The Importance of VS Code in Development
In today's fast-paced development landscape, having the right tools is crucial for success. Visual Studio Code stands out as a powerful editor, but its true potential is unlocked through effective extensions.
In the realm of modern software development, Visual Studio Code (VS Code) has become an indispensable tool among developers. With its powerful extensions, this editor significantly enhances its functionality. This article will introduce several must-have VS Code extensions that can boost your efficiency and improve your overall development experience. Whether you are a front-end, back-end, or full-stack developer, these tools cater to your needs, making programming easier and more enjoyable.
The Significance of VS Code in Development

Visual Studio Code has emerged as a primary tool for many developers worldwide. Its reliability in providing an efficient, customizable programming environment makes it a favorite choice. However, during the development process, debugging APIs often becomes necessary. Installing external applications like Postman can be cumbersome and impractical due to:
- Resource Usage: Additional applications can slow down your system and make it less responsive.
- Distraction: Switching between applications can disrupt your focus and make it difficult to locate the code you want to test.
Fortunately, there is a plugin that effectively addresses these issues: EchoAPI for VS Code.
What is EchoAPI for VS Code?
EchoAPI for VS Code is a lightweight API debugging tool that seamlessly integrates within the VS Code environment. It offers a practical and efficient solution for API debugging without adding extra load to your system.

Advantages of EchoAPI for VS Code
- Minimalist Design: Enjoy maximum convenience with a straightforward setup. Simply download and start working, keeping your system fast and responsive.
