Mastering RESTful API Design: Best Practices, Practical Examples, and Troubleshooting with EchoAPI
Understanding and applying RESTful API design principles is essential for building scalable and maintainable APIs. By adhering to best practices like statelessness, consistent resource naming, and proper versioning, you can create APIs that are easy to use and extend.
What is a RESTful API?
A RESTful(Representational State Transfer) API is a set of web services that enable communication between client and server applications. This architectural style uses HTTP requests to access and manipulate data, adhering to principles like statelessness, resource-based URLs, and HTTP methods (GET, POST, PUT, DELETE) to perform CRUD (Create, Read, Update, Delete) operations.

The Significance and Role of RESTful APIs
RESTful APIs play a critical role in modern web development for several reasons:
- Interoperability: RESTful APIs allow different systems to communicate, regardless of the underlying architecture or technology stack.
- Scalability: The stateless nature of REST APIs makes horizontal scaling easier, which is crucial for handling large volumes of client requests.
- Flexibility: REST APIs can be consumed by virtually any client, including web browsers, mobile apps, and IoT devices.
- Maintainability: The clear separation between client and server ensures easier code maintenance, allowing both sides to evolve independently.
Designing a RESTful API: A Practical Example

Designing a RESTful API involves several key steps. Here, we’ll walk through the process using a practical example to illustrate each step.
Step 1: Identify Resources
First, determine the resources you want to expose through the API. Suppose you’re designing an API for an e-commerce platform. Some potential resources could be:
- Products
- Users
- Orders
Step 2: Define Endpoints
Next, define the endpoints for accessing these resources. Each resource should have its own endpoint, and actions should be mapped to HTTP methods.
-
Products
GET /products- Retrieve a list of productsGET /products/{id}- Retrieve a specific productPOST /products- Create a new productPUT /products/{id}- Update a productDELETE /products/{id}- Delete a product
-
Users
GET /users- Retrieve a list of usersGET /users/{id}- Retrieve a specific userPOST /users- Create a new userPUT /users/{id}- Update a userDELETE /users/{id}- Delete a user
-
Orders
GET /orders- Retrieve a list of ordersGET /orders/{id}- Retrieve a specific orderPOST /orders- Create a new orderPUT /orders/{id}- Update an orderDELETE /orders/{id}- Delete an order
Step 3: Implementing the API
Using a server-side environment like Node.js with Express, you can start implementing these endpoints. Below is an example of how you might set up some basic endpoints for the “Products” resource.
const express = require('express');
const app = express();
app.use(express.json());
let products = [
{ id: 1, name: 'Product 1', description: 'Description 1', price: 100 },
{ id: 2, name: 'Product 2', description: 'Description 2', price: 200 }
];
// Retrieve all products
app.get('/products', (req, res) => {
res.json(products);
});
// Retrieve a specific product
app.get('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('Product not found');
res.json(product);
});
// Create a new product
app.post('/products', (req, res) => {
const product = {
id: products.length + 1,
name: req.body.name,
description: req.body.description,
price: req.body.price
};
products.push(product);
res.status(201).json(product);
});
// Update a specific product
app.put('/products/:id', (req, res) => {
const product = products.find(p => p.id === parseInt(req.params.id));
if (!product) return res.status(404).send('Product not found');
product.name = req.body.name || product.name;
product.description = req.body.description || product.description;
product.price = req.body.price || product.price;
res.json(product);
});
// Delete a specific product
app.delete('/products/:id', (req, res) => {
products = products.filter(p => p.id !== parseInt(req.params.id));
res.status(204).send();
});
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(`Server started on port ${port}`));
Important Considerations in RESTful API Design
- Statelessness: Ensure that each request from the client contains all the information needed to process the request. The server should not store any session information between requests.
- Consistent Resource Naming: Use plural nouns for resource names and maintain consistency throughout your API.
