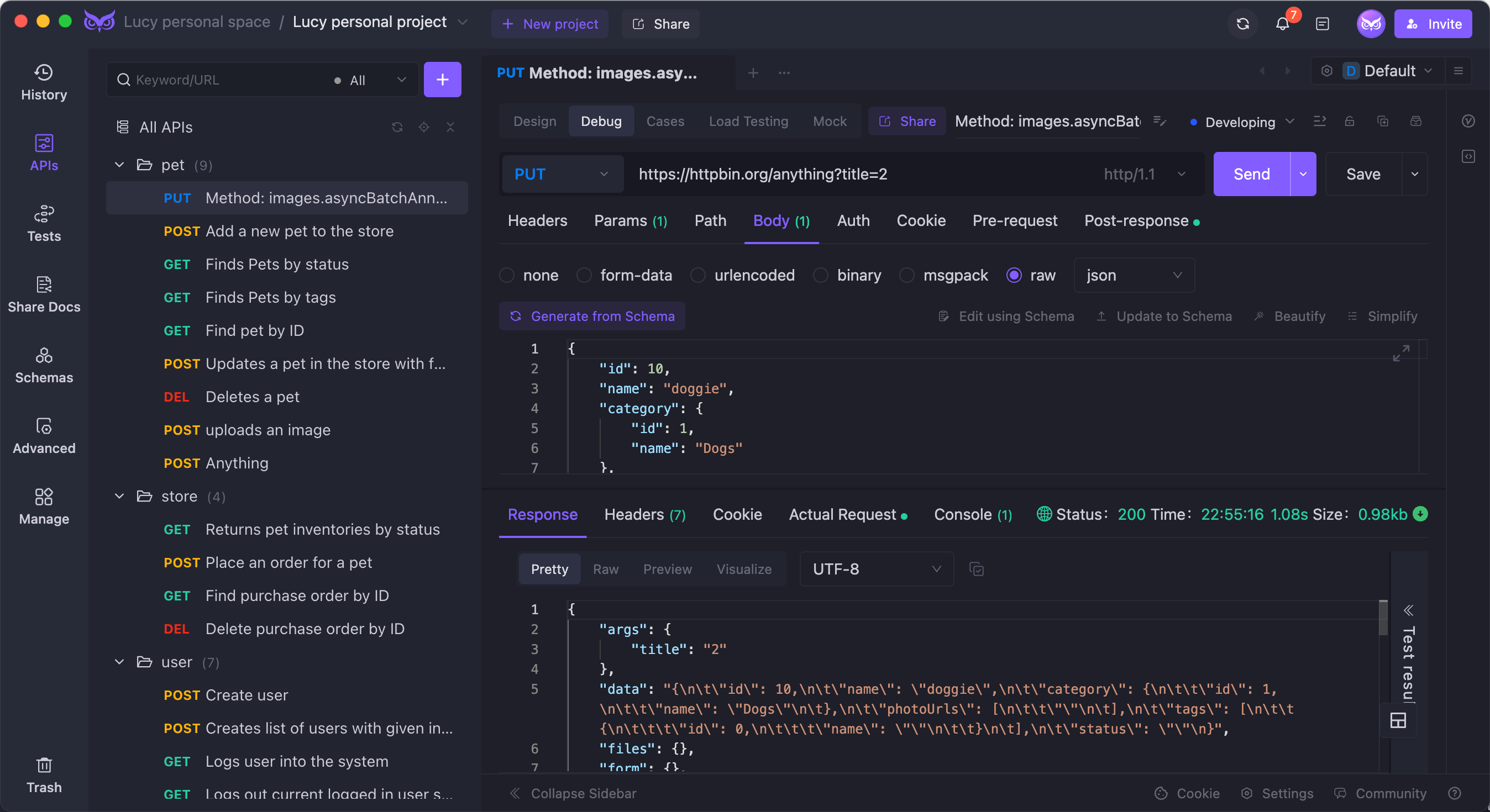
Scripting
For those times when you need a little more control, Thunder Client's got you covered with inline scripting. You can write custom scripts at the Request, Folder, or Collection level, and even in Pre-Request and Post-Request scripts.



