Thunder Client Guide: The Ultimate Guide to Mastering Thunder Client CLI
API testing was revolutionized with the launch of the Thunder Client extension for VS Code. This innovative tool was the first to introduce a GUI-based API client directly within VS Code, significantly improving the API testing experience.
In 2021, API testing was revolutionized with the launch of the Thunder Client extension for VS Code. This innovative tool was the first to introduce a GUI-based API client directly within VS Code, significantly improving the API testing experience. Building on that success, the Thunder Client CLI was introduced, a powerful command-line tool that further streamlines API testing for developers.


Key Features of Thunder Client CLI
Thunder Client CLI, available only in the paid version, offers an array of advanced features:
- Simple & Easy to Use: A straightforward CLI tool.
- Seamless Integration: Works seamlessly with the Thunder Client Extension.
- Run Requests/Collections: Execute API requests and view results directly from the terminal.
- Syntax Highlighting: Enjoy syntax highlighting and use VS Code themes in the terminal.
- Open UI from CLI: Open requests or collections UI from the terminal.
- Enhances cURL Commands: Add powerful features to basic cURL commands.
- CI/CD Integration: Integrate easily into your continuous integration and delivery pipelines.
Installation
Before you start, ensure you have Node 18 or higher and a Thunder Client subscription.
- Update the Extension: Make sure you have the latest version.
- Install CLI: Run
npm i -g @thunderclient/clifrom the root of your project.
VS Code Settings
To access Thunder Client settings from the CLI, they must be in the workspace scope. For multi-root workspaces, use the folder-specific settings.
Running Requests with Thunder Client CLI
Run API requests efficiently with simple commands. Here’s how:
tc 'requestNameOrId'

For example:
tc 'welcome' --log 1,2,7
This command displays request headers, request body, and response body.
Opening UI from CLI
Use the --ui argument to open and execute requests in the extension UI:
tc 'welcome' --ui

Managing Collections
You can run entire collections of requests with similar ease:
- Single Collection:
tc --col 'colNameOrId' - Multiple Collections:
tc --col "colNameOrId1,colNameOrId2" - All Collections:
tc --col all

Using Different Environments
Run collections or requests with different environments using the --env argument:
tc --col 'colNameOrId' --env 'Staging'
Data File Integration
Supply different data files using the --data-file argument:
tc --col 'colNameOrId' --data-file 'relativePathOrFullPath'
Reporting
Generate detailed reports in various formats:
tc --col 'User' --report xml,html
Enhancing cURL Commands
Thunder Client CLI takes cURL commands to the next level. Simply prefix your cURL commands with tc to get formatted output, syntax highlighting, and request history.

tc curl 'http://httpbin.org/anything' --name 'Curl Req1' --col User
CI/CD Integration
Integrate Thunder Client CLI into your CI/CD pipelines effortlessly. Generate reports and ensure smooth API testing in automated workflows.
Sample GitHub Action
name: TestBuild
on: workflow_dispatch
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Install Node
uses: actions/setup-node@v4
with:
node-version: 20
- name: Install Thunder Client CLI
run: npm install -g @thunderclient/cli
- name: Make Directory for results
run: mkdir -p thunder-reports
- name: Run Thunder Client collection
run: tc --col "ColNameOrId" --report cli,json,xml,html --log 8
- name: Output the run Details
uses: actions/upload-artifact@v4
with:
name: RunReports
path: thunder-reports
Help and Debugging
The CLI comes with a user-friendly help screen and debug options. Use tc --help to get started and tc --debug for troubleshooting.