- Versioning: Implement versioning in your API by including a version number in the URL (e.g.,
/api/v1/products). This allows you to make backward-compatible changes. - Error Handling: Provide meaningful error messages and use appropriate HTTP status codes. For example, use
404 Not Foundfor missing resources and400 Bad Requestfor invalid inputs.
Debugging a RESTful API with EchoAPI
EchoAPI is an exceptional tool designed for debugging and testing RESTful APIs. Here's a step-by-step guide to utilizing EchoAPI effectively:
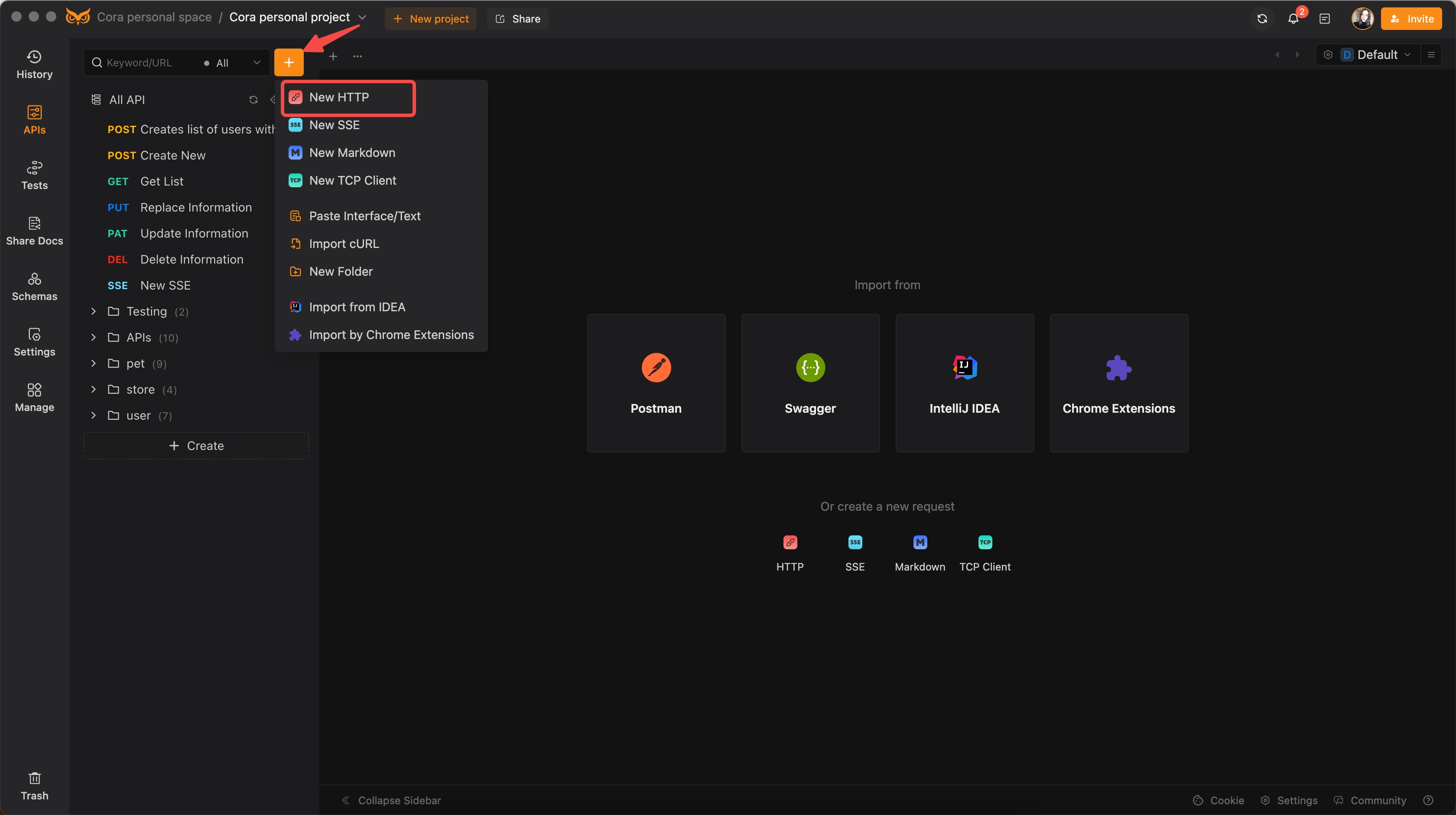
1. Set Up EchoAPI
Begin by installing EchoAPI and creating a new HTTP request in the EchoAPI dashboard.

