Mastering Postman: Sending POST Requests and Understanding the Differences Between GET and POST
In this article, we will explore the process of sending POST requests using Postman and highlight the key differences between GET and POST methods, essential for effective web development and API interactions.
In our previous article, we delved deep into how to send GET requests using Postman and explored the request and response interface in detail. For those looking to refresh their memory or who missed out, you can learn more through the link below.

Today, we'll focus on sending POST requests and distinguishing the differences between GET and POST methods, two fundamental aspects of web development and API interaction.

Creating and Sending a POST Request in Postman
To begin, let's set up a POST request in Postman:
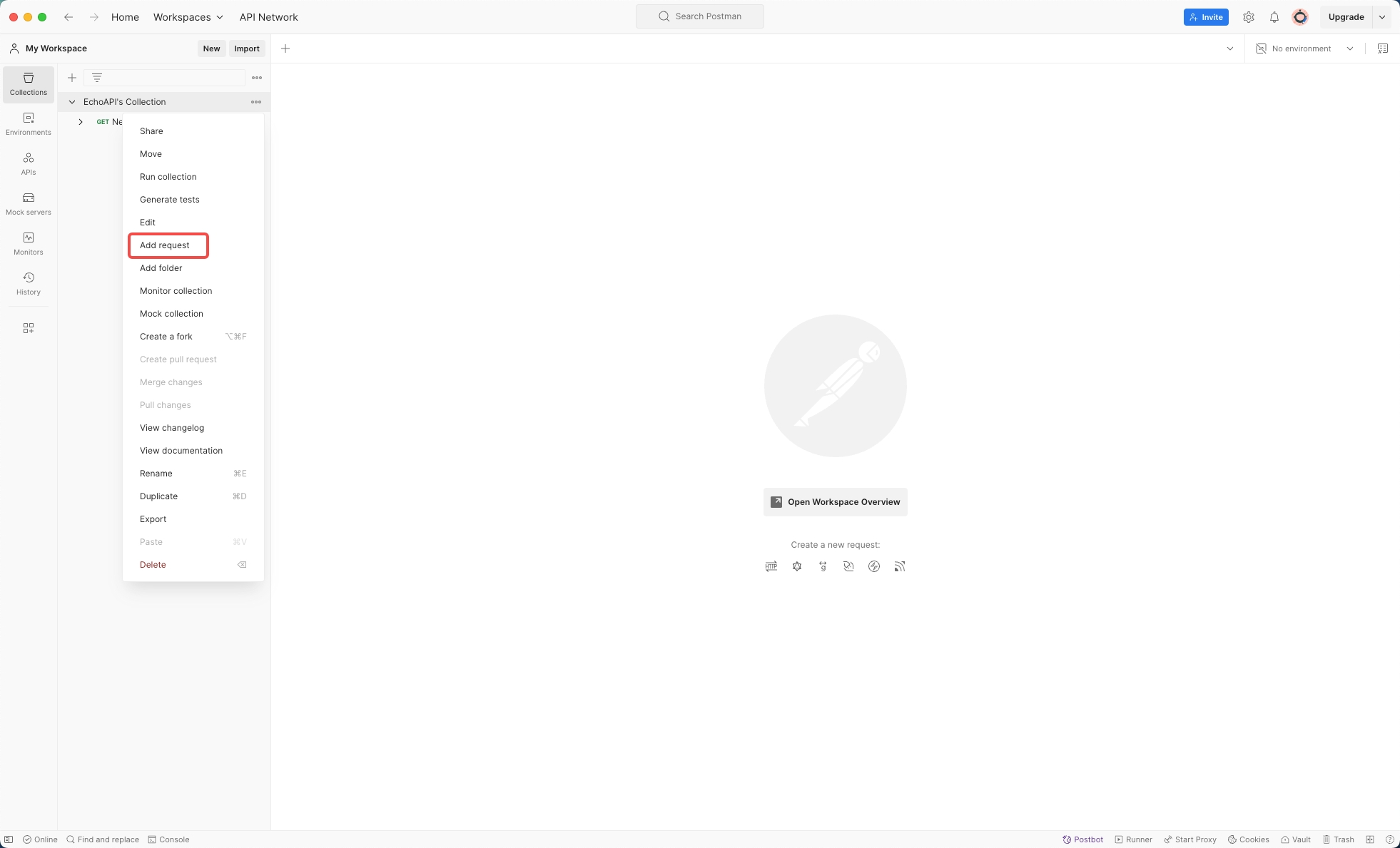
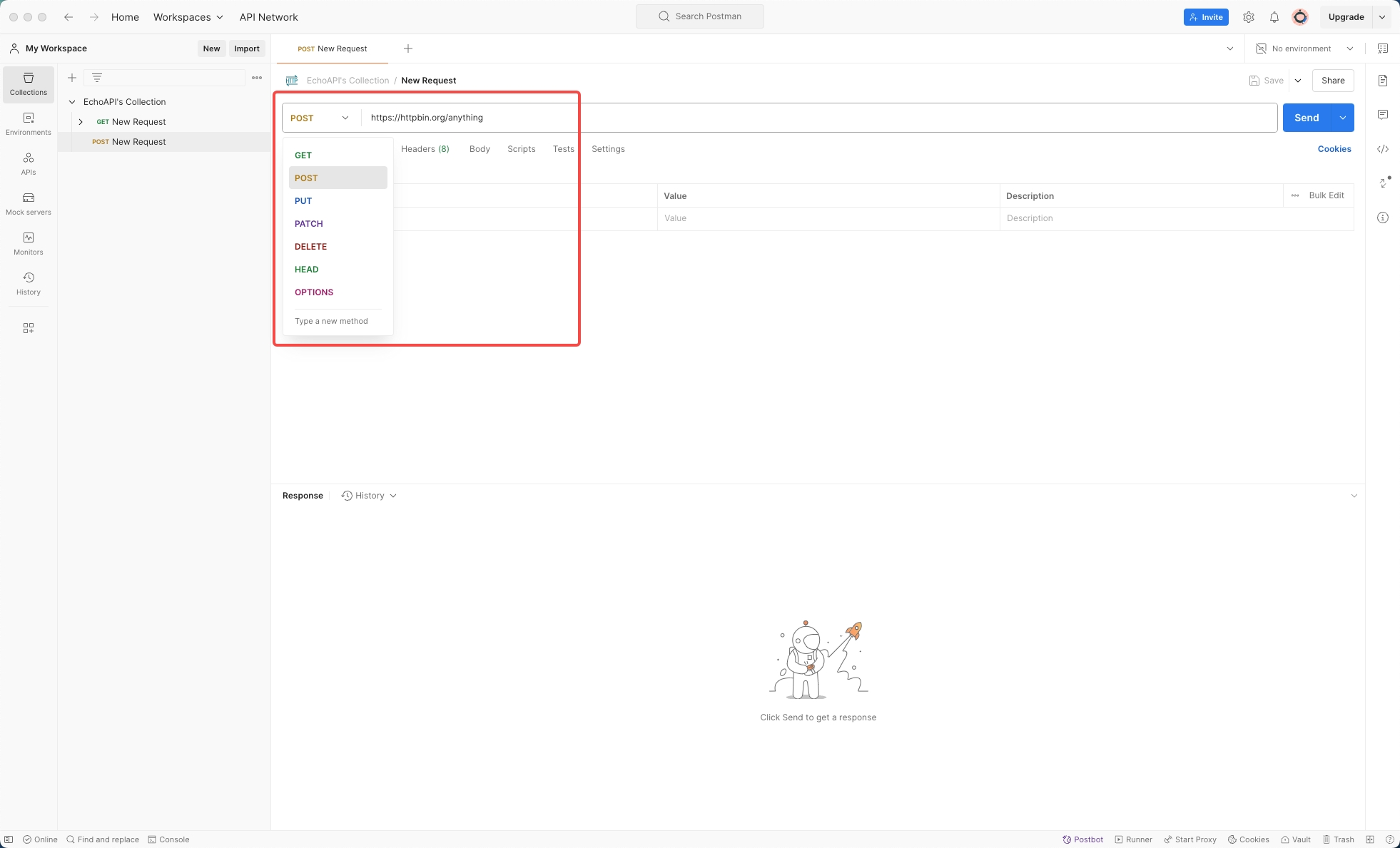
1. Create a New Request: In Postman, create a new request.

2. Configure the Request:
- Method: Choose 'POST' from the dropdown menu.
- URL: Fill in the URL provided in your API documentation where the data should be sent.

