Stoplight vs Swagger UI: Which One is Better? | The Best Alternative
EchoAPI has all the advantages of Stoplight and Swagger UI, but it can be used for free and does not require login.

1. Why API Design and Documentation Matter
As a Java engineer, I've come to realize just how critical API design and documentation are in software development. A well-structured API isn’t just about code; it’s about making sure front-end and back-end teams can talk to each other without a hitch. Good documentation acts as a roadmap for developers, making APIs easier to use, especially for third-party integrations.
When it comes to tools for this, Stoplight and Swagger UI are two heavyweights worth considering. Each has its own unique features that cater to different needs within API design and documentation, making them essential for any modern dev team.
2. Stoplight: The Good and the Bad
The Good
- User-Friendly Interface: One thing I love about Stoplight is its clean and intuitive UI. It really simplifies API design, which is a big plus for teams that care about usability.
- Collaboration: Stoplight makes it easy for multiple team members to work on API projects at the same time. This definitely speeds up feedback and iteration.
- Mocking and Testing: Built-in tools to mock APIs and test endpoints are a game changer. You can validate designs before they’re even implemented.
- Version Control: The platform supports versioning, so managing changes over time is a breeze.
The Bad
- Cost: One downside is the price tag. Stoplight can get a bit expensive, especially for startups that are watching their budgets.
- Learning Curve: While the basic interface is user-friendly, some advanced features can have a bit of a learning curve.
3. Swagger UI: The Ups and Downs
The Ups
- Industry Standard: Swagger has really made a name for itself. Most developers are familiar with it, and there’s tons of documentation and community support out there.
- Code Generation: The ability to automatically generate server and client code makes life easier. It really streamlines the development process.
- OpenAPI Spec: Since it’s built around the OpenAPI Specification, your APIs are standardized and easier to interpret.
- Flexible Hosting: You can host it anywhere, whether that’s on-premise or in the cloud.
The Downs
- Clunky Interface: To be honest, the Swagger UI can feel a bit dated compared to newer tools like Stoplight.
- Limited Collaboration: It’s great at documentation, but it’s not as collaborative as other options.
- Code Invasiveness: You need to sprinkle Swagger annotations directly into your code, which can feel intrusive, especially on larger projects.
4. How to Use Stoplight and Swagger UI
Using Stoplight
- Create an Account: Start by signing up for a Stoplight account.
- Start a New Project: Choose whether you want to work in the design or documentation workspace.
- Design Your API: The visual editor is your best friend here. Define your endpoints, request/response structures, and authentication methods.
- Collaborate: Bring in team members to review and comment in real time.
- Mock and Test: Use the mocking features to simulate API responses and test your designs.
- Export Documentation: When you’re all set, export or share your documentation for others to see.
Using Swagger UI
- Install Swagger UI: You can either use npm or include it via CDN links in your project.
- Define OpenAPI Spec: Create a
swagger.yamlorswagger.jsonfile that lists out your API’s endpoints, parameters, and responses. - Integrate with Your Code: Add those Swagger annotations in your Java code, or load the spec file to serve Swagger UI.
- Run Your Application: Start your app and head over to the Swagger UI endpoint (typically
/swagger-ui.html) to check out your interactive docs. - Test Endpoints: The UI allows you to test API endpoints right there and see the responses.
5.Which one is better?
Stoplight and Swagger UI each have their unique advantages, but they also have some significant drawbacks. For example, Stoplight has a high price tag, while Swagger UI has a dated UI design.
EchoAPI might be the best option
Currently, when choosing an API design tool that is simple, lightweight, easy to use, and compatible with all the advantages of Stoplight and Swagger UI, EchoAPI might be the best option.

