Mastering Server-Sent Events (SSE) with Python and Go for Real-Time Data Streaming
In modern web applications, real-time updates are key to user engagement. Server-Sent Events (SSE) offer a lightweight method for pushing data from servers to clients via HTTP.
Understanding Server-Sent Events (SSE): Real-Time Data Streaming from Server to Client 🕒📡
In today's interactive web applications, real-time data updates play a crucial role in enhancing user experience. Whether it's live stock updates, instant chat messages, or streaming comments, real-time data streaming is indispensable. Among various technologies available for real-time communication, Server-Sent Events (SSE) stands out as a widely-used and effective solution. SSE allows servers to push real-time updates to clients via HTTP, offering a lightweight and efficient approach.

Why Choose Server-Sent Events (SSE)? 🤔
Server-Sent Events is part of the HTML5 specification, designed specifically for pushing events from the server to the client. Its simplicity, auto-reconnection, and event tracking capabilities make it perfect for scenarios requiring continuous data streaming. In one-way data flow situations, SSE particularly excels.
Overview 📚
Server-Sent Events (SSE) is a technology that enables servers to push real-time updates to the browser. It is part of the HTML5 specification and mainly involves:
- Communication Protocol: Using HTTP.
- EventSource Object: Available in JavaScript on the browser side.
While SSE and WebSockets both facilitate real-time communication from the server to the client, they have differences:
| SSE | WebSockets |
|---|---|
| Based on HTTP | Based on TCP |
| Unidirectional (server to client) | Full duplex (bi-directional) |
| Lightweight and simple | More complex |
| Built-in reconnection and message tracking | Needs manual implementation for these features |
| Text or Base64 and gzip-compressed binary | Supports various data types |
| Supports custom event types | Does not support custom event types |
| Limited to HTTP/1.1 or HTTP/2 connection counts | Unlimited connections |
Server Implementation 🌐
Protocol Implementation
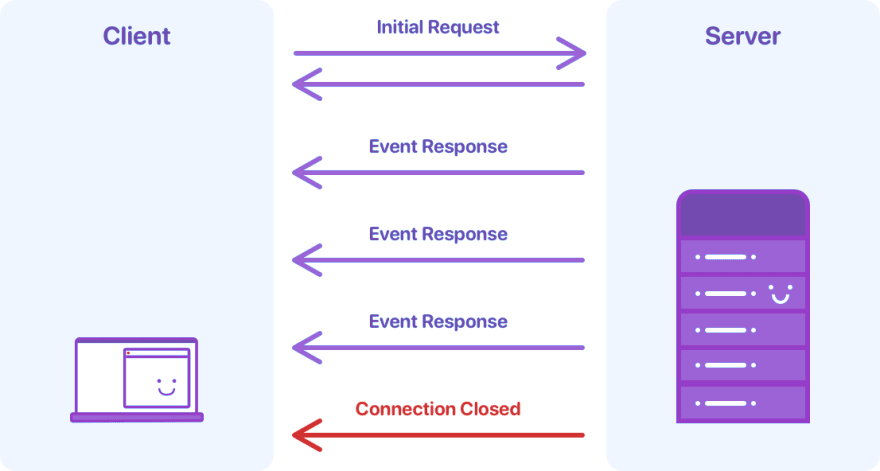
Essentially, the browser initiates an HTTP request, and the server responds with both the HTTP status and data, including the following headers:
Content-Type: text/event-stream
Cache-Control: no-cache
Connection: keep-alive
SSE specifies that the event stream's MIME type must be text/event-stream, browsers should not cache the data, and the connection should be persistent (keep-alive).
Message Format
EventStreams are texts encoded in UTF-8 or binary messages encoded with Base64 and compressed using gzip. Each message consists of one or more lines of fields, formatted as field-name: field-value. Each field ends with \n. Lines starting with a colon are comments and ignored by the browser. Each push can consist of multiple messages separated by a blank line (\n\n).
Key fields include:
event: Specifies the event type.id: Event ID, used by the browser to track the last received event for reconnection.retry: Time in ms for the browser to wait before retrying the connection upon failure.data: The message data.