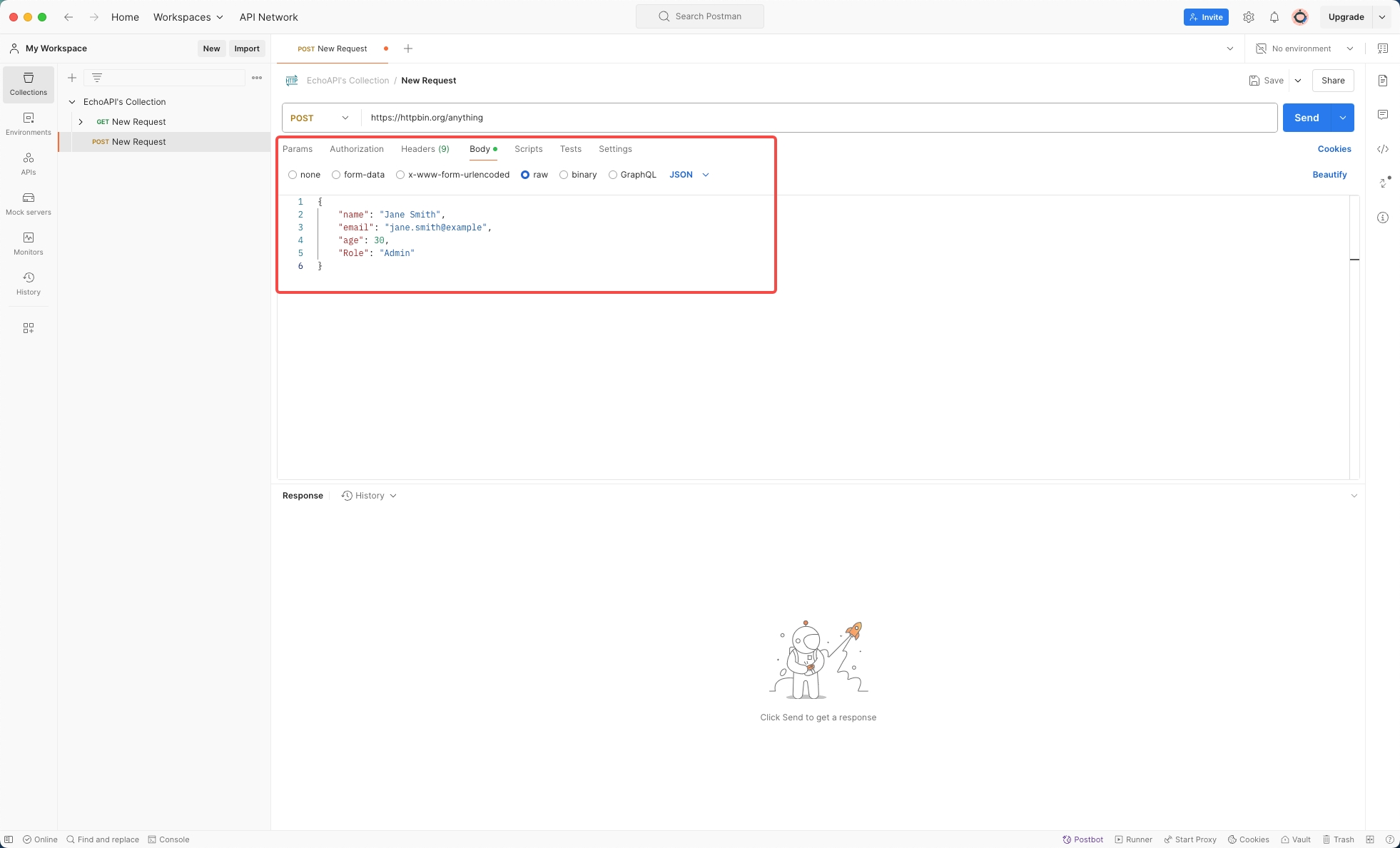
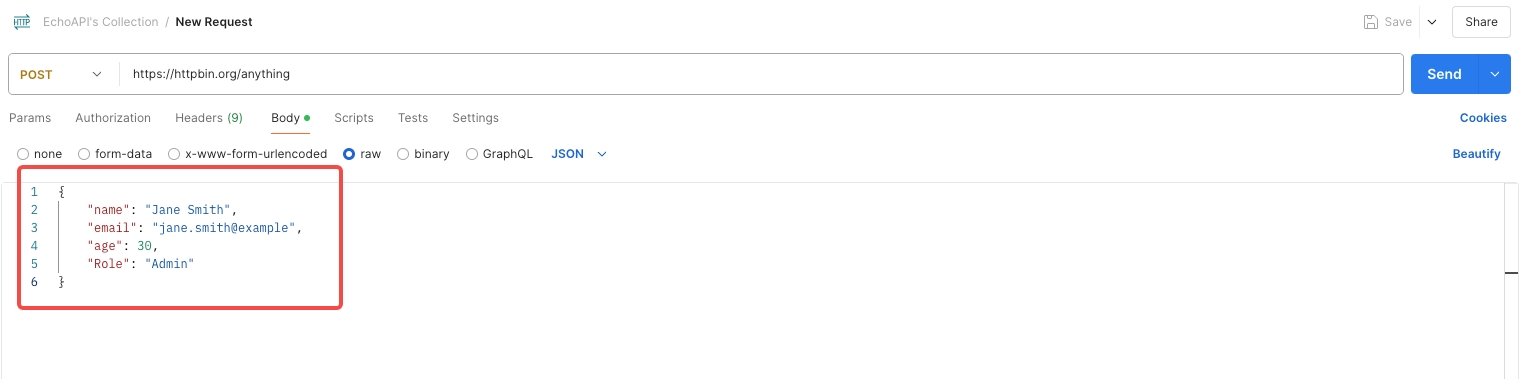
3. Set Up the Body:
- In the 'Body' tab, depending on your API’s requirements, select the appropriate format (e.g., form-data, x-www-form-urlencoded, raw, binary, etc.). For our purposes, let’s use 'raw' and set the type to 'JSON'.
Input the payload as described in your API documentation. For example:
{
"name": "Jane Smith",
"email": "jane.smith@example.com",
"age": 30,
"Role": "Admin"
}