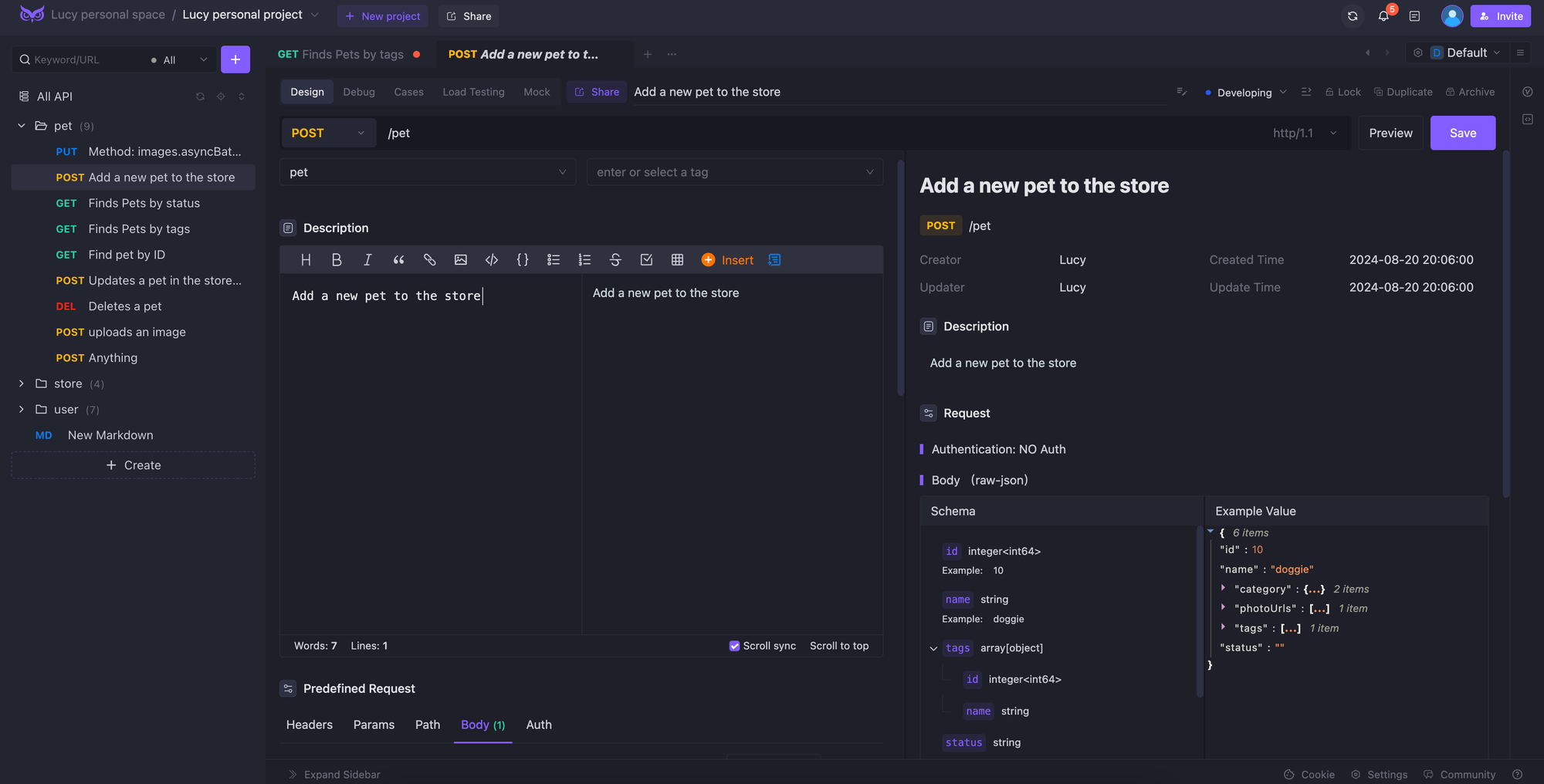
