Top 10 Usability Testing Tools for Seamless User Experience
This article highlights the top 10 usability testing tools that streamline UX research for better product building.
Discover the top 10 usability testing tools for optimizing user experiences! From innovative API-focused features in EchoAPI to Hotjar's heatmaps, these tools simplify user feedback collection and improve product design.
In today's digital competitive era, user experience is critical. Ensuring the usability of websites, mobile apps, and software applications is essential, and usability testing is key. By using the right testing tools, you can identify user pain points, optimize user journeys, and enhance the overall user experience.
This article highlights the top 10 usability testing tools that streamline UX research for better product building. Additionally, we introduce the latest updates to EchoAPI and its role in usability testing.
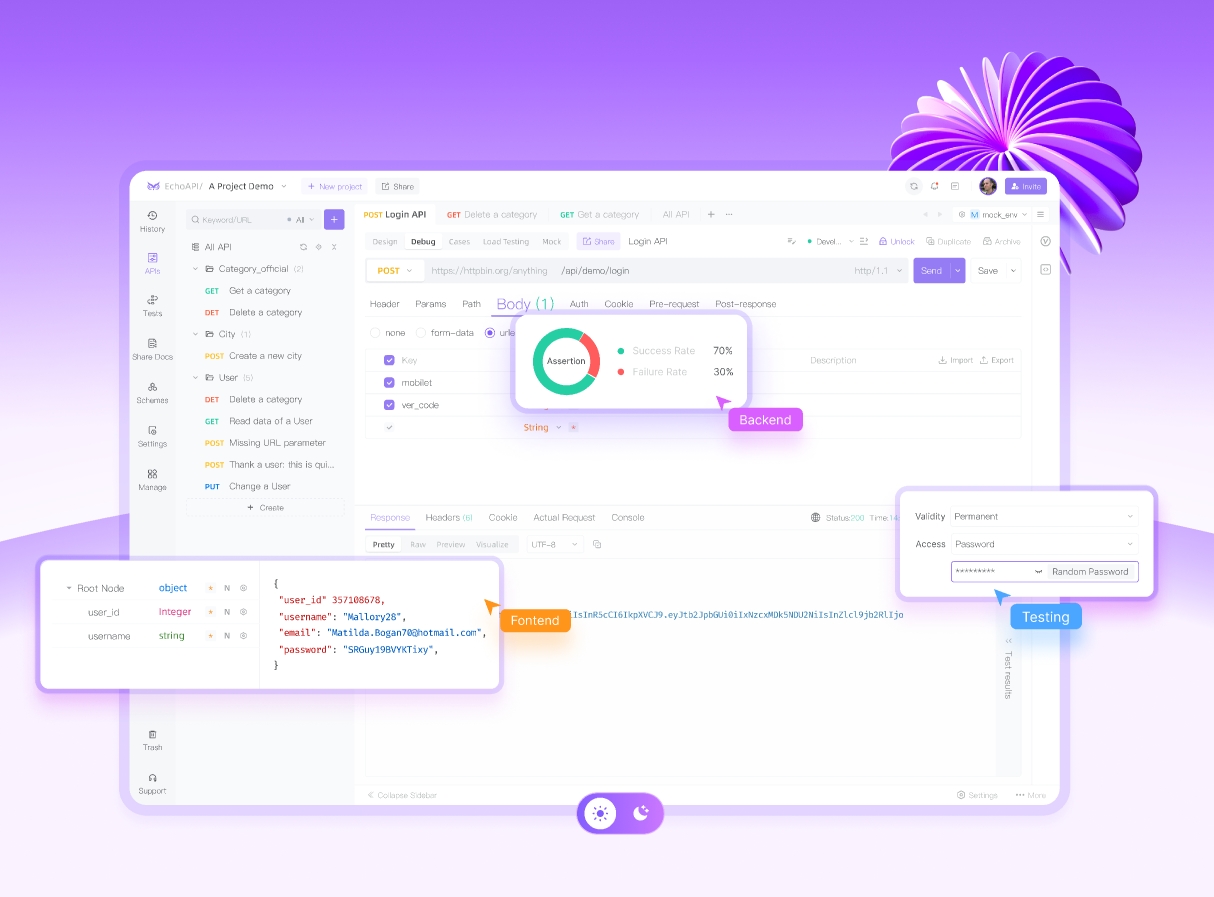
1. