Streamline Front-End Development with EchoAPI: A Better Alternative to Postman and Swagger
Context switching and manual data transfers create inefficiencies, especially with rapidly changing API documentation. EchoAPI simplifies management by integrating debugging and mocking into VSCode, boosting productivity.
As a front-end developer, my workflow traditionally involved using multiple tools to ensure a seamless development process. Typically, the journey starts with the backend team providing API documentation through SwaggerUI. I then proceed to import those API specifications into Postman for debugging. With both Swagger and Postman open, I simultaneously write code in VSCode. This setup, however, often leads to several challenges.

Common Challenges:
- Frequent Context Switching: Constantly switching between Swagger, Postman, and VSCode disrupts my workflow, leading to loss of focus and productivity. 🔄
- Manual Data Transfer: Copying and pasting endpoints and payloads between tools increases the risk of errors and data inconsistencies. 🔀
- Document Discrepancies: Keeping API documentation updated and synchronized across tools is tedious and prone to errors, especially when APIs evolve rapidly. 📄
- Tool Overload: Managing multiple tools simultaneously consumes system resources and makes the workflow cumbersome. 🛠️
- Delay in Debugging: Immediate debugging and code testing isn't streamlined, causing potential delays in identifying and fixing issues. 🐛
These issues persisted until I discovered EchoAPI, a game changer in my API development workflow.
Embrace EchoAPI for a Smoother Workflow 🚀
EchoAPI revolutionized the way I manage and interact with APIs by offering a robust, all-in-one solution. Here’s how EchoAPI makes a difference:
Seamless API Debugging:
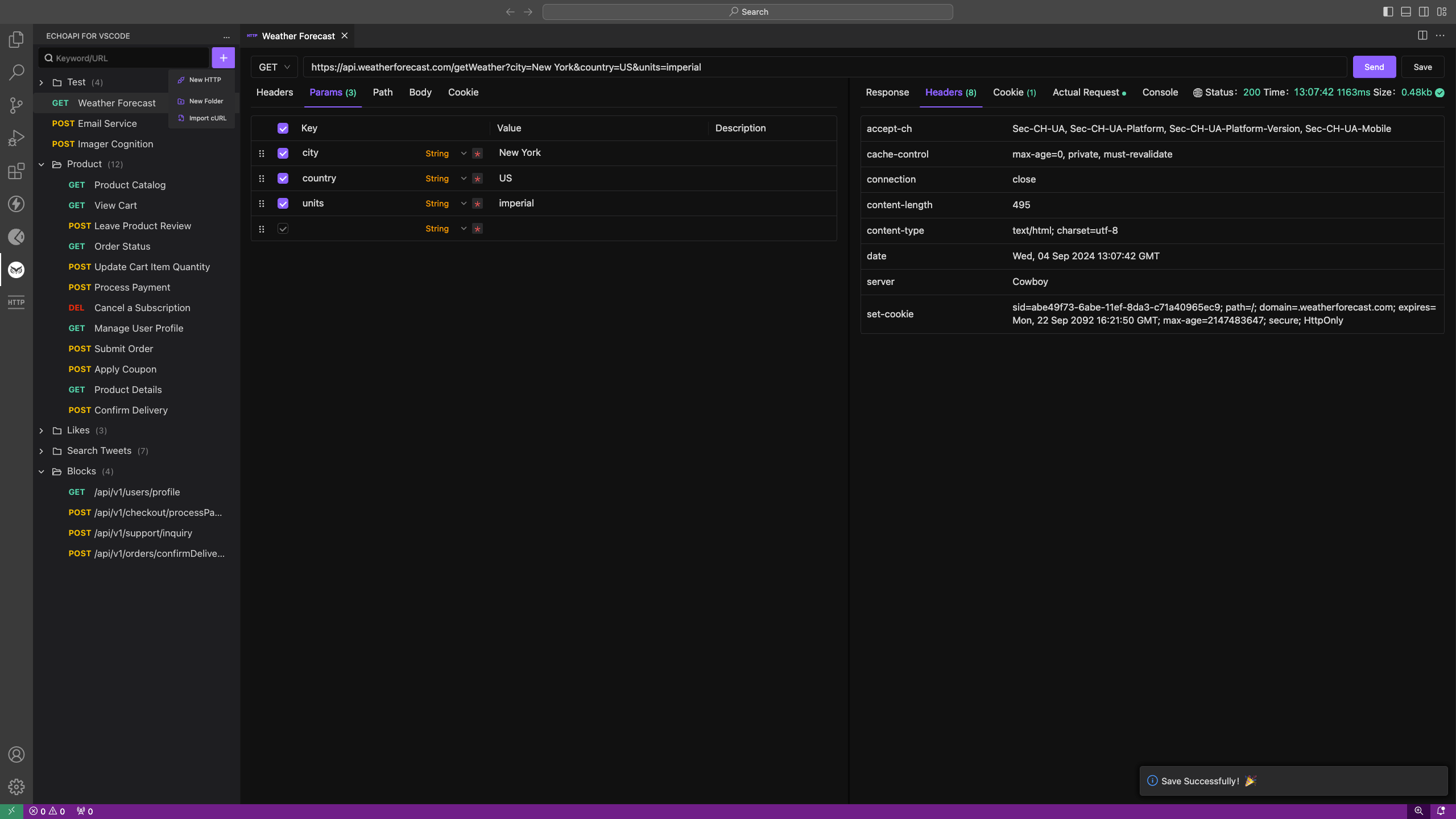
- VSCode Plugin: EchoAPI provides a powerful plugin for VSCode that allows me to debug APIs directly within the IDE. No need to switch to Postman.