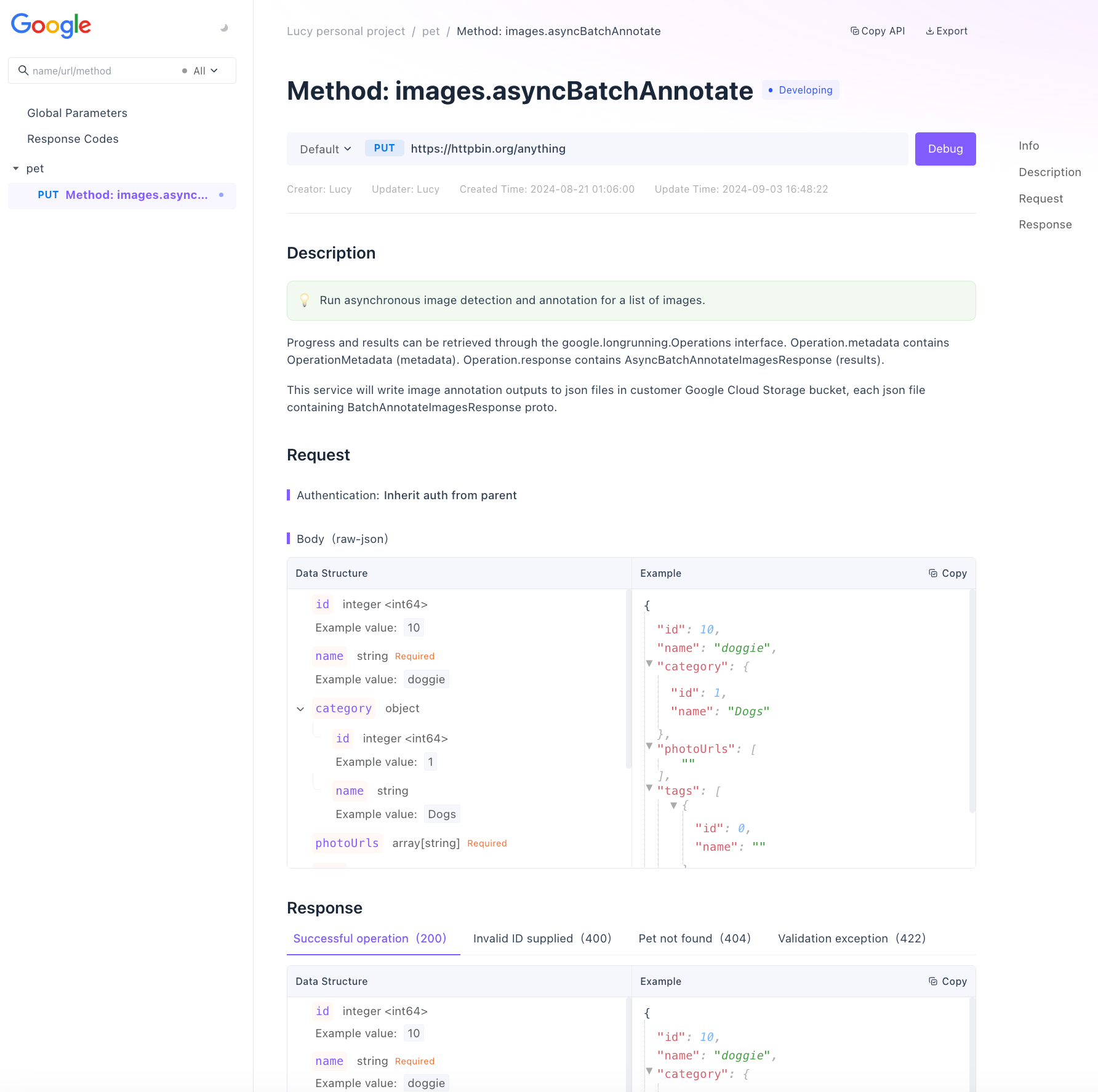
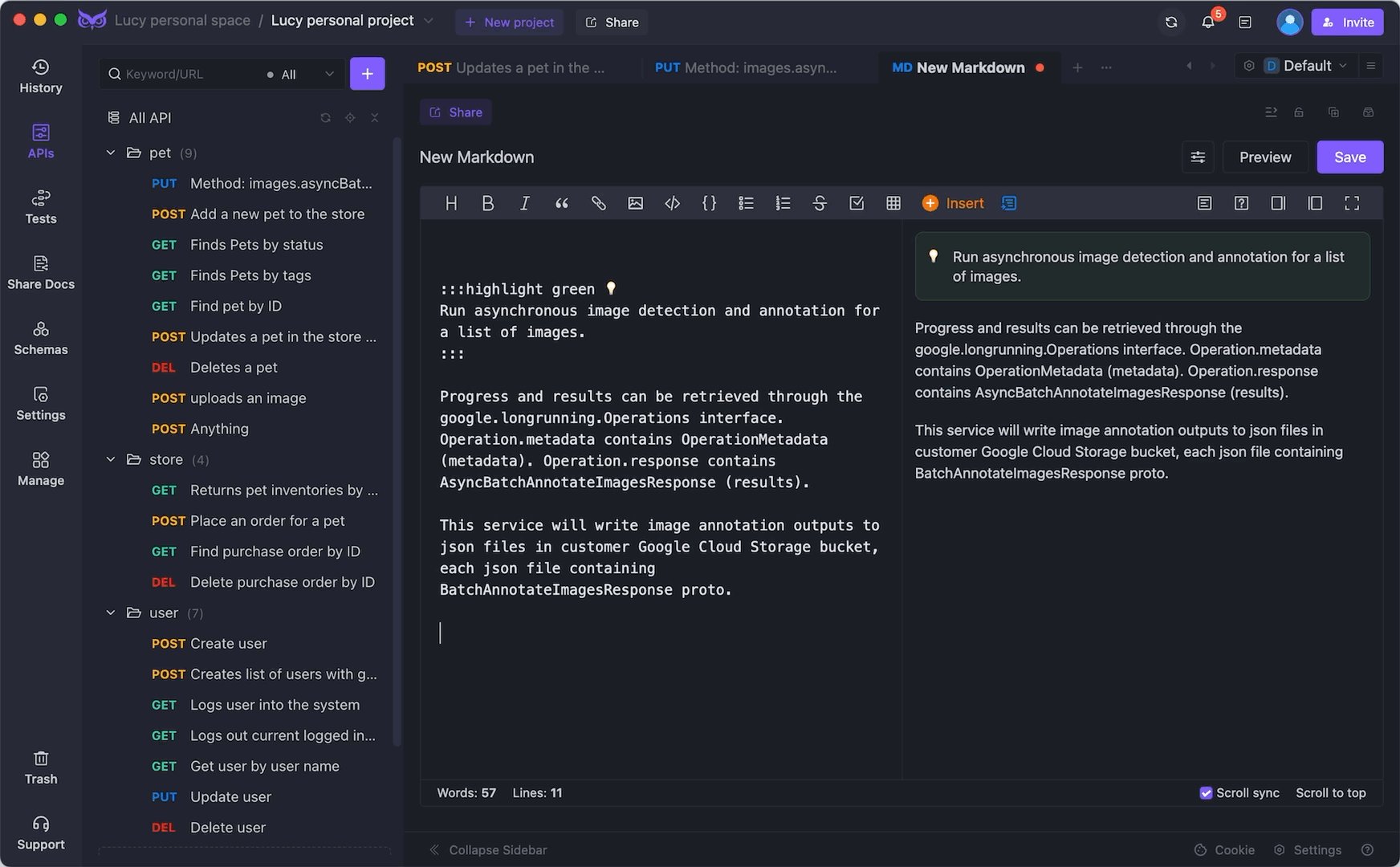