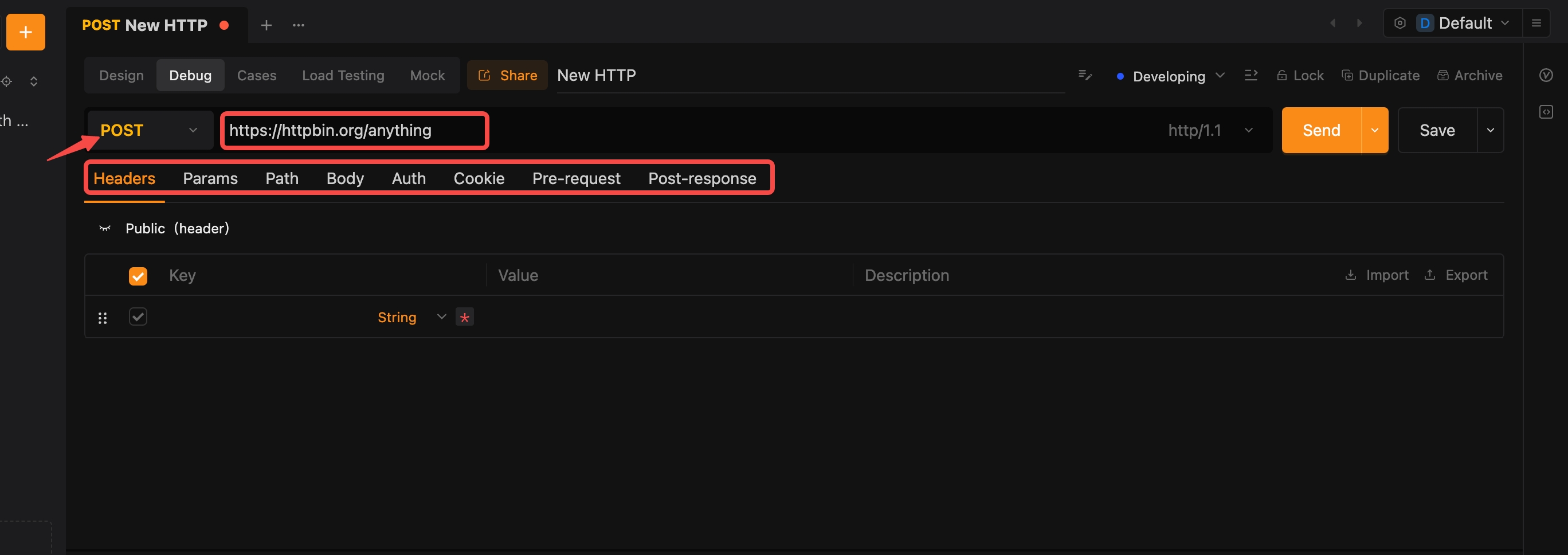
2. Add Requests
Input your API endpoints along with the appropriate HTTP methods (GET, POST, etc.). Include all necessary headers and body parameters to ensure accurate testing.