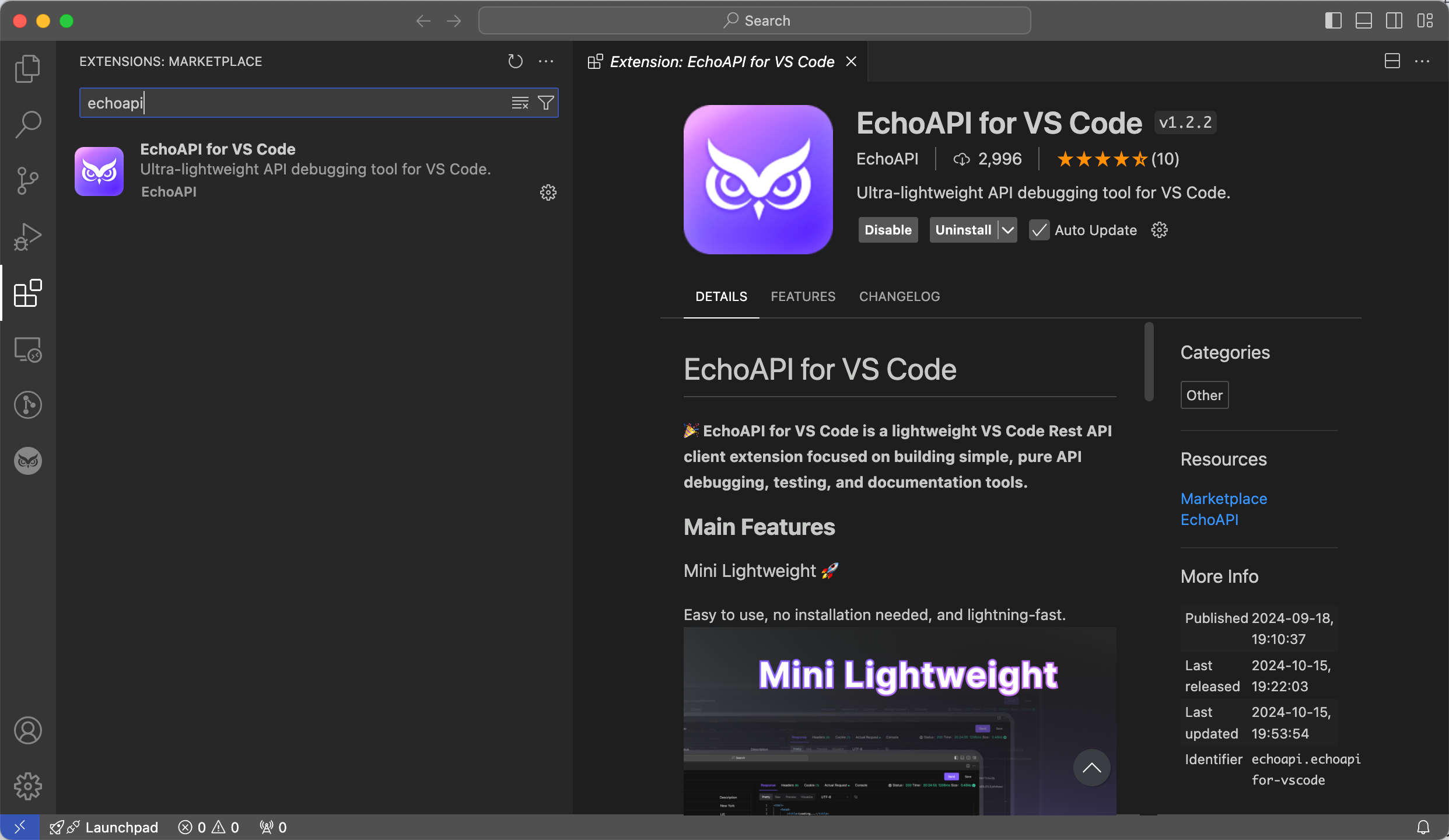
Pythonalternative: EchoAPI for VS Code

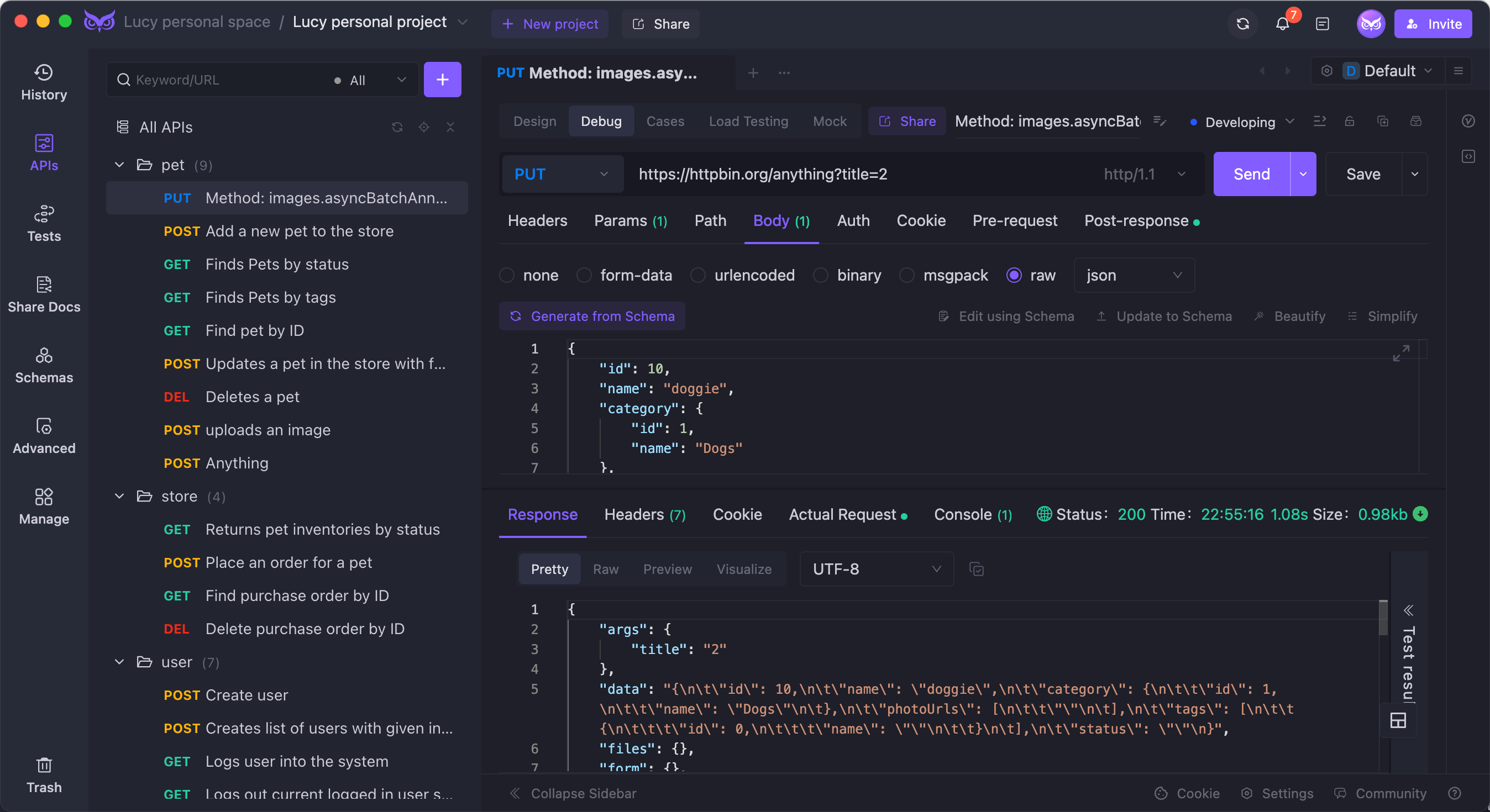
Looking for an alternative? Try EchoAPI for VS Code, an ultra-lightweight collaboration tool for API development. It supports Scratch Pad, offers API design, debugging, automated testing, and load testing, all without requiring a login.

With these features at your fingertips, mastering the Thunder Client CLI will elevate your API testing workflow. Try it today and see the difference!




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server