- Comprehensive Features: Access critical tools from API debugging to documentation creation. This plugin not only streamlines your workflow but also significantly boosts your productivity.
- Offline Support: Use it anytime, anywhere! You don’t need an internet connection or login, allowing you to work without interruptions.
- Local Storage: Store all your data securely on your device, protecting your privacy and sensitive information.
- One-Click Sync: Easily and securely back up your configurations, enabling you to focus on development and API testing.
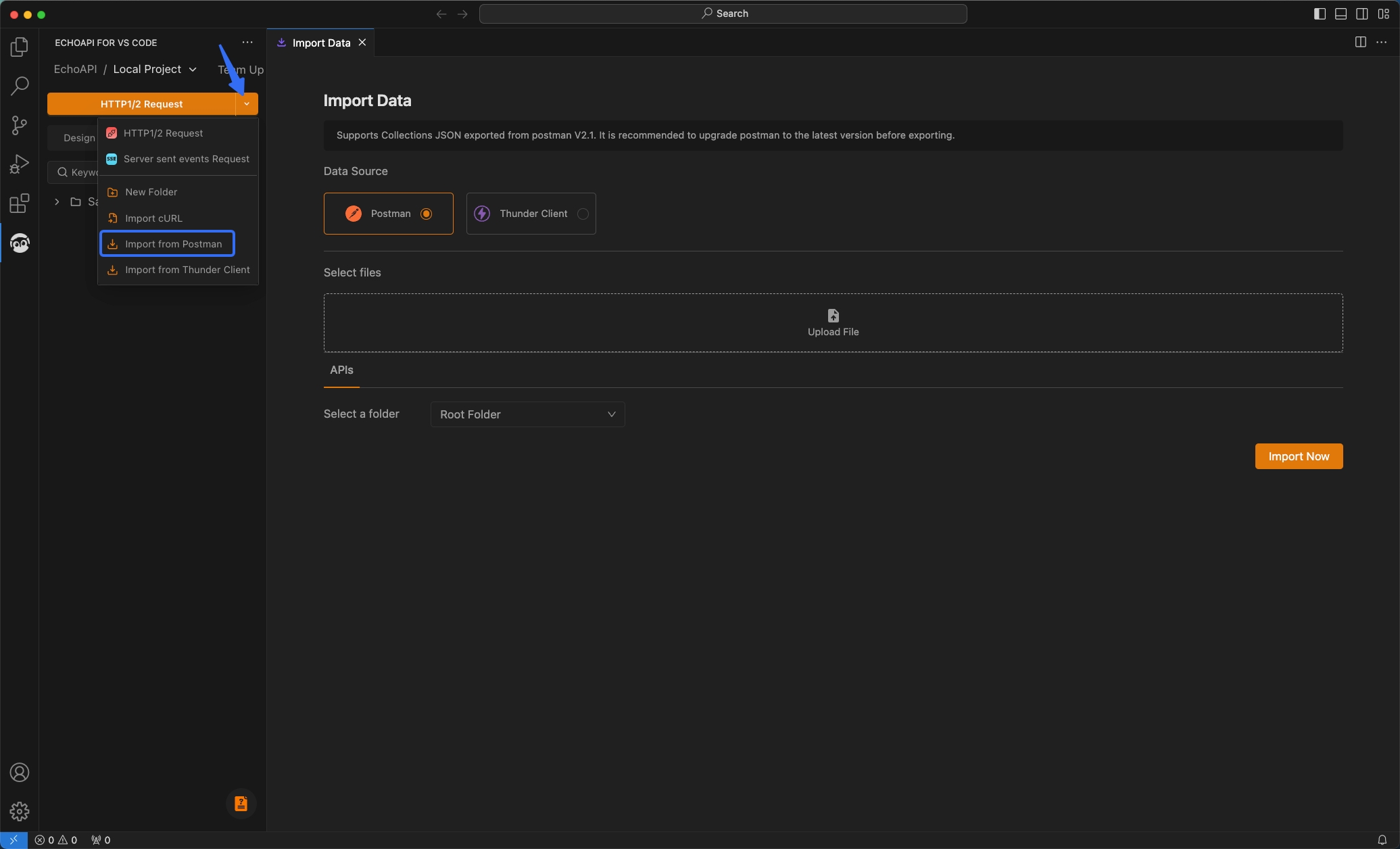
Compatibility with Postman
A standout feature of EchoAPI for VS Code is its ability to import data from Postman and complete compatibility with Postman scripts. This ensures a smooth transition for users already familiar with Postman.


Best Practices for API Testing with EchoAPI for VS Code
