Thunder Client Guide: How to Set Up REST API Authentication Parameters and Cookies
Thunder Client is a lightweight REST API client extension available in Visual Studio Code (VS Code). It's designed to be fast, lightweight, and easy to use, making it perfect for developers who need a quick and efficient way to test their APIs.
Thunder Client is a lightweight REST API client extension available in Visual Studio Code (VS Code). It's designed to be fast, lightweight, and easy to use, making it perfect for developers who need a quick and efficient way to test their APIs. Unlike other heavyweight tools, Thunder Client integrates seamlessly into your VS Code environment, providing a more streamlined workflow.


Setting Up Authentication
OAuth 2.0
Callback URL
For OAuth 2.0, particularly when using the Authorization Code grant type, you must add the callback URL to your OAuth server's trusted redirect URL list. You have two options for the callback URL:
- Default URL:
https://www.thunderclient.com/oauth/callback - Localhost URL:
http://localhost:6789/callback
Make sure this URL is added to your OAuth server's authorized callback list.
Sending OAuth Credentials
OAuth authentication credentials can be sent via the header or body of the request. Ensure you select the appropriate option based on your server's requirements.
Automatically Refresh Tokens
This feature is available in the paid version of Thunder Client. The extension can automatically refresh OAuth 2 tokens at the request, folder, and collection levels. The token values are saved locally and not in JSON files. If any issues arise, you can manually refresh the token by clicking the "Generate Token" button.
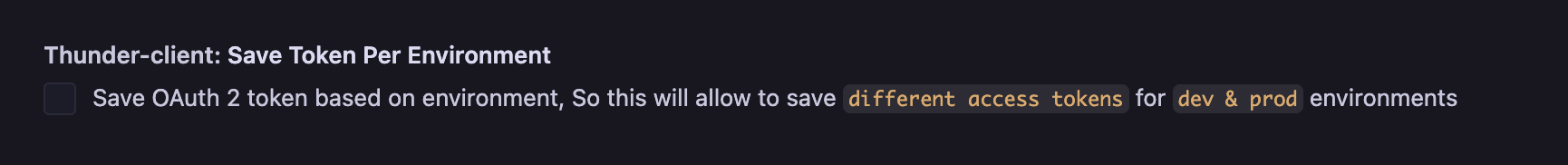
Saving Tokens Per Environment

You can save tokens per environment by enabling the "Save Token Per Environment" setting in VS Code. Thunder Client will refresh the OAuth token each time you switch environments.
SSL Certificates
For secure connections, you can provide SSL certificate paths using either relative paths to your workspace or absolute paths. Configure these settings in the "Certificates" section of your Thunder Client settings in VS Code.
Handling Cookies
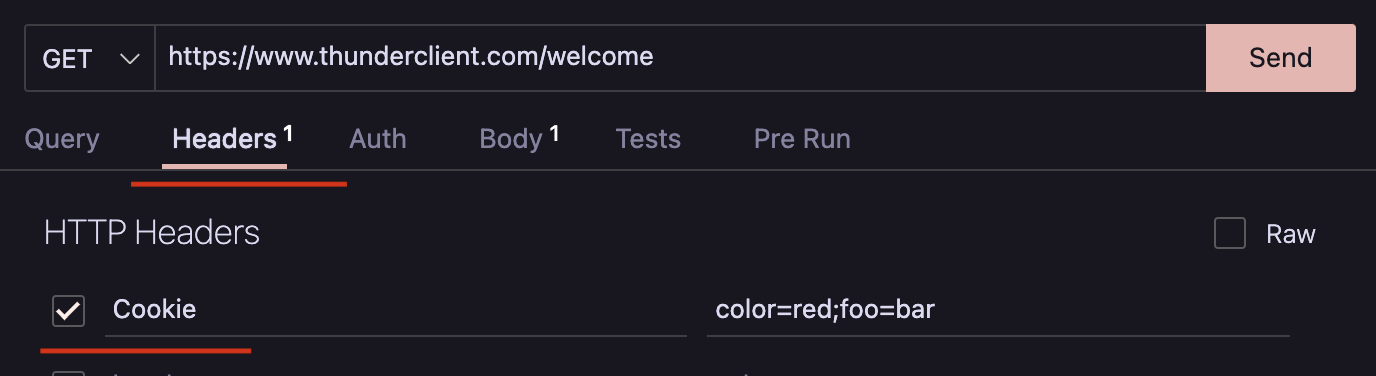
Creating Cookies

