Thunder Client Guide: How to Visualize Request Responses
Thunder Client is an intuitive API testing tool designed for developers who want a hassle-free experience without writing tons of scripts. It's especially awesome because it includes a GUI-based response visualization feature that's currently in beta (and available in the paid version).
Hey there, API developers! If you're looking for a sleek and efficient way to visualize your API request responses, then Thunder Client is your go-to tool. Thunder Client is an intuitive API testing tool designed for developers who want a hassle-free experience without writing tons of scripts. It's especially awesome because it includes a GUI-based response visualization feature that's currently in beta (and available in the paid version). Let's dive into how you can use Thunder Client to visualize your request responses and why you might also want to consider EchoAPI for VS Code.


Chart View (Beta)
One of the coolest features in the paid version of Thunder Client is the Chart View. This feature allows you to visualize your response data by creating charts or tables using the tc.chartHTML() function in the Tests tab. Since it's still in beta, your feedback is invaluable to improve it further.
Creating a Chart
Creating a chart is pretty straightforward. You can use Handlebars.js to format your data into a nice chart. Here's a quick example:
var template = `
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.7.8/handlebars.min.js"></script>
<div id="output"></div>
<script id="entry-template" type="text/x-handlebars-template">
<div class="entry">
<h2>{{first_name}}</h2>
