Thunder Client Guide: How to Send Requests with Scripting
Thunder Client is a fantastic tool that brings simplicity and efficiency to the table. In this guide, we’ll explore how to send requests using scripting with the Thunder Client.
Are you looking to streamline your API testing? Thunder Client is a fantastic tool that brings simplicity and efficiency to the table. In this guide, we’ll explore how to send requests using scripting with the Thunder Client. Let’s dive in!


Introduction to Thunder Client
Thunder Client is a lightweight REST API client extension for Visual Studio Code. It's designed for quick and easy API testing, allowing developers to perform various operations like setting environment variables, extracting data from responses, and running test assertions.
However, to access the scripting feature, you will need the paid version. Scripting in Thunder Client enables you to handle more advanced use cases, making your API testing much more powerful and flexible.

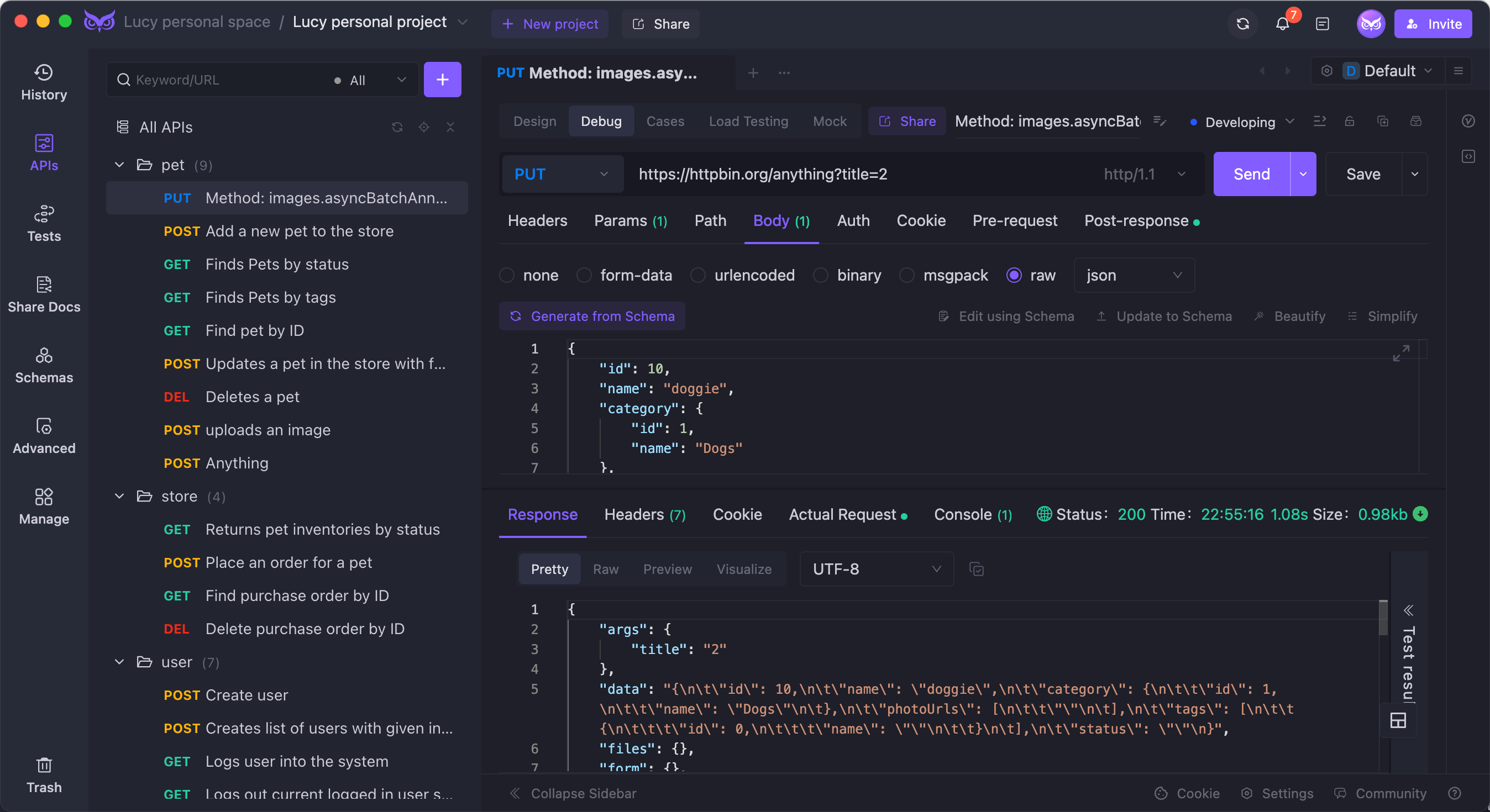
Sending Requests with Thunder Client
Send Internal Requests
The tc.runRequest method allows you to execute existing requests programmatically. This is particularly useful for chaining requests in your Pre or Post request scripts.
var result = await tc.runRequest("reqId");
// To get the request id dynamically
var result = await tc.runRequest(tc.request.id);
console.log(result);
Send Custom Requests
With Thunder Client, you can also send custom requests using the Axios library. This feature is available in the paid version and is very useful for executing requests programmatically.
const axios = require('axios');
const response = await axios.get("https://www.thunderclient.com/welcome");
console.log(response);
Retry Requests
The tc.retryRequest() function is essential for retrying the same request automatically, which can be handy if a request fails due to transient errors.
let incrementCount = parseInt(tc.getVar('incrementCount') || "0");
let code = tc.response.status;
if (incrementCount <= 3 && code !== 200) {
incrementCount += 1;
tc.setVar('incrementCount', incrementCount);
console.log("Retrying request", incrementCount);
await tc.delay(incrementCount * 1000); // Exponential delay of 1 second
await tc.retryRequest(); // Retry request
} else {
tc.setVar('incrementCount', 0);
console.log("Reset incrementCount = 0");
}
Skip Requests
Skipping a request in a collection run can be useful under certain conditions. You can easily skip a request using the tc.skipRequest function.
tc.skipRequest('reqId');
Why You Should Try EchoAPI for VS Code

As a great alternative to Thunder Client, you might want to consider EchoAPI for VS Code. EchoAPI is an ultra-lightweight collaboration tool for API development, and it shines in areas where simplicity and efficiency are crucial.
Key Features of EchoAPI:
- No login required: Start using the tool immediately without any sign-up hassle.
- Supports Scratch Pad: Use it for quick notes and temporary code.
- Ultra lightweight: It’s designed to be extremely fast and efficient.
- 100% compatible with Postman script syntax: Migrate or use your existing scripts without any modification.
With EchoAPI, you get a robust alternative to traditional API tools, enhancing your developer workflow significantly.

By leveraging the full potential of scripting in Thunder Client, you can elevate your API testing capabilities. Whether you choose Thunder Client or EchoAPI, both tools offer powerful features to streamline your API development process. Happy testing!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server