You can create or modify cookies using the Cookie header in your request, with each cookie separated by a semicolon (;). Additionally, you can create cookies through scripting:
// set cookie for current URL
await tc.setCookie("https://www.thunderclient.com", "cookieName", "cookieValue");
await tc.setCookie(tc.request.url, "cookieName", "cookieValue");
Clearing Cookies
To clear cookies, you can enable the "Clear Cookies" option in the Pre Run tab of a request. This will clear cookies for the current domain. Alternatively, navigate to the "Cookies" tab to manage and remove all cookies from the store. You can also clear cookies via scripting commands:
// clear all cookies in store
await tc.clearCookies();
// clear all cookies for current domain
await tc.clearCookies("url");
await tc.clearCookies(tc.request.url);
// clear single cookie by name of cookie
await tc.clearCookies(tc.request.url, "cookieName");
Viewing Cookies
To view cookies, go to the "Cookies" tab and click "Manage Cookies" to see all stored cookies. You can also fetch cookies via scripting commands:
// get all cookies in store
var list = await tc.getCookies();
// get all cookies for current URL
var listDomain = await tc.getCookies("url");
var listDomain = await tc.getCookies(tc.request.url);
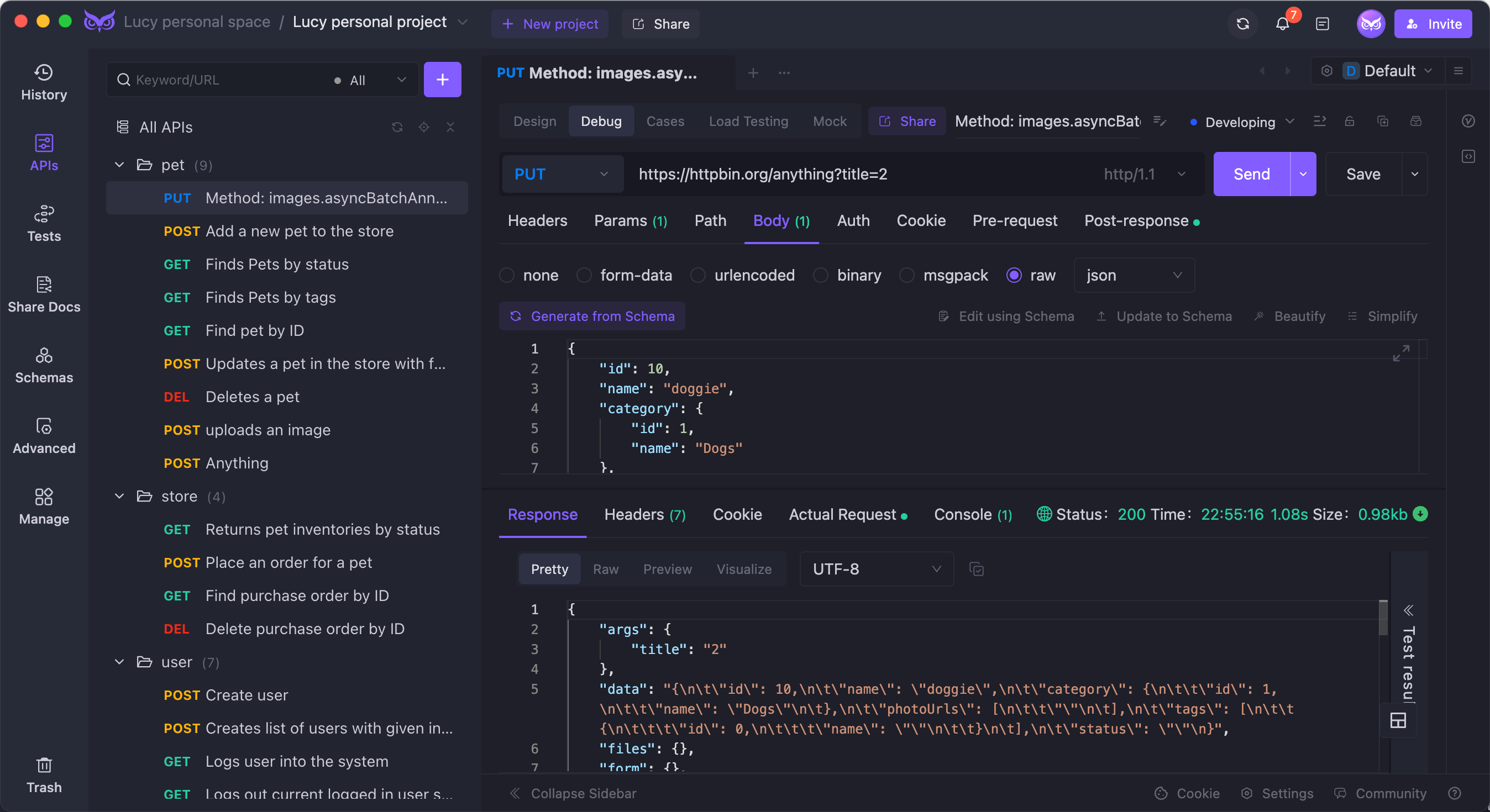
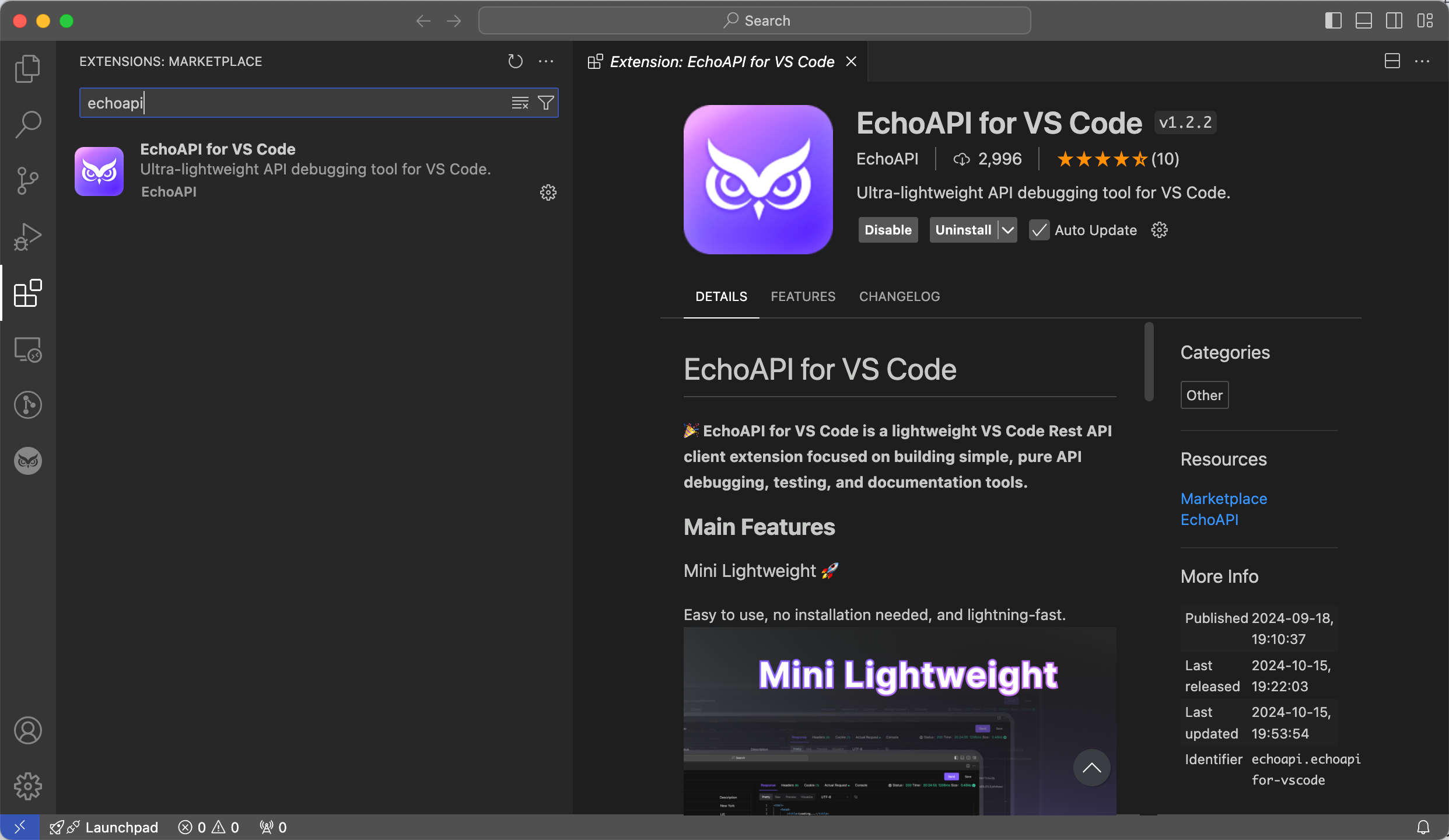
Recommendation: EchoAPI for VS Code
For those looking for an even more streamlined experience, consider EchoAPI for VS Code. This ultra-lightweight collaboration tool for API development supports features like API design, debugging, automated testing, and load testing. It’s a great alternative to Postman, offering plugins for IntelliJ IDEA, VS Code, and a Chrome request capture extension—all without requiring a login.

Why Choose EchoAPI?
- No login required: Instant setup and ease of use.
- Supports Scratch Pad: Efficient and straightforward API management.
- Ultra lightweight: Optimal performance without the bloat.
- 100% compatible with Postman script syntax: Smooth transition for Postman users.





 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server