- Integrated Environment: I can debug and write code simultaneously, reducing context switching and enhancing productivity.
- Lightweight and Convenient: The plugin is lightweight, ensuring it doesn’t bog down my system resources, making the entire process more efficient. 🌟

Effortless Mocking:
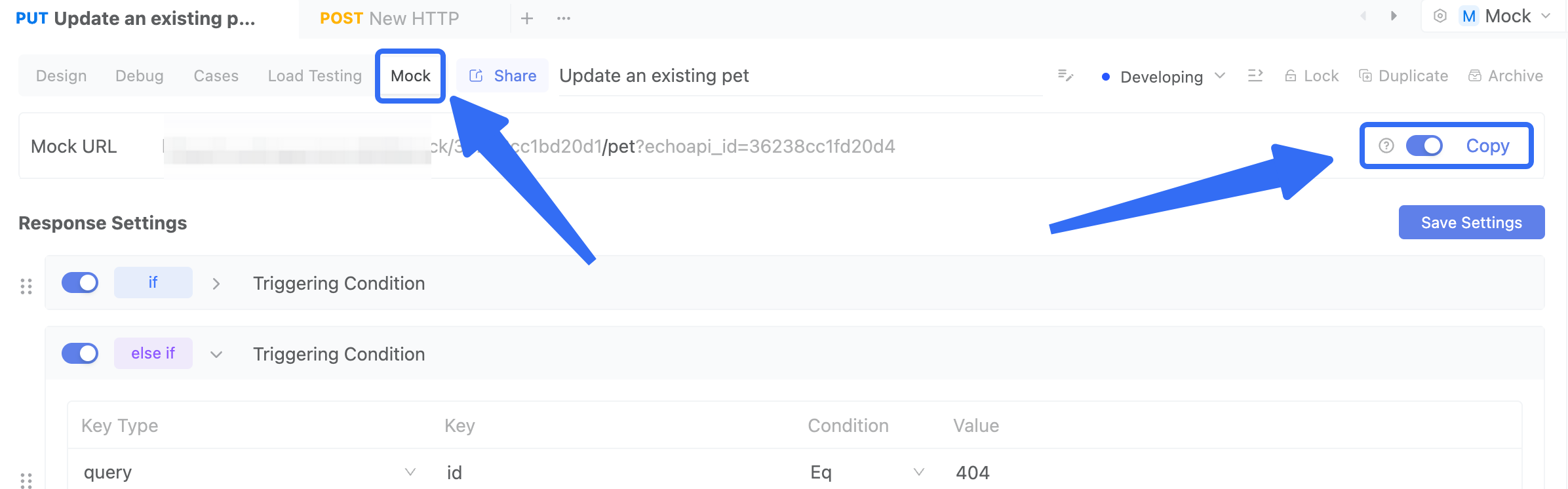
- Intelligent Synchronization: If the backend team hasn’t finalized the APIs, I can synchronize the plugin’s interface data to EchoAPI and create mock APIs effortlessly.
- Consistent Workflow: This ensures my development process remains uninterrupted, even if the backend is still a work in progress.