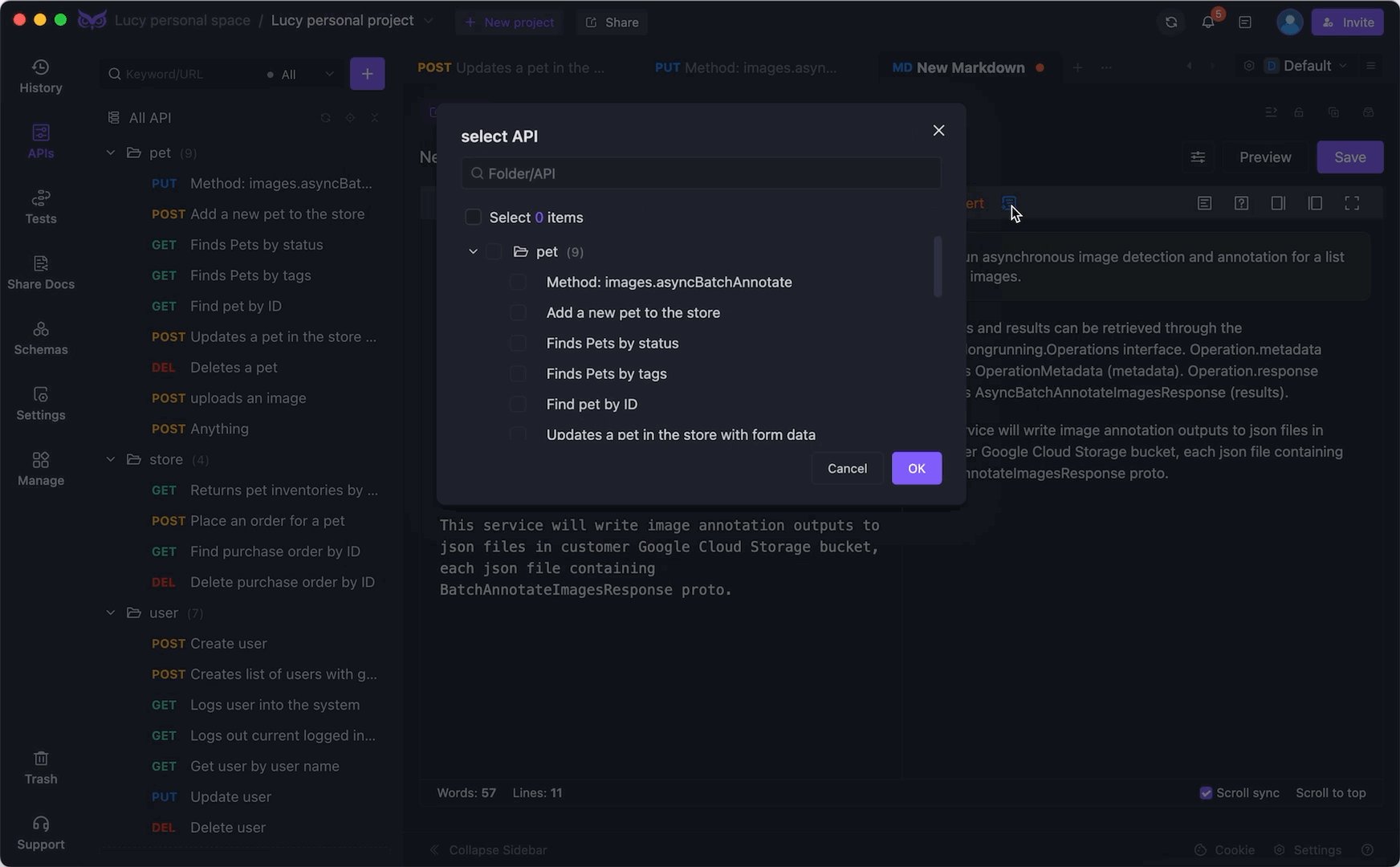