Example: Python Server for SSE
from flask import Flask, Response
app = Flask(__name__)
@app.route('/events')
def sse_handler():
def generate():
paragraph = [
"Hello, this is an example of a continuous text output.",
"It contains multiple sentences, each of which will be sent to the client as an event.",
"This is to simulate the functionality of Server-Sent Events (SSE).",
"We can use this method to push real-time updates.",
"End of sample text, thank you!",
]
for sentence in paragraph:
yield f"data: {sentence}\n\n"
import time
time.sleep(1)
return Response(generate(), mimetype='text/event-stream')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8081, debug=True)
Example: Go Server for SSE
package main
import (
"fmt"
"log"
"net/http"
"time"
)
func main() {
http.HandleFunc("/events", sseHandler)
fmt.Println("Starting server on :8080")
if err := http.ListenAndServe(":8080", nil); err != nil {
log.Fatalf("Server error: %v", err)
}
}
func sseHandler(w http.ResponseWriter, r *http.Request) {
flusher, ok := w.(http.Flusher)
if !ok {
http.Error(w, "Streaming unsupported!", http.StatusInternalServerError)
return
}
w.Header().Set("Content-Type", "text/event-stream")
w.Header().Set("Cache-Control", "no-cache")
w.Header().Set("Connection", "keep-alive")
// Change the output here to a specific text
paragraph := []string{
"Hello, this is an example of a continuous text output.",
"It contains multiple sentences, each of which will be sent to the client as an event.",
"This is to simulate the functionality of Server-Sent Events (SSE).",
"We can use this method to push real-time updates.",
"End of sample text, thank you!",
}
for _, sentence := range paragraph {
_, err := fmt.Fprintf(w, "data: %s\n\n", sentence)
if err != nil {
return
}
flusher.Flush()
time.Sleep(1 * time.Second) // Wait 1 second before sending the next piece of text