- Realistic Mocking: EchoAPI allows for realistic API mocking, enabling me to develop and test features even before the actual APIs are ready. 🛠️


Enhanced Collaboration:
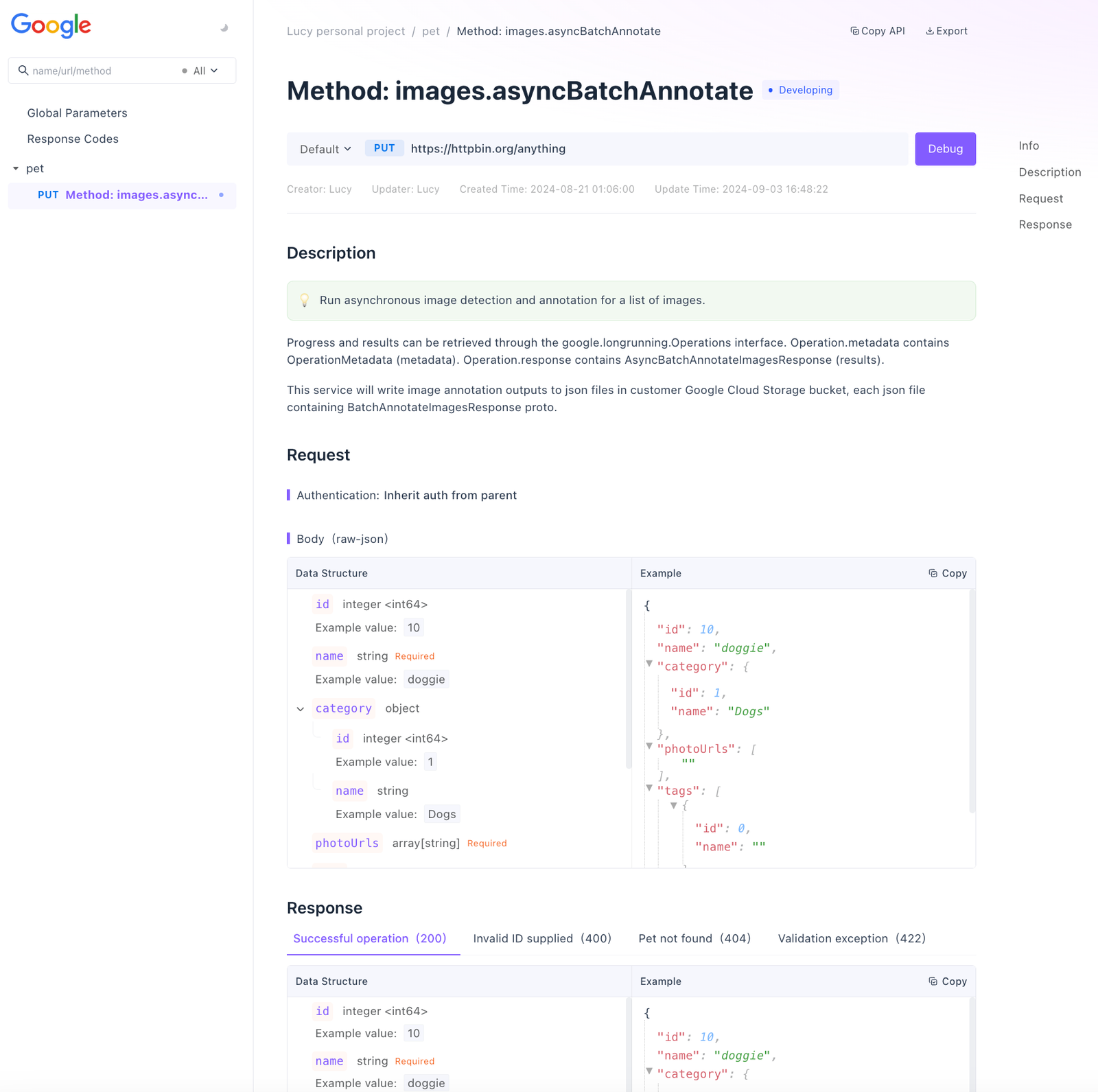
- Shared Documentation: EchoAPI ensures all API documentation is consistent and up-to-date, eliminating discrepancies and enhancing team collaboration.
- Immediate Feedback: With immediate feedback from the integrated plugin, I can spot and fix issues on the fly, improving overall development speed and accuracy.

Conclusion
EchoAPI has transformed my API development workflow by providing a unified tool that replaces the need for both Postman and SwaggerUI. By integrating seamless API debugging, code writing, and mocking capabilities directly into VSCode, EchoAPI reduces the need for multiple tools, enhances productivity, and ensures that API documentation remains consistent and up-to-date. If you're a front-end developer struggling with the same issues, I highly recommend giving EchoAPI a try. It truly simplifies and streamlines the entire development process, making it more efficient and enjoyable.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server