Wrapping Up
There you have it, folks! Thunder Client is your new best friend for API testing in VS Code. It's got all the features you need to make your life easier, and it's super easy to get started. So go ahead, give it a spin, and let me know what you think! Happy coding, and may your APIs always return 200!
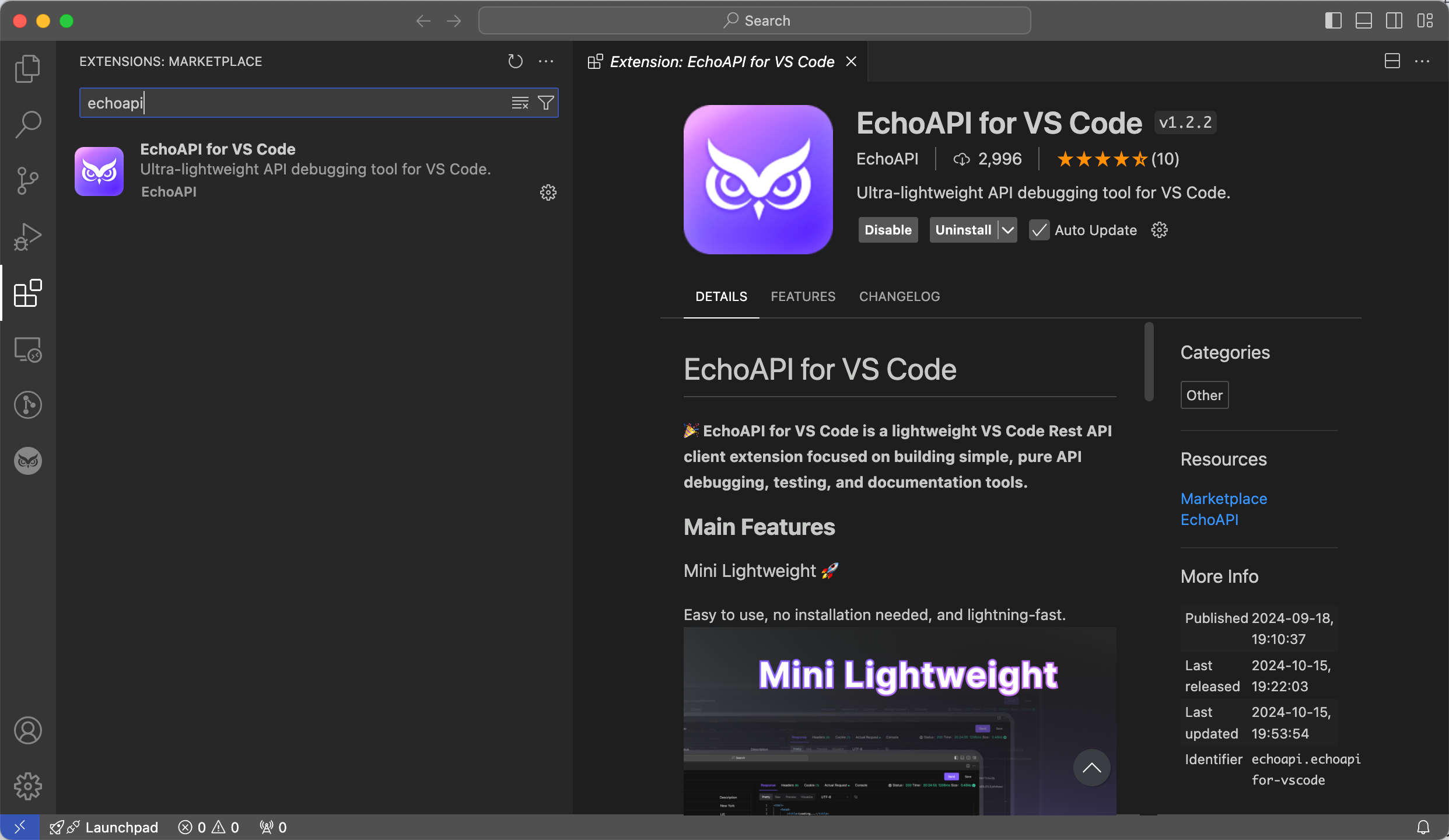
Finally, I recommend EchoAPI for VS Code as a better alternative.

Why EchoAPI?
EchoAPI is an ultra-lightweight collaboration tool for API development that supports Scratch Pad. It's a perfect alternative to Postman, offering features like API design, debugging, automated testing, and load testing. Plus, it comes with plugins for IntelliJ IDEA, VS Code, and a Chrome request capture extension, all without the need to log in.
Advantage:
- No login required.
- Supports Scratch Pad.
- Ultra lightweight.
- 100% compatible with Postman script syntax.

So there you have it! Two comprehensive guides to get you started with API testing using Thunder Client and EchoAPI. Happy coding!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server