Thunder Client Guide: Path Variables and System Variables
Thunder Client is a sleek, lightweight REST API client directly integrated into VS Code. You can easily run, test, and debug API requests without ever leaving your favorite editor.
Hey developers! If you’re tired of endless API testing troubles, let’s talk about Thunder Client. It’s a sleek, lightweight REST API client directly integrated into VS Code. You can easily run, test, and debug API requests without ever leaving your favorite editor.


Path Variables
Path variables in Thunder Client allow you to dynamically insert values into your URL paths. This is super handy when you’re dealing with multiple endpoints or need to test various data points. Here’s how it works:
- Syntax: Use the format
{variable}in your URL.Examples:https://www.thunderclient.com/details/customer/{customerId}https://www.thunderclient.com/details/{customerId}{name}/
You can quickly swap out {customerId} or {name} with different values to see how your API reacts.
System Variables
System variables in Thunder Client generate random or dynamic data for your API tests. These variables can be used in request query parameters or the body. The format is {{#variableName}}.
Common System Variables:
{{#guid}}: Generates a random UUID.{{#name}}: Generates a random name.{{#string}}: Generates a random string.{{#number}}: Generates a random number between 1 and 1,000,000.- Custom Range Example:
{{#number, 100, 999}}
- Custom Range Example:
{{#email}}: Generates a random email.{{#bool}}: Generates a random boolean value (true or false).{{#enum, val1, val2, val3}}: Generates one of the provided enum values.- Example:
{{#enum, red, green, blue}}
- Example:
{{#date}}: Generates a Unix date timestamp in milliseconds.- Custom Date Example:
{{#date, 'YYYY-MM-DD hh:mm:ss:fff'}} - Example with Manipulation:
{{#date, {year:-1, day:3, mon:5}}}
- Custom Date Example:
{{#dateISO}}: Generates a date in ISO format.- Example with Manipulation:
{{#dateISO, {year:1}}
- Example with Manipulation:
Advanced Features for Paid Users
For those of you using the paid version of Thunder Client, you can also utilize Node modules like faker-js, chance, or falso to generate data in your Pre Request Scripts. This lets you create more complex test scenarios.
Example with Faker:
var { faker } = await tc.loadModule("@faker-js/faker");
tc.setVar("firstName", faker.person.firstName());
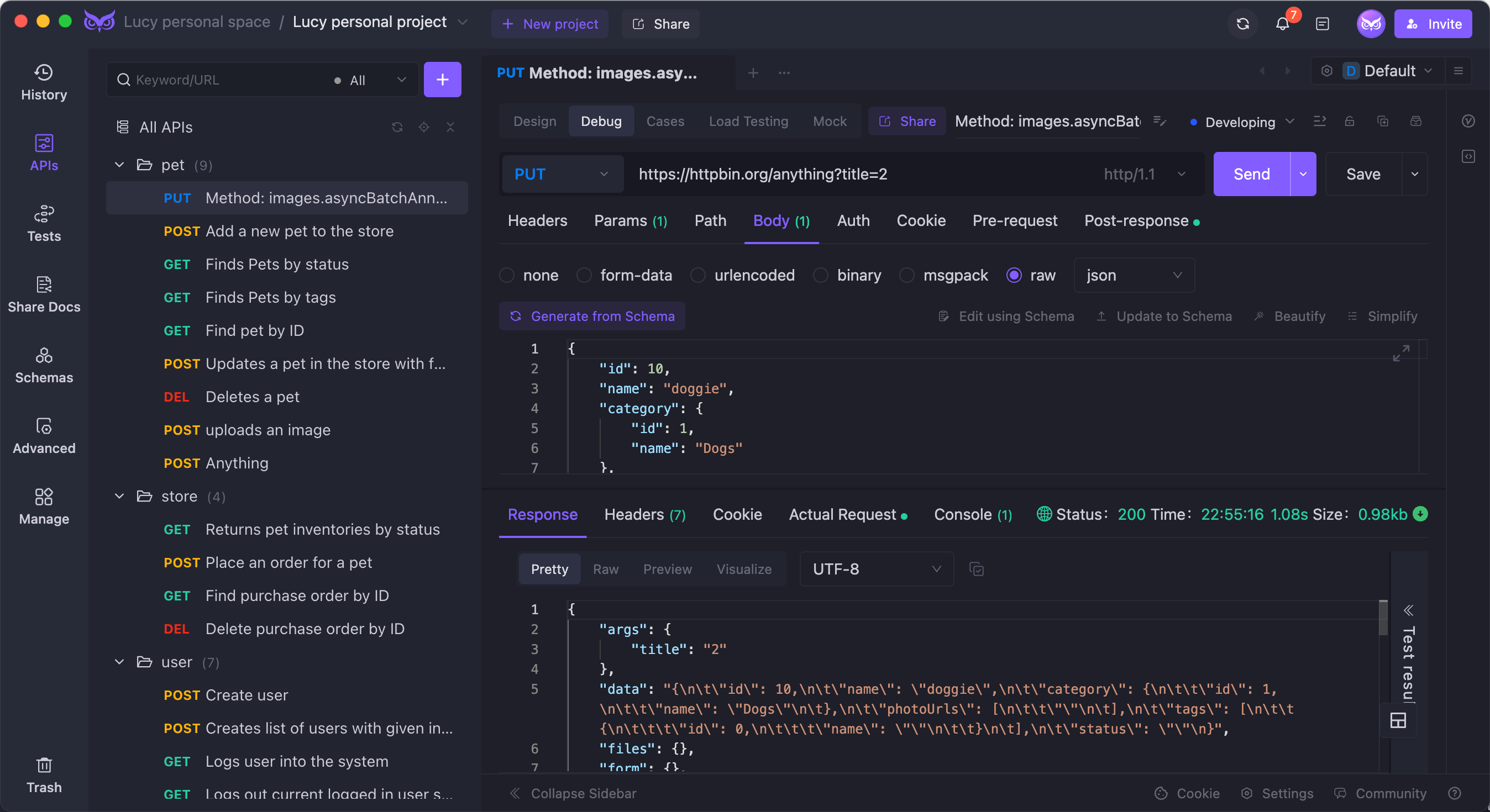
EchoAPI: A Recommended Alternative
If you’re looking for a step up from Thunder Client, consider trying EchoAPI for VS Code. This tool is an ultra-lightweight, no-login-required API development companion. It supports Scratch Pad functionality, making it a great alternative to Postman. The features include API design, debugging, automated testing, and load testing. Plus, it’s compatible with Postman scripts and comes with plugins for IntelliJ IDEA, VS Code, and a Chrome request capture extension.

Advantages:
- No login required
- Supports Scratch Pad
- Ultra lightweight
- 100% compatible with Postman script syntax





 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server