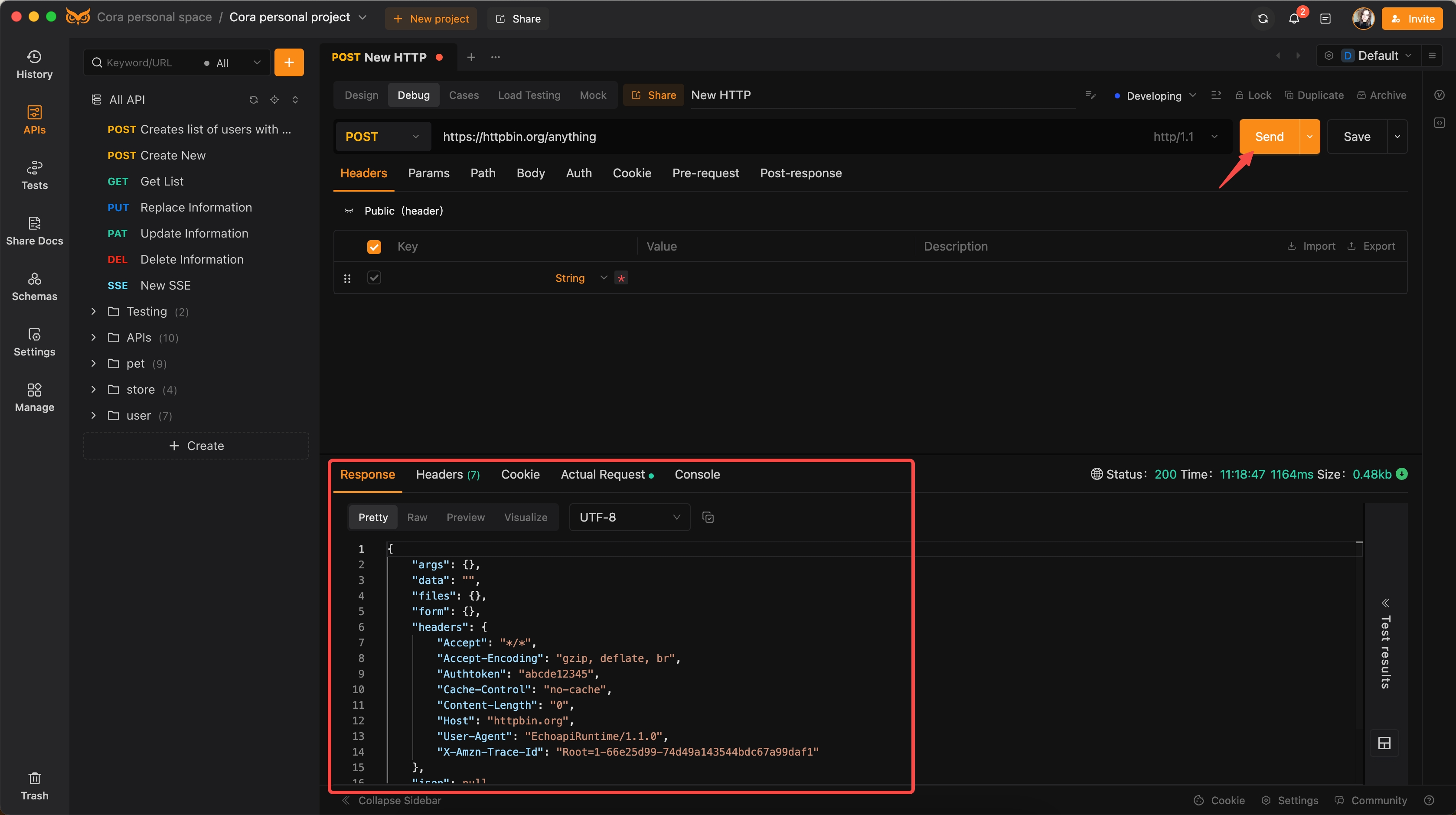
3. Testing and Debugging
Execute the configured requests and closely inspect the responses to identify any issues or unexpected behavior.

