Thunder Client Guide: Benefits and Installation Steps
A reliable tool for REST APIs is vital. Thunder Client for VS Code by Ranga Vadhineni offers simplicity and clean design. This guide covers its benefits, installation, and recommends EchoAPI as an alternative.
When working with REST APIs, having a reliable tool integrated into your development environment is vital. Thunder Client is a lightweight REST API Client Extension tailored for Visual Studio Code (VS Code). Crafted by Ranga Vadhineni, this extension focuses on simplicity, clean design, and local data storage. In this comprehensive guide, we'll explore Thunder Client’s key benefits, walk you through the installation process, and recommend another noteworthy tool, EchoAPI, that could serve as a helpful alternative.

Benefits of Thunder Client
Thunder Client offers a range of features that make it a standout choice for developers. Let's dive into these in more detail:
- Lightweight and Easy to Use
- Thunder Client is designed with a focus on simplicity and ease of use. Unlike standalone API clients which can be bulky, Thunder Client integrates seamlessly into VS Code, making it a part of your everyday coding environment. This integration ensures that you don't have to switch contexts, allowing for a more streamlined workflow.
- Support for Collections and Environment Variables
- Managing your API requests is made simple with Thunder Client’s support for collections. You can organize requests into different collections depending on your project needs. Additionally, environment variables make it easy to switch between different environments such as development, testing, and production without manually changing each request’s details.
- Scriptless Testing
- One of Thunder Client’s standout features is its scriptless testing capability. This allows you to test API responses through a graphical user interface (GUI) without writing a single line of code. This feature is particularly beneficial for those who might find coding test scripts cumbersome or who are looking for quick validation of API responses.
- Local Storage
- All your data, including requests, collections, and environment settings, is stored locally on your device. This ensures that you can work offline and that your data is secure and private. The data is stored in the following locations, depending on your operating system:
- Windows:
%APPDATA%\Code\User\globalStorage\rangav.vscode-thunder-client - Linux:
~/.config/Code/User/globalStorage/rangav.vscode-thunder-client - Mac:
/Users/{{userName}}/Library/Application Support/Code/User/globalStorage/rangav.vscode-thunder-client - For VSCode Server on Linux:
~/.vscode-server/data/User/globalStorage/rangav.vscode-thunder-client
- Windows:
- All your data, including requests, collections, and environment settings, is stored locally on your device. This ensures that you can work offline and that your data is secure and private. The data is stored in the following locations, depending on your operating system:
- Git Sync for Team Collaboration
- Collaboration within a team becomes more seamless with Thunder Client's Git Sync feature. This allows you to save request data in a Git repository, making it easier to share and maintain consistency across team members. This feature is particularly useful for larger projects where multiple developers are working together.
- Advanced CLI Integration
- Thunder Client comes with a powerful Command Line Interface (CLI) that enables you to run API requests and collections directly from your terminal. This CLI support extends to CI/CD pipelines, allowing for automated testing and continuous integration workflows. Such integration ensures that your APIs are tested consistently as part of your deployment process.
Installation Steps
Getting started with Thunder Client is straightforward. Follow these steps to install and set up the extension:
- Install the Extension
- Open VS Code and navigate to the Extensions view by clicking the square icon in the sidebar or pressing
Ctrl+Shift+X. In the search box, type "Thunder Client" and hit enter. Click the install button for the Thunder Client extension. Once installed, the Thunder Client icon will appear in the Action Bar.
- Open VS Code and navigate to the Extensions view by clicking the square icon in the sidebar or pressing
- Setup Requirements
- Ensure that your VS Code is updated to at least version 1.85.0. Additionally, you need Node.js version 18.0.0 or higher installed on your system. These requirements ensure that Thunder Client will function correctly and efficiently.
- Getting Started
- After installation, click on the Thunder Client icon in the Action Bar to start using the extension. You can create new requests, manage environments, and organize your API testing within VS Code. For a comprehensive overview and visual guide, check out the instructional video.
Advanced Features and Tips
- Managing Collections and Environments
- Thunder Client allows you to create collections to group related API requests. This helps in organizing your work, especially when dealing with large projects or multiple endpoints. Additionally, you can define environment variables to switch between different setups (development, testing, production, etc.) without modifying the requests manually.
- Scriptless Testing: GUI-based Assertions
- Testing API responses is simplified with GUI-based assertions. You can specify expected outcomes directly through the interface, eliminating the need for writing test scripts. This feature ensures that even those who are not familiar with scripting can validate API behavior effectively.
- Local Storage and Data Management
- With local storage, your setup is always available, and you don’t rely on cloud services. This ensures better privacy and control over your data. You can also back up these files manually or use version control systems to keep track of changes.
