Thunder Client Guide: How to Import/Export Data
Thunder Client is a lightweight REST API Client Extension for Visual Studio Code, crafted by Ranga Vadhineni.
Hey developers! If you’re working with APIs, you’ve probably heard about Thunder Client by now. It’s a lightweight REST API Client Extension for Visual Studio Code, crafted by Ranga Vadhineni. With a focus on simplicity, clean design, and local storage, it’s the perfect tool to streamline your API development process. You can report any bugs or feature requests on their GitHub page.


Import/Export
Thunder Client makes it simple to manage your collections and environments, allowing you to import and export data seamlessly.
Supported Imports:
- Postman 2.1.0 format: Requires the paid version.
- Insomnia v4 JSON file: Requires the paid version.
- Open API v3 JSON or YAML files: Requires the paid version.
Thunder Client:
- You can import/export Thunder Client Collections and Environments data directly.
- Import of
.envfiles is supported from the Env tab (Paid version required).

How to Import a Collection
- Select the Collection Tab: Find it in the sidebar.
- Menu Icon: Click the menu icon and choose Import or Import from URL.
- Choose a File: You can import files from Postman, Thunder Client, Insomnia, or Open API formats.

Import cURL
Note: This feature is available only in the paid version.
- Activity Tab Menu: Select Import cURL.
- Enter cURL Text or URL: You can do this directly in the input (shortcut Ctrl/Cmd + U).
- Command Palette: Choose Thunder Client: Import cURL for quick access to testing a request from anywhere.
Export Data
Exporting in Postman Format:
- Sidebar Menu: Select the menu (
...) and choose Convert to Postman Format. - Command Palette: Alternatively, use the Command Palette and choose the Convert to Postman Format option.
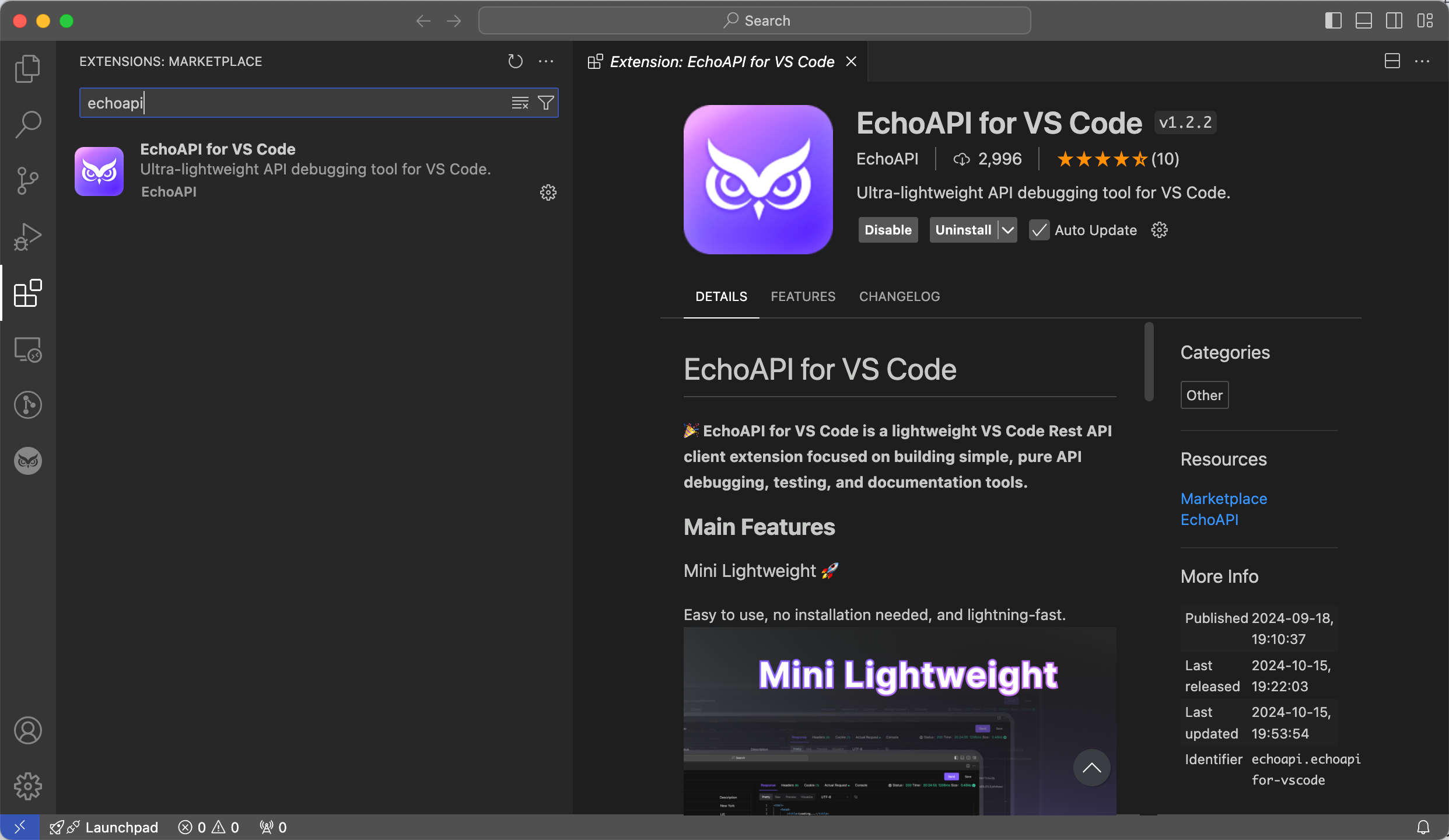
Recommended Alternative: EchoAPI for VS Code
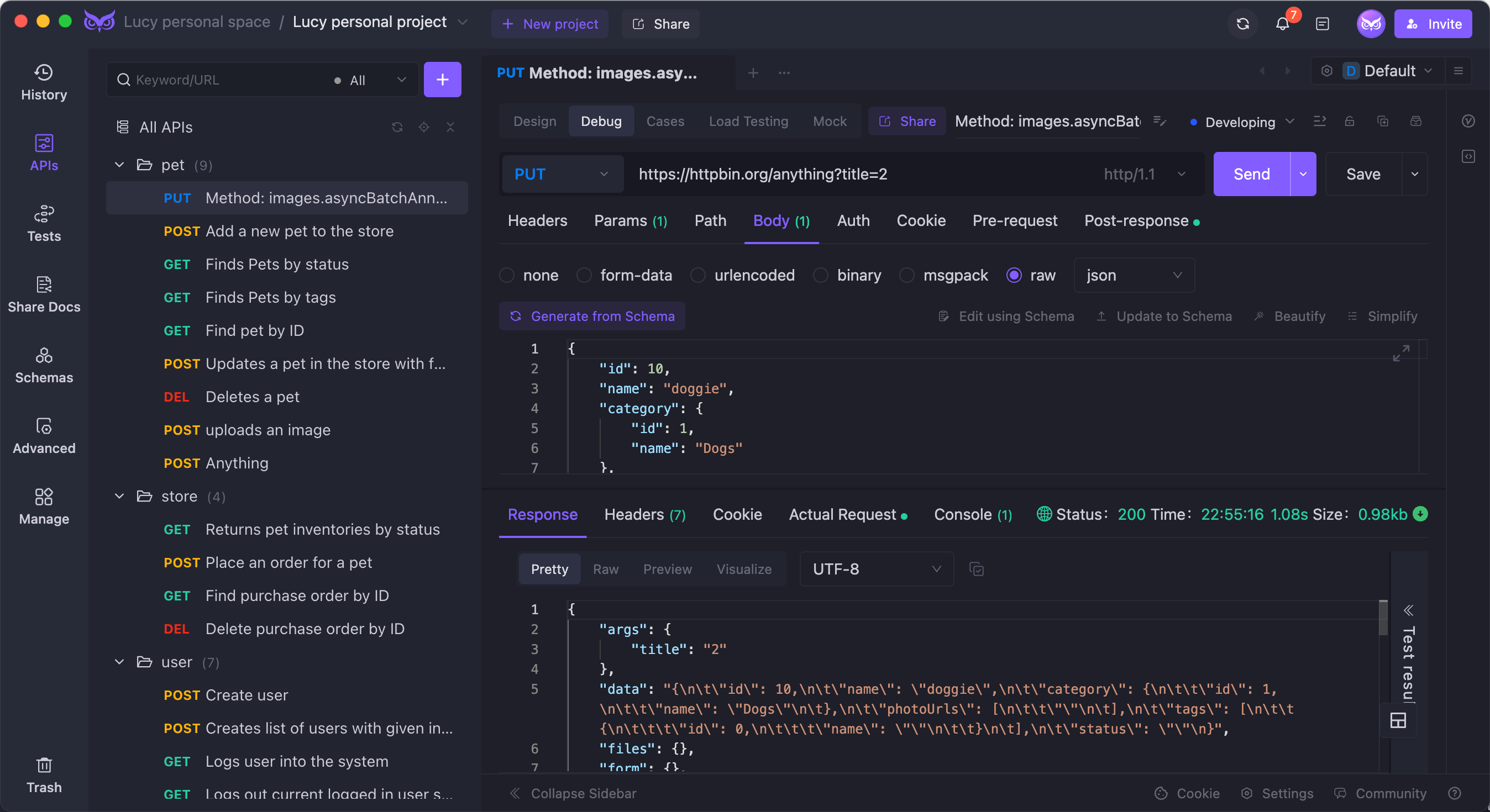
Looking for an even more lightweight option? Try EchoAPI for VS Code. It’s an ultra-lightweight collaboration tool for API development with no login required. EchoAPI supports Scratch Pad, making it an excellent alternative to Postman/Thunder Client, with features like API design, debugging, automated testing, and load testing. Plus, it’s compatible with Postman script syntax and offers plugins for IntelliJ IDEA, VS Code, and a Chrome request capture extension.

Advantages:
- No login required
- Supports Scratch Pad
- Ultra lightweight
- 100% compatible with Postman script syntax

Try out these tools and streamline your API development workflow today! Happy coding!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server