Here are steps to conduct API testing using EchoAPI for VS Code:
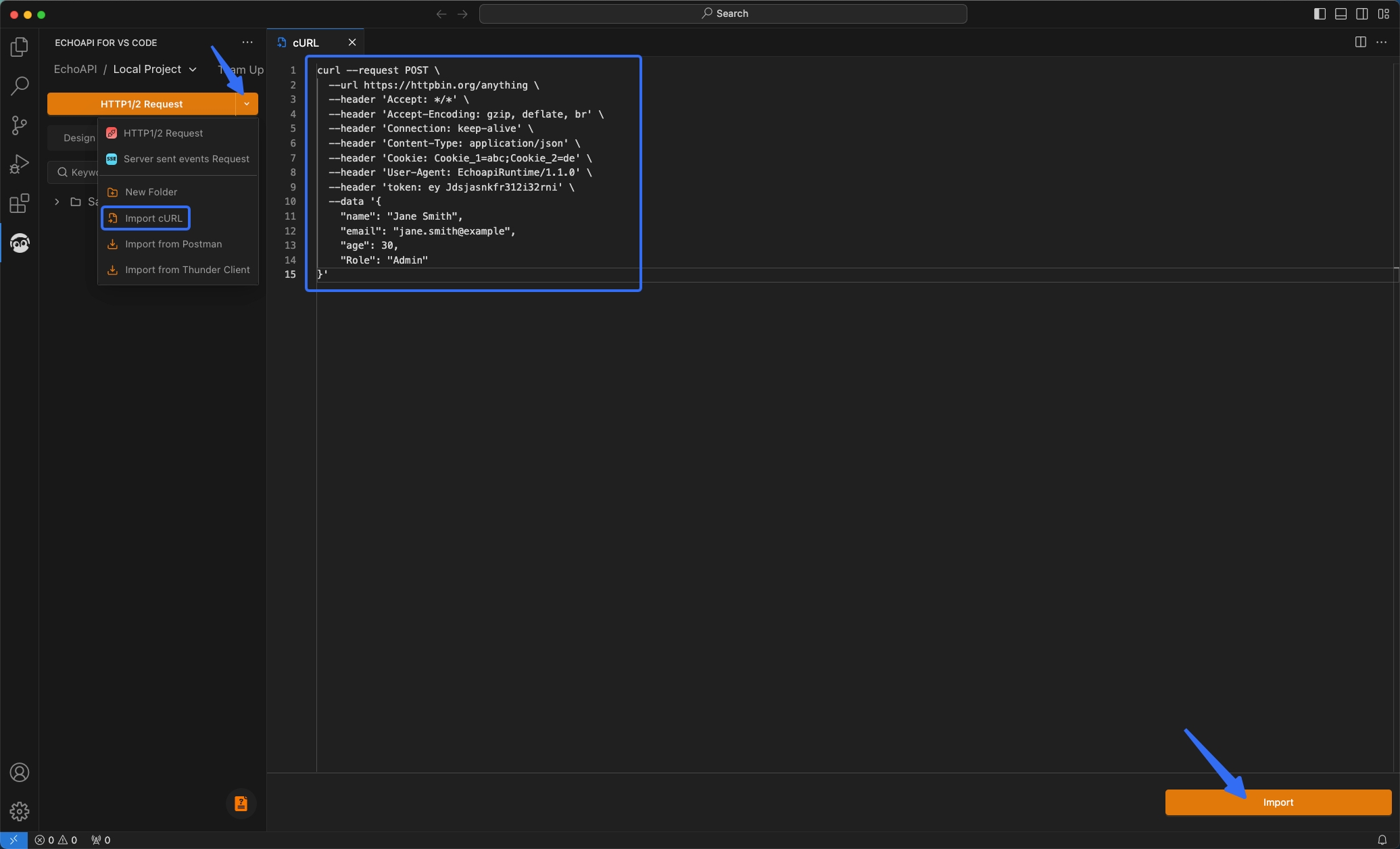
- Importing a cURL API
curl --request POST \
--url https://httpbin.org/anything \
--header 'Accept: */*' \
--header 'Accept-Encoding: gzip, deflate, br' \
--header 'Connection: keep-alive' \
--header 'Content-Type: application/json' \
--header 'Cookie: Cookie_1=abc;Cookie_2=de' \
--header 'User-Agent: EchoapiRuntime/1.1.0' \
--header 'token: eyJdsjasnkfr312i32rni' \
--data '{
"name": "Jane Smith",
"email": "jane.smith@example",
"age": 30,
"Role": "Admin"
}'

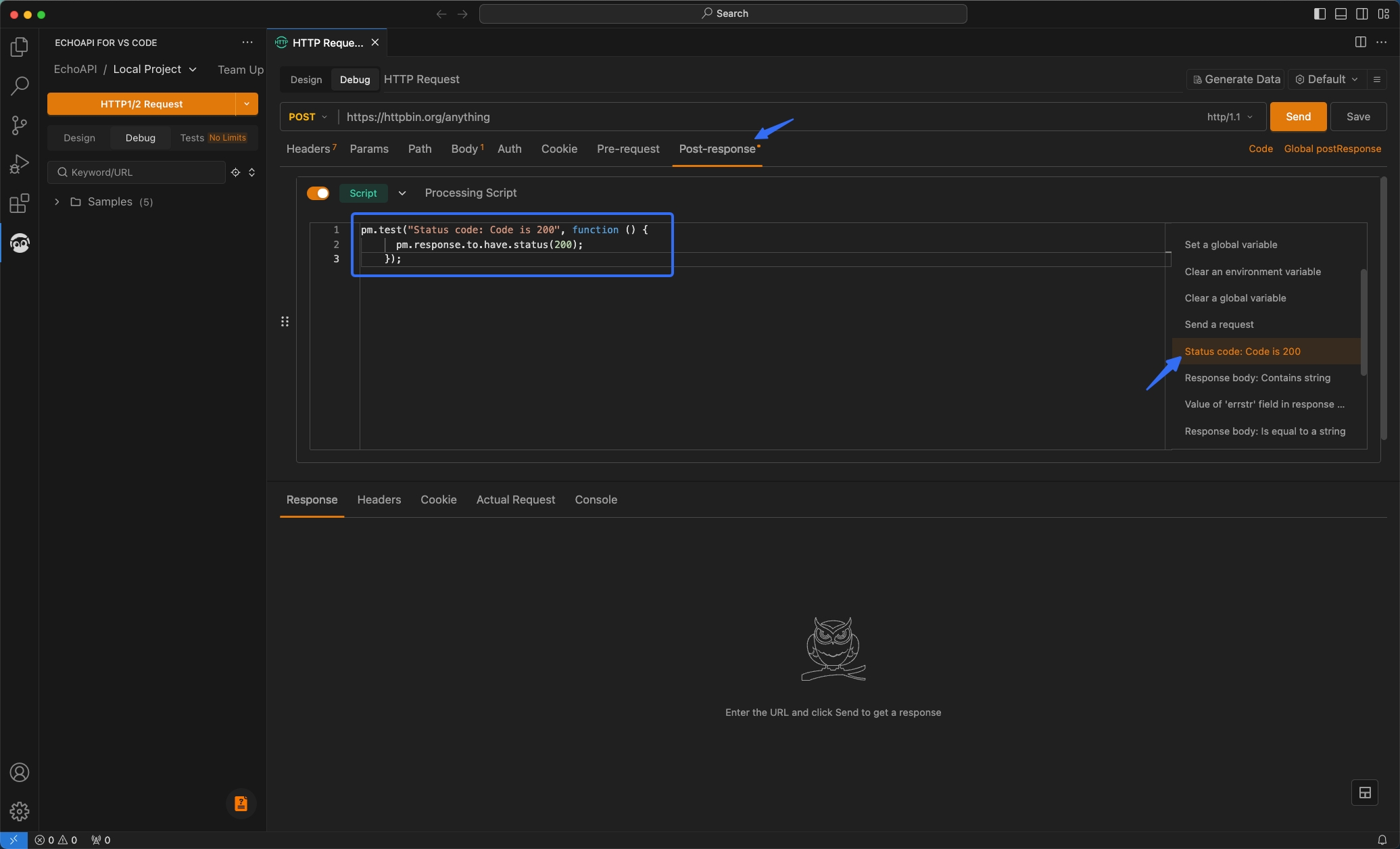
- Running Script Assertions for Response Code
pm.test("Status code: Code is 200", function () {
pm.response.to.have.status(200);
});

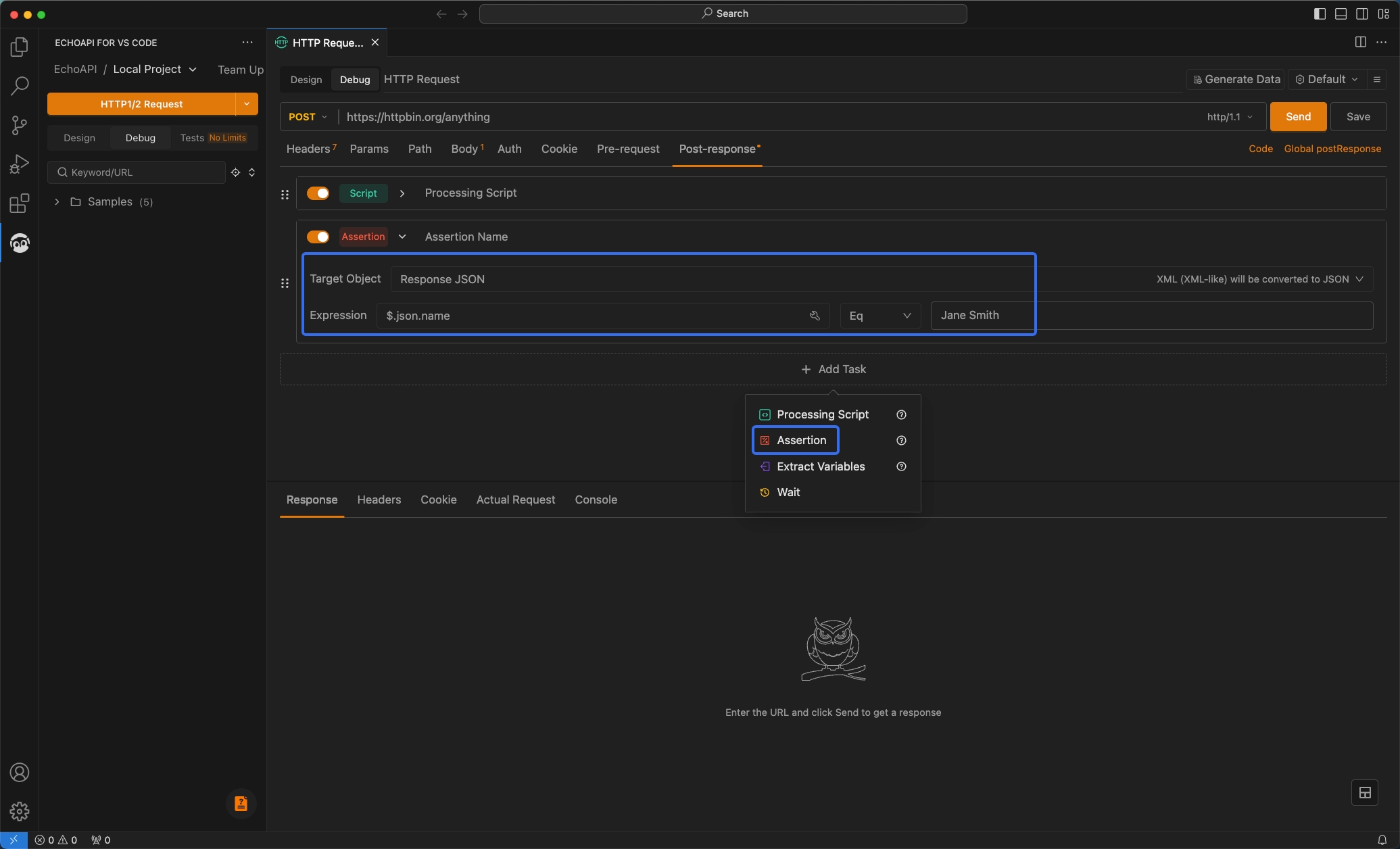
- Visual Assertion to Ensure 'Name' Value
Use visual tools to verify that the response contains the name "Jane Smith".