}
}
Browser API 🖥️
On the client side, JavaScript's EventSource API allows you to create an EventSource object that listens for events sent by the server. Once connected, the server can send event messages to the browser through an HTTP response with text/event-stream content type. The browser can handle these messages by listening to the onmessage, onopen, and onerror events of the EventSource object.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SSE Example 🌟</title>
</head>
<body>
<h1>Server-Sent Events Example 🚀</h1>
<div id="messages"></div>
<script>
window.onload = function() {
if (typeof(EventSource) !== "undefined") {
const eventSource = new EventSource('/events');
eventSource.onmessage = function(event) {
const newElement = document.createElement("p");
newElement.textContent = "Message: " + event.data;
document.getElementById("messages").appendChild(newElement);
};
eventSource.onerror = function(event) {
console.error("Error occurred: ", event);
const newElement = document.createElement("p");
newElement.textContent = "An error occurred while connecting to the event source.";
document.getElementById("messages").appendChild(newElement);
eventSource.close();
};
} else {
document.getElementById("messages").textContent = "Sorry, your browser does not support server-sent events...";
}
};
</script>
</body>
</html>
Enhancing SSE Debugging with Available Tools
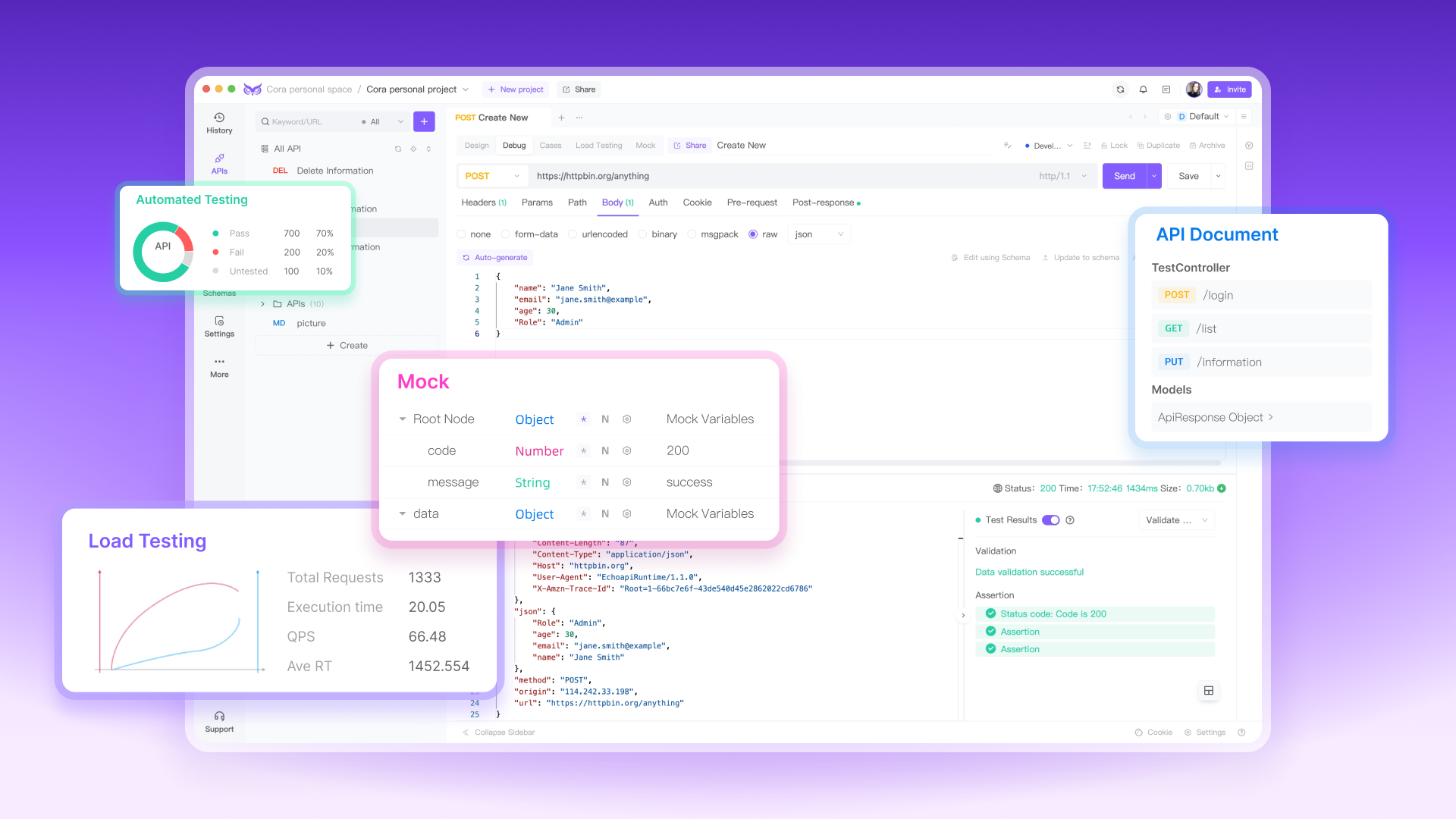
Currently, many popular tools like Postman, Insomnia, Bruno, and ThunderClient lack adequate support for Server-Sent Events (SSE). This limitation can be quite frustrating during the development process. Fortunately, I recently came across EchoAPI, a tool that offers excellent SSE debugging capabilities. This discovery has significantly improved my workflow, boosting both efficiency and productivity.