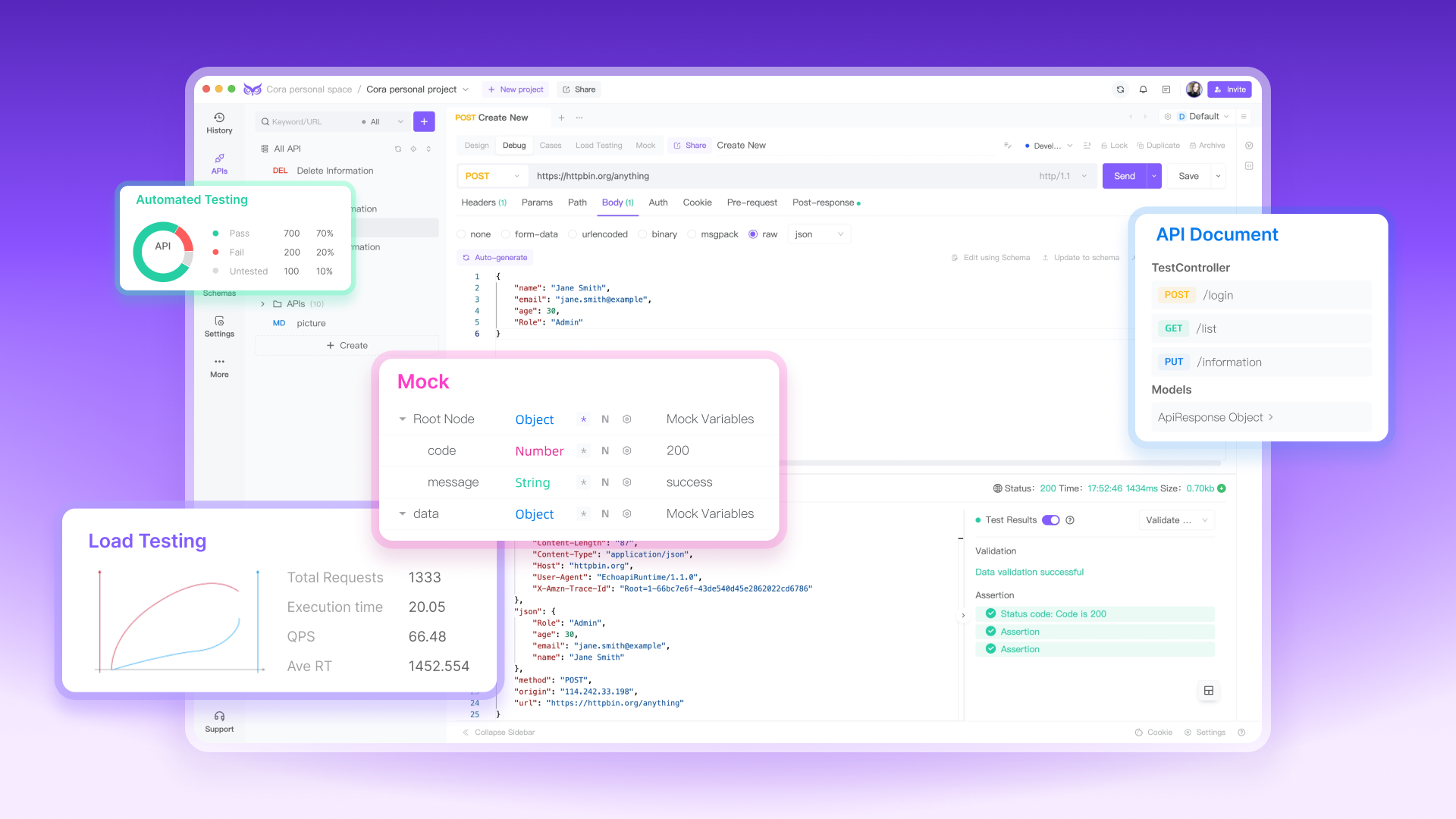
4. Leveraging EchoAPI’s Advanced Features
- Automated Testing: Create and configure test scripts to automate the validation process, ensuring each endpoint functions correctly.
- Load Testing: Simulate high traffic scenarios to test your API's performance under stress conditions.
- Mock Servers: Utilize mock servers to simulate API responses, allowing you to test endpoints even if the actual backend servers are unavailable.