- CI/CD Integration
- The CLI provided by Thunder Client is a significant advantage for developers looking to integrate API testing into their CI/CD pipelines. By running tests as part of your automated build process, you can ensure that new changes do not break existing functionality.
- Contributing and Staying Updated
- To stay updated with the latest features and fixes, regularly check the release notes on GitHub. If you notice any bugs or have features you’d like to see, you can report these on the GitHub page. Contributions to the documentation and codebase are welcome through Pull Requests.
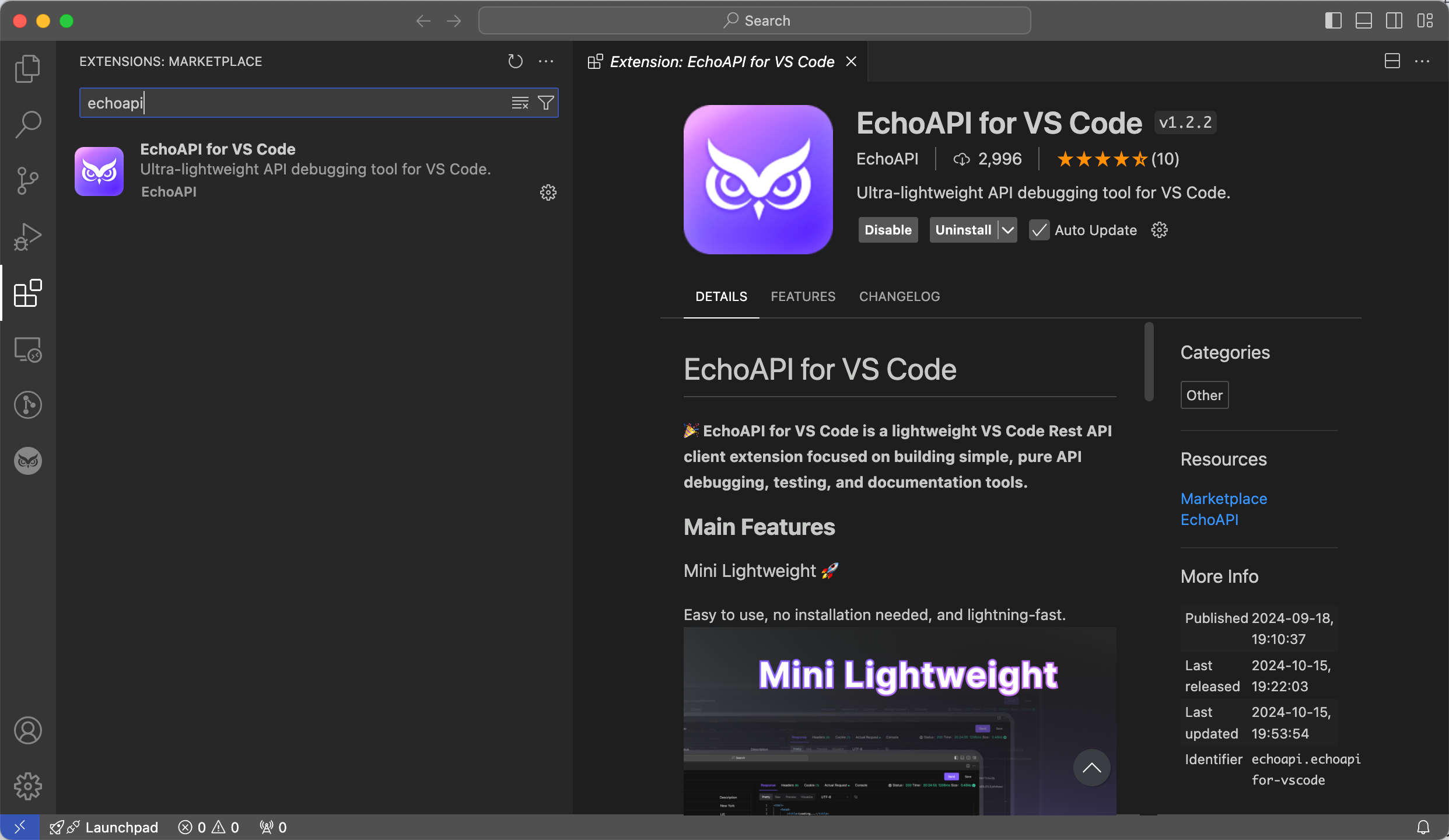
Recommendation: EchoAPI for VS Code
Thunder Client is robust and feature-rich, but it's always good to have alternatives. EchoAPI is another excellent tool for API development, especially for those looking for a lightweight and collaborative solution.