<div class="body">{{email}}</div>
</div>
</script>
<script>
var source = document.getElementById("entry-template").innerHTML;
var templateData = Handlebars.compile(source);
document.getElementById("output").innerHTML = templateData(chart_data[0]);
</script>
`;
var data = tc.response.json.data;
tc.chartHTML(template, data);
Converting JSON Response to HTML Table
Want to see your JSON response in a table? No problem! With a bit of HTML and JavaScript, you can convert any JSON array to an HTML table:
var response = tc.response.json;
var html = `
<style>
body { font-size: 13px; font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; }
table { width: 100%; border-collapse: collapse; }
th, td { padding: 4px 6px; text-align: left; border-bottom: 1px solid #E1E1E1; }
.vscode-dark th, .vscode-dark td { border-bottom: 1px solid #555; }
</style>
<div id="container"></div>
<script>
let container = document.getElementById("container");
var cols = Object.keys(chart_data[0]);
var headerRow = '<tr>';
var bodyRows = '';
cols.map(function(col) {
headerRow += '<th>' + col + '</th>';
});
headerRow += '</tr>';
chart_data.map(function(row) {
bodyRows += '<tr>';
cols.map(function(colName) {
bodyRows += '<td>' + row[colName] + '</td>';
});
bodyRows += '</tr>';
});
var tabledata= '<table>' + headerRow + bodyRows + '</table>';
container.innerHTML = tabledata;
</script>`;
tc.chartHTML(html, response);
Handling Dark Mode
If you're a fan of dark mode, Thunder Client has you covered. Use the .vscode-dark class to override styles for a seamless dark mode experience:
/* for dark mode use .vscode-dark to override */