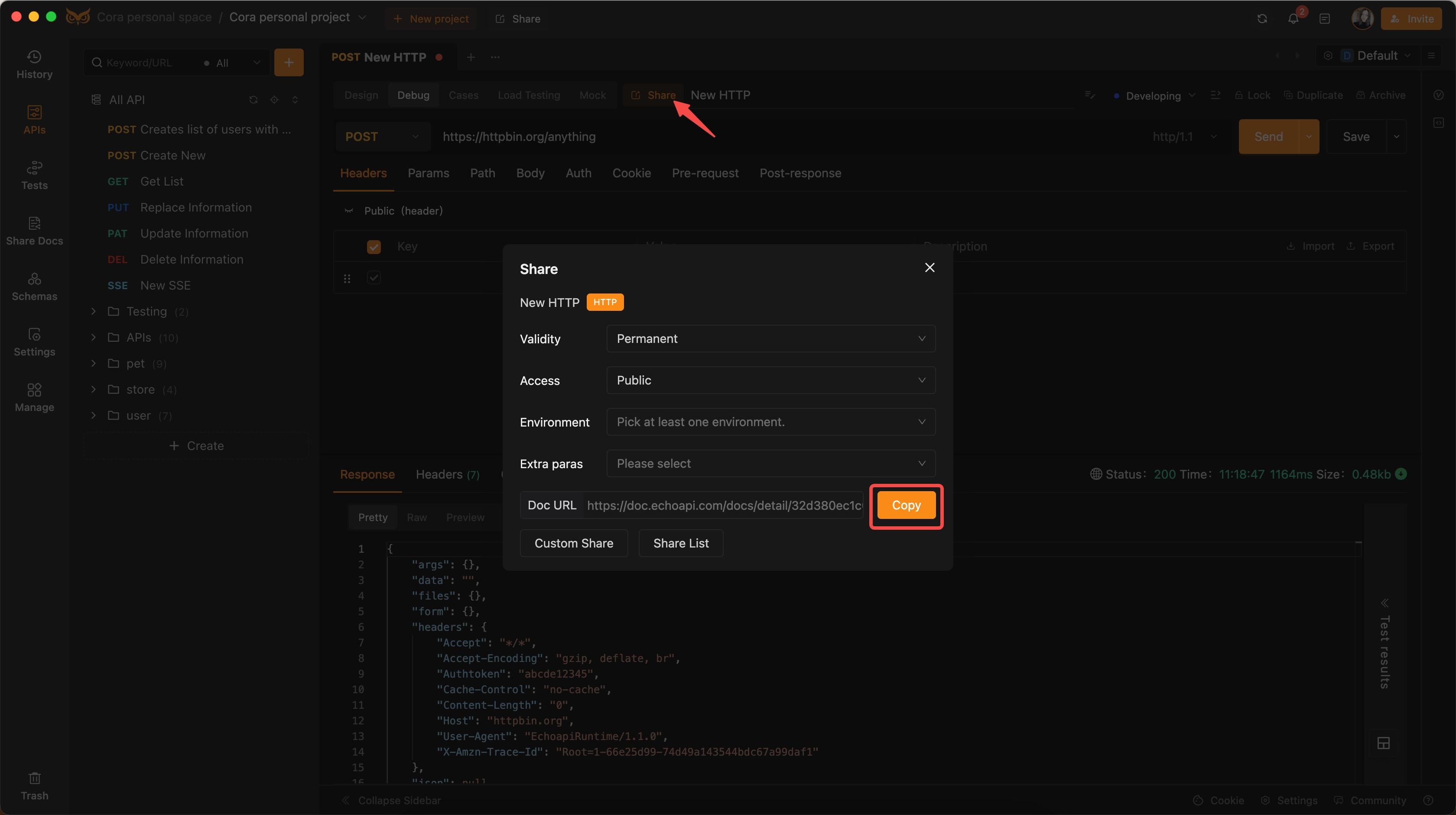
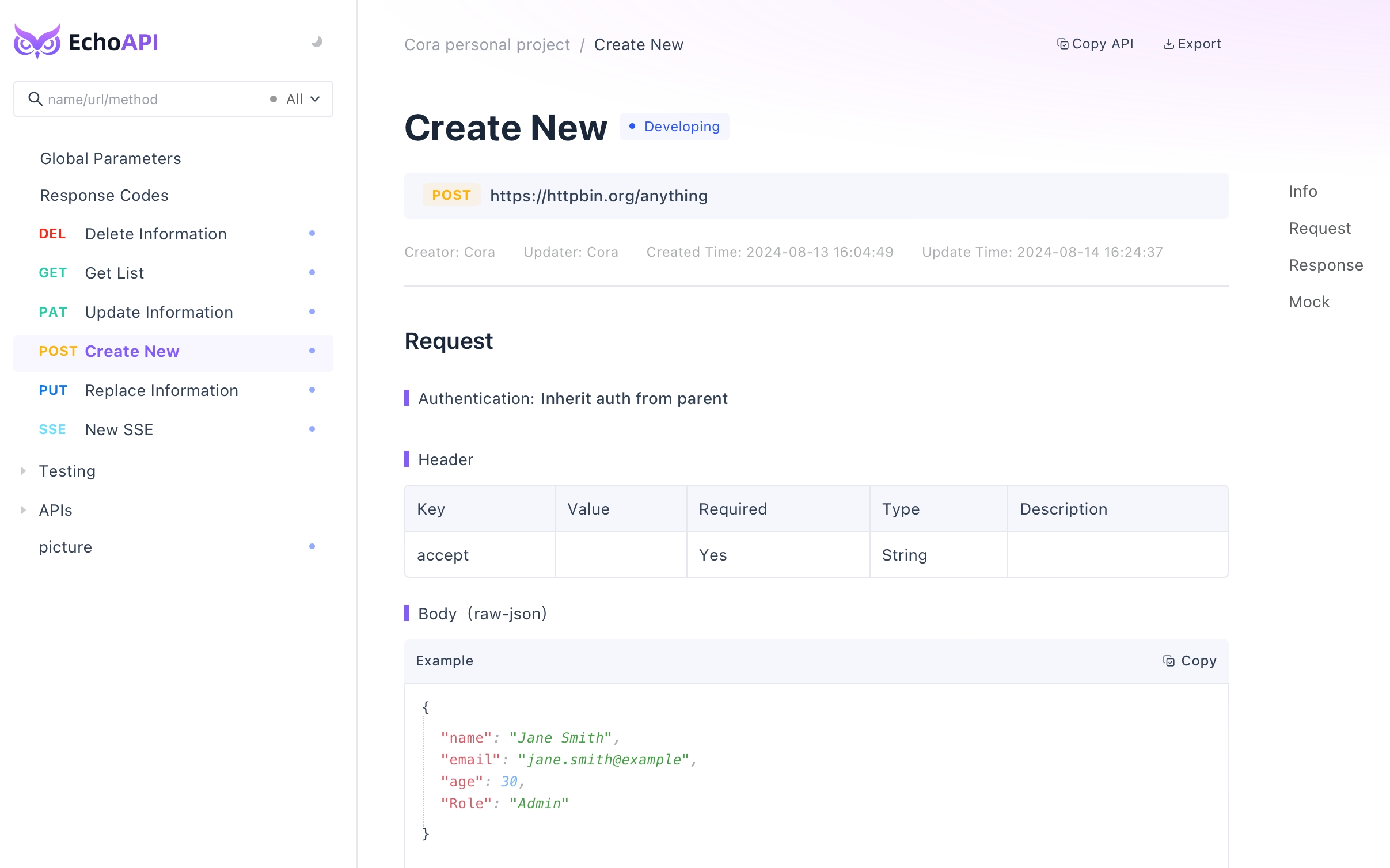
5. Share and View API Documentation
Generate and share comprehensive API documentation directly from EchoAPI. This documentation is crucial for team collaboration and maintaining a clear understanding of your API's capabilities and requirements.


By following these steps, EchoAPI can significantly enhance your ability to debug, test, and refine your RESTful APIs, ensuring they are robust and reliable.
Conclusion
Understanding and applying RESTful API design principles is essential for building scalable and maintainable APIs. By adhering to best practices like statelessness, consistent resource naming, and proper versioning, you can create APIs that are easy to use and extend. Tools like EchoAPI further streamline the development process by providing powerful testing and documentation capabilities, ensuring your APIs are robust and reliable. With these principles and tools, you can significantly improve your API development workflow and deliver high-quality, reliable web services.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server