Overview of EchoAPI
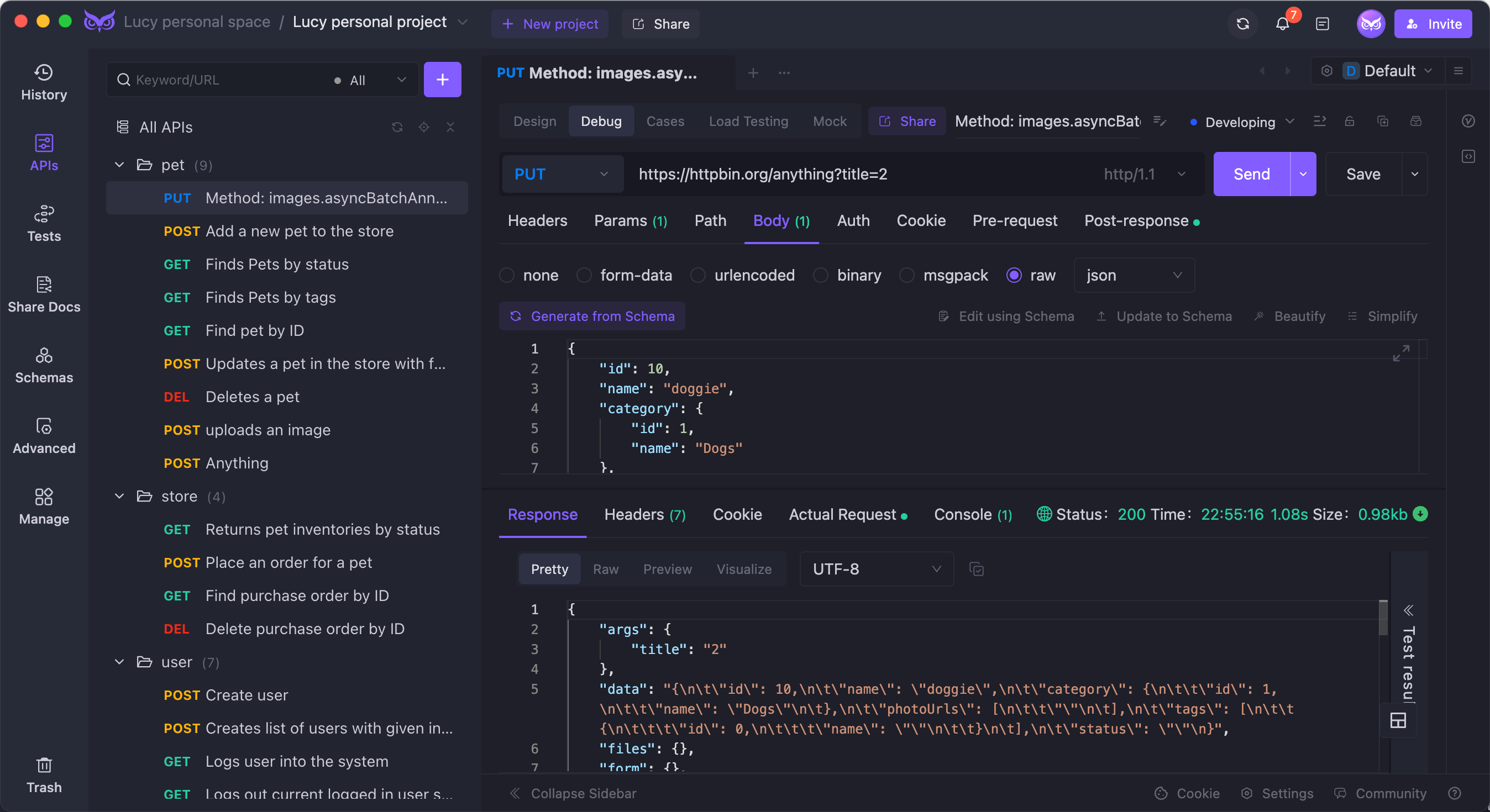
EchoAPI is an ultra-lightweight tool designed for API development and supports Scratch Pad for temporary request storage. It's an excellent alternative to Postman, offering features for API design, debugging, automated testing, and load testing. Moreover, it has plugins for IntelliJ IDEA, VS Code, and a Chrome request capture extension.

Benefits of EchoAPI:
- No Login Required: You can use all features without needing to create an account or log in.
- Supports Scratch Pad: Ideal for quickly jotting down and testing API requests without saving them permanently.
- Ultra Lightweight: Minimal resource usage ensures your system stays fast and responsive.
- 100% Compatible with Postman Script Syntax: Easily port your existing Postman scripts to EchoAPI without modification.
EchoAPI’s streamlined and user-friendly approach makes it a compelling choice for developers who need a flexible and efficient API testing tool.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server