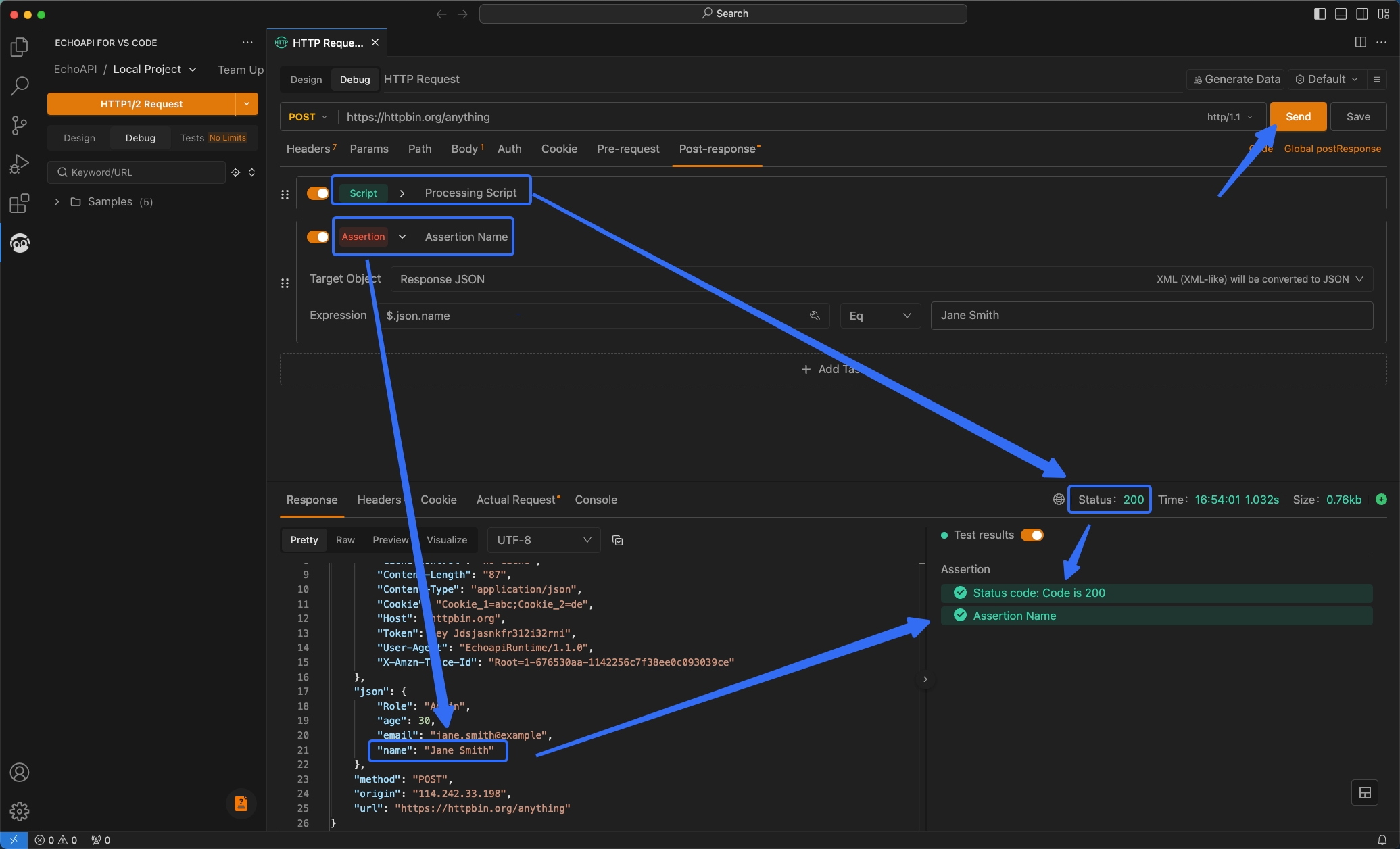
- Send Request and Check Results
With a complete ecosystem and rich features, EchoAPI for VS Code not only simplifies API testing but also streamlines the development process.


Conclusion
EchoAPI for VS Code provides a practical and efficient solution for API testing and debugging directly within VS Code. With its minimalist features and strong integration capabilities, this plugin is an essential tool for developers looking to maximize productivity without compromising system performance. Try EchoAPI for VS Code and experience the transformation in your development workflow!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server