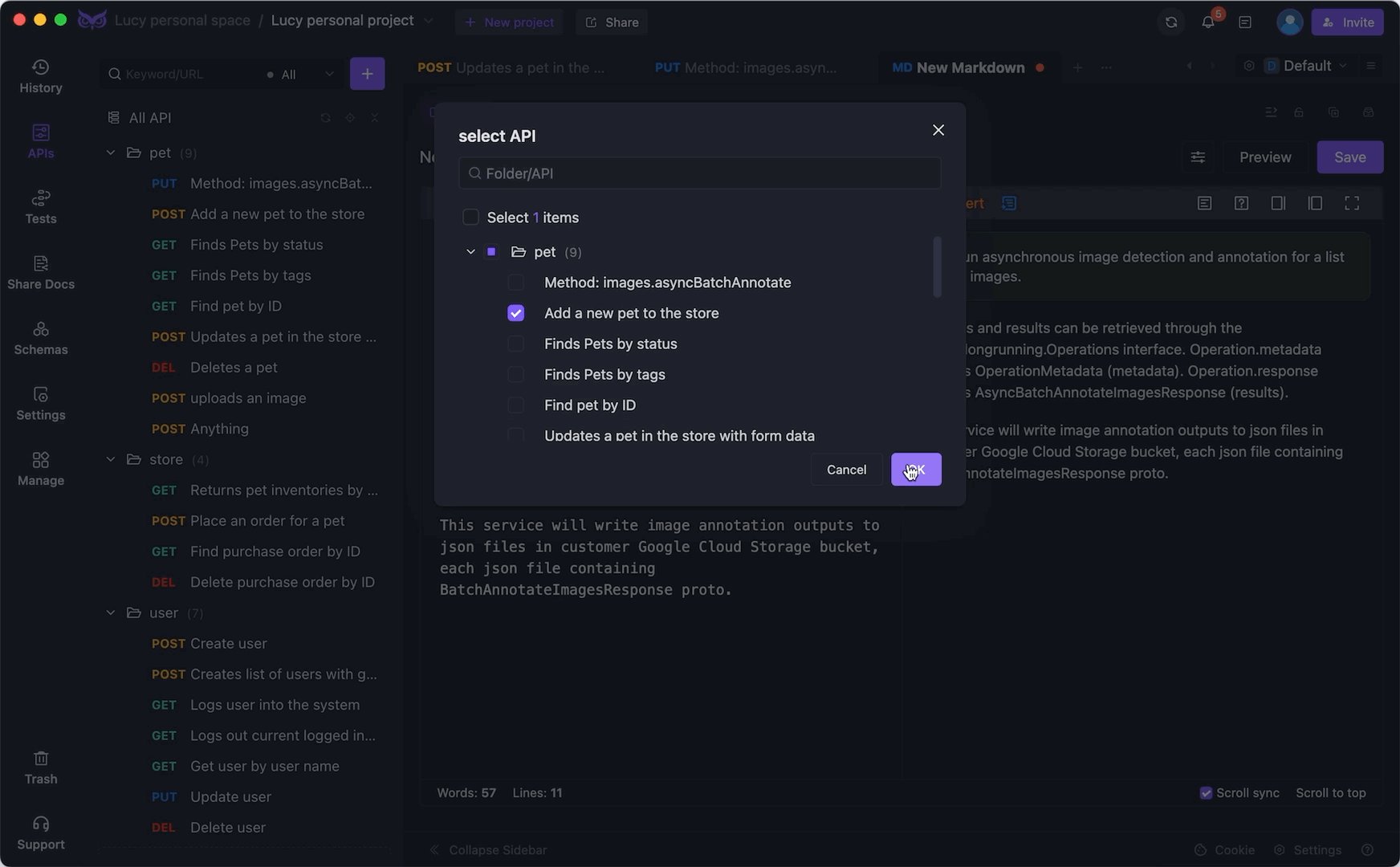