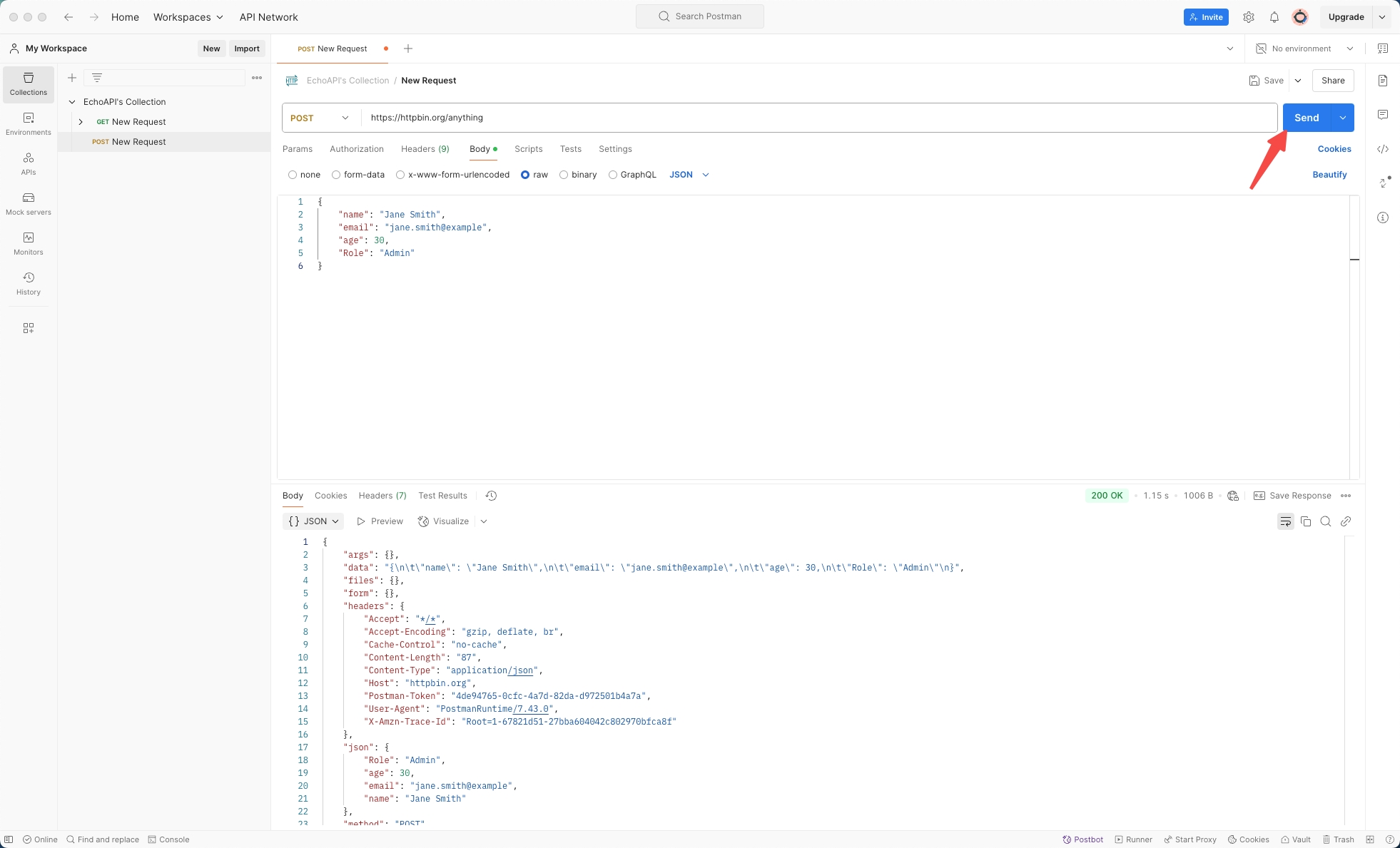
4. Send the Request: After setting up your request, click the 'Send' button and observe the response in the response panel. You should receive data or a confirmation from the server processing your POST request.