If you’re working with SSE or need a robust solution for general API debugging, I highly recommend giving EchoAPI a try. It can revolutionize your debugging experience and streamline your development efforts. Learn more at www.echoapi.com. 🚀
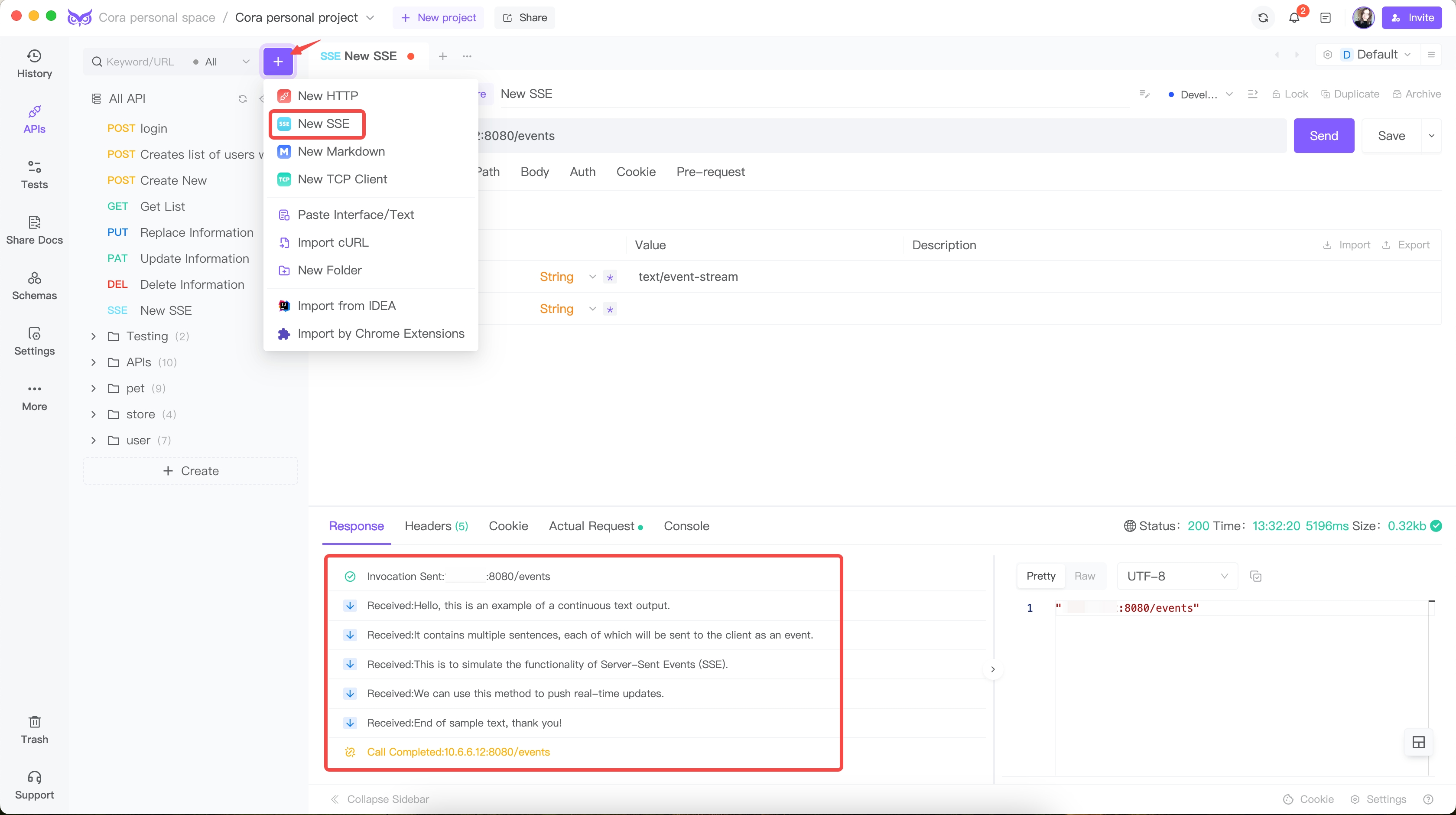
Example: EchoAPI Client for SSE
In EchoAPI, using the SSE interface is straightforward. Just input the URL, fill in the relevant parameters, and click 'Send' to see the results of your request. 🚀

Conclusion 🏁
SSE is a lightweight real-time communication technology based on the HTTP protocol. It excels in server-driven events, automatic reconnection, and ease of use for pushing updates to clients. However, SSE has limitations such as unidirectional communication, limited concurrent connections, and being restricted to GET requests. It's ideal for scenarios like live stock updates, log pushing, and real-time user counts in chatrooms.
For scenarios requiring high concurrency, high throughput, and low latency, WebSockets might be a better fit. Conversely, SSE might be more suitable for simpler, lightweight push scenarios. When choosing a real-time update solution, consider the specific requirements and context of your application.
By following the implementation details and examples provided, you'll be well-equipped to incorporate SSE in your projects and simulate ChatGPT-like data streaming for an enhanced user experience. 🚀🔥




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server