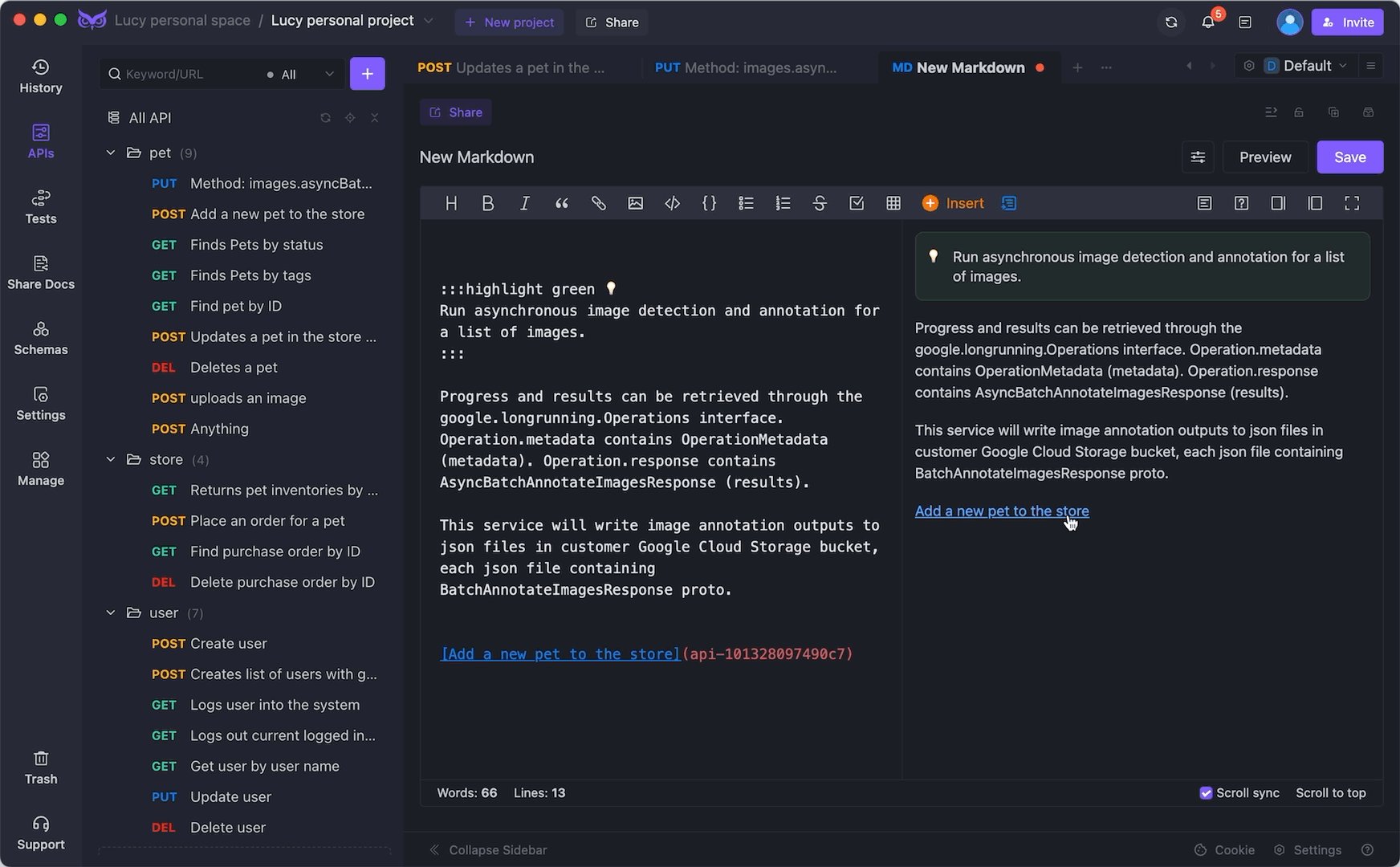
Below is an API document I generated with just one click using this tool.