.vscode-dark th, .vscode-dark td {
border-bottom: 1px solid #555;
}
Copying Text to Clipboard
The Chart View runs in an iframe, which means it doesn't have direct access to navigator.clipboard. However, you can still copy text to the clipboard using parent.postMessage():
parent.postMessage({ command: 'copy-text', "text": "textdatatocopy" });
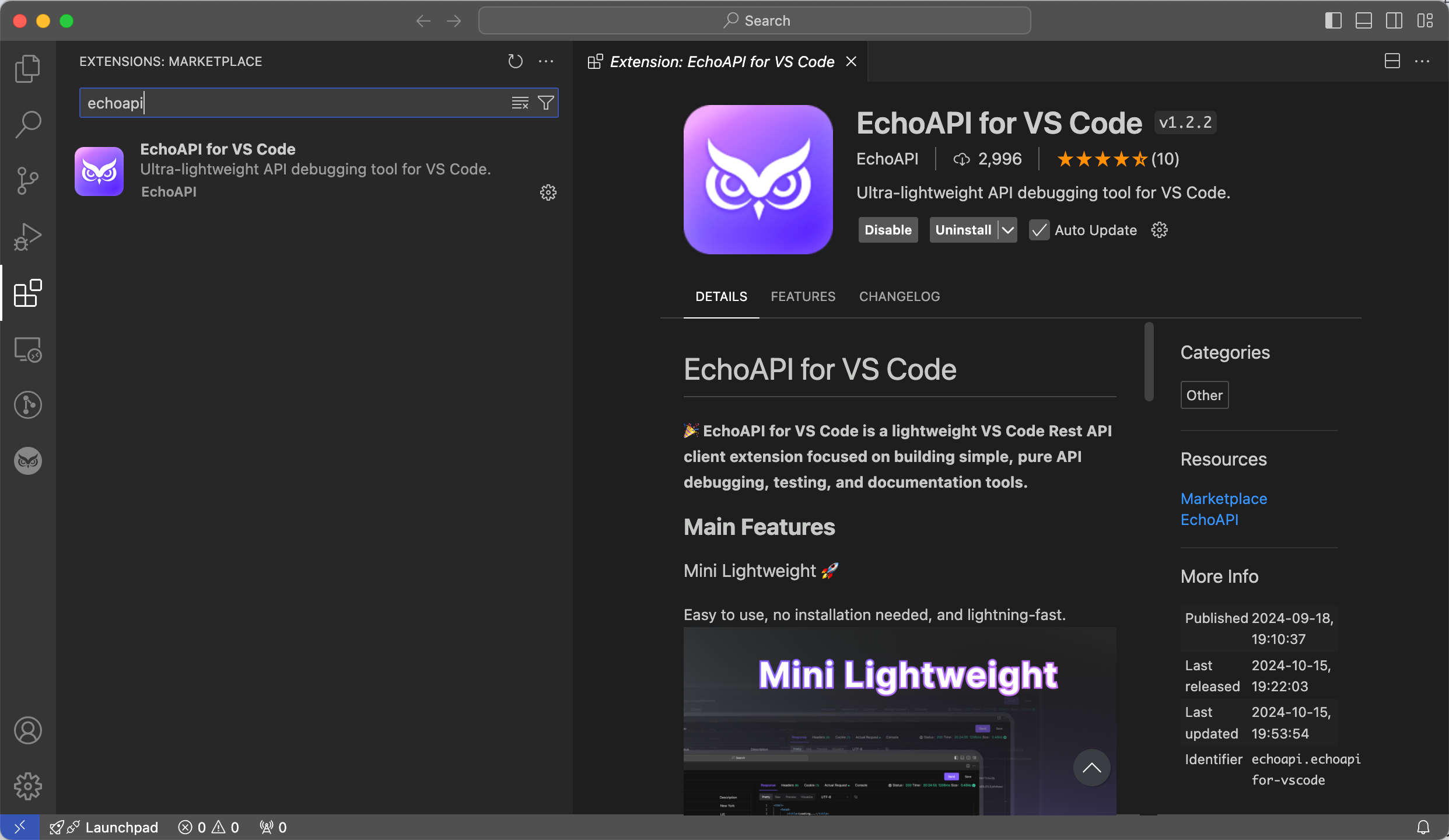
EchoAPI for VS Code: A Recommended Alternative
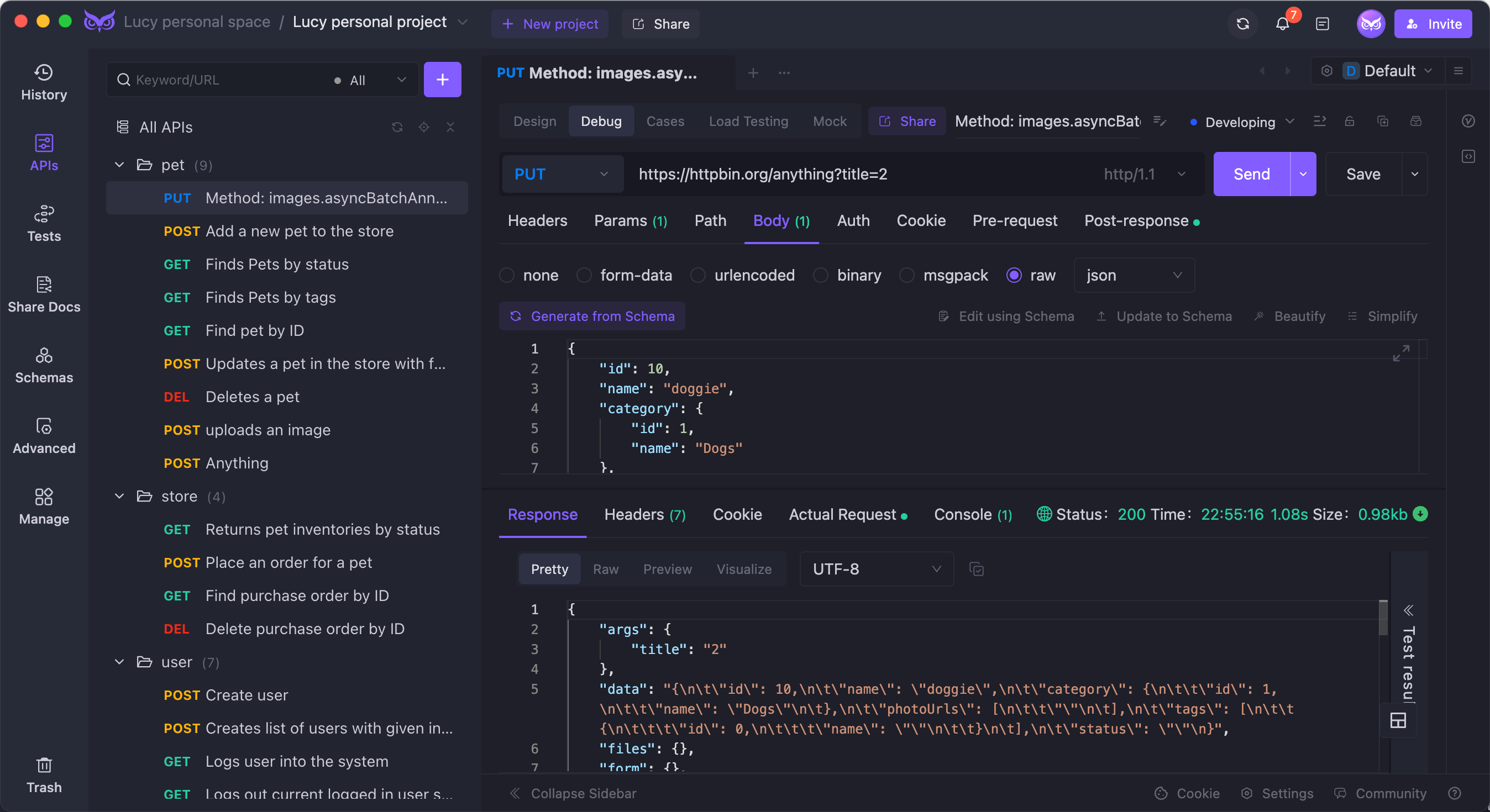
If you're exploring other options, consider EchoAPI for VS Code. It's a lightweight, collaborative tool tailored for API development. EchoAPI supports features like Scratch Pad, API design, debugging, automated testing, and load testing. Plus, it integrates seamlessly with IntelliJ IDEA, VS Code, and Chrome, offering a complete toolkit without requiring you to log in.

Advantages of EchoAPI
- No login required: Jump right in without any registration hassles.
- Supports Scratch Pad: Jot down your notes and ideas directly within the tool.
- Ultra lightweight: Minimalist design with maximum functionality.
- 100% compatible with Postman script syntax: Switch over from Postman without missing a beat.
By utilizing Thunder Client's visualization features and considering EchoAPI for VS Code as an alternative, you can significantly enhance your API development and testing workflow. Happy testing!

Both Thunder Client and EchoAPI for VS Code offer robust features for visualizing and managing your API testing workflows. Choose the one that fits your style and start visualizing your request responses like a pro!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server