Differences Between GET and POST Requests

Understanding the fundamental differences between GET and POST requests is crucial for any developer working with APIs:
1. Purpose:
- GET: Typically used to retrieve data from a server. It requests data from a specified resource and should have no other effect.
- POST: Generally used to submit data to be processed to a specified resource. For instance, posting data to create or update a record.
2. Security:
POST: More secure than GET as it carries request parameters in the message body, which makes it a better method for transferring sensitive or large amounts of data.

GET: Less secure compared to POST because data sent is part of the URL. Sensitive data is exposed in URL query strings and could be cached in the browser history or server logs.

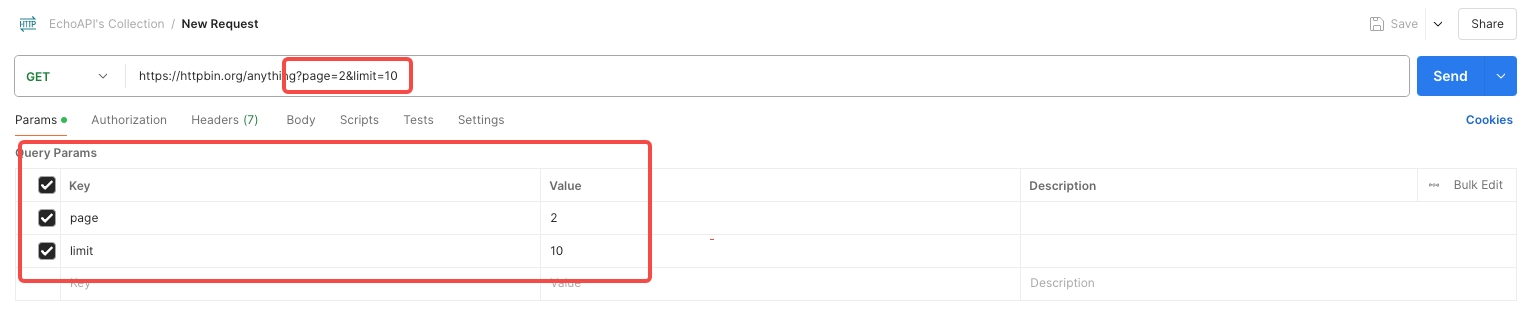
3. Data Handling:
- GET: Appends data to the URL in a query string while maintaining a limitation on data length, generally around 2048 characters.
- POST: Sends data within the body of the request. There is no size limit, and hence, it can carry large quantities of data. This method enables you to send complex data structures like JSON or XML objects.
4. Caching and History:
- GET: Can be cached and saved in bookmarks.
- POST: Generally not cached and does not remain in the browser history.

Conclusion
In summary, choosing between a GET or a POST request largely depends on the action you need to perform. GET requests are ideal for fetching data, while POST requests are suitable for creating or updating resources where you need to send additional data or sensitive information. As we have seen, POST is inherently more secure than GET, as it does not expose data in the URL. Understanding these differences helps in designing more robust and secure APIs.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server