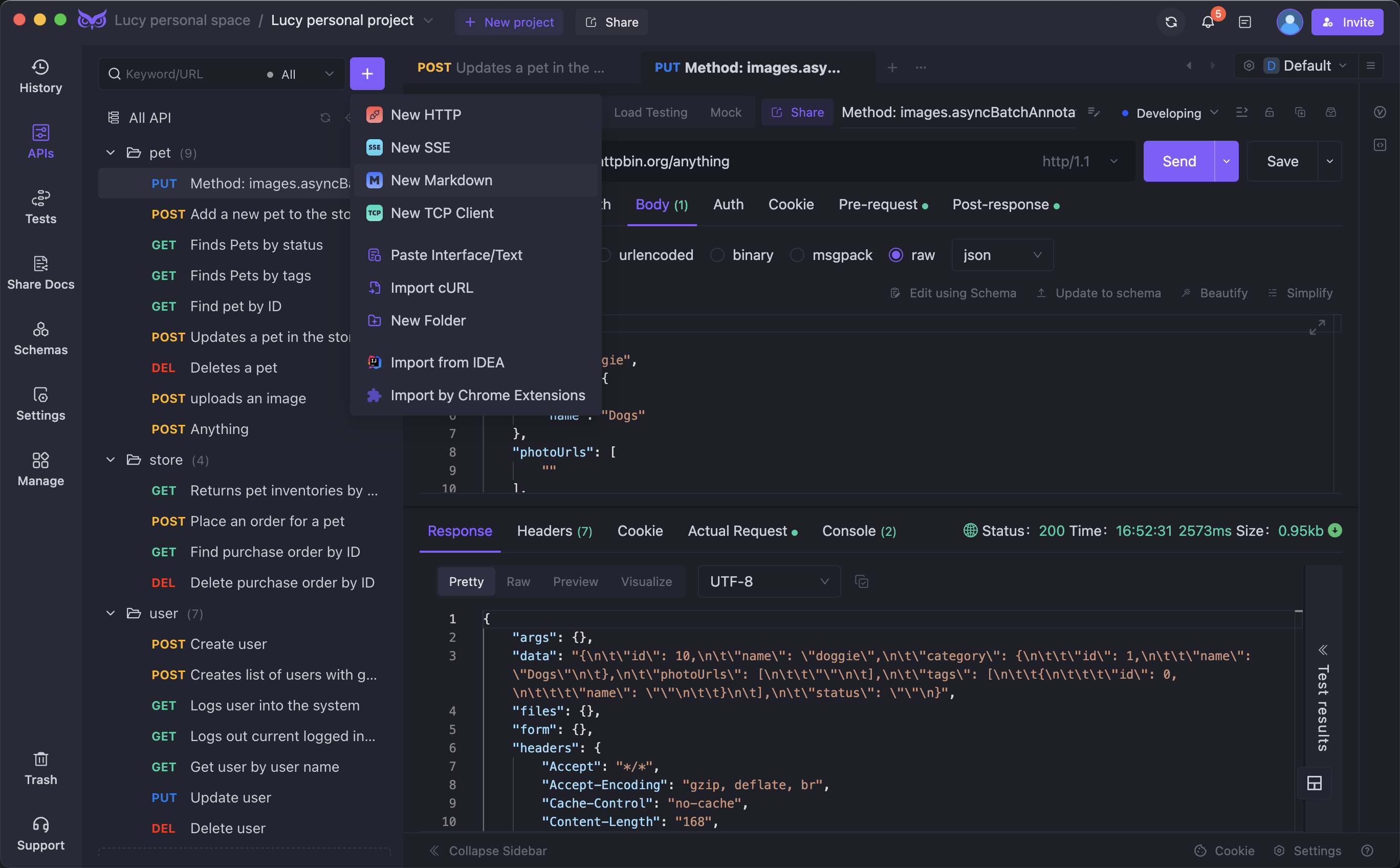
How did I manage to do it?
EchoAPI is an API management tool similar to Postman, with its core functionality being API debugging. However, it is by no means limited to this. With EchoAPI, you can easily and quickly generate API documentation.

Unlike Postman, EchoAPI also allows you to create a purely markdown document. Just like how we need a README to briefly introduce a series of API documents, EchoAPI provides that capability.

6. Wrapping It Up
In my experience, both Stoplight and Swagger UI are invaluable for API design and documentation. Stoplight really shines with its user-friendly interface and collaboration tools, making it perfect for design-focused teams. On the flip side, Swagger UI is a tried-and-true option for developers looking for standardization and code generation.
Ultimately, choosing between Stoplight and Swagger UI boils down to your project requirements, team needs, and budget. As a Java engineer, factoring these elements will help you pick the right tool that enhances your workflow and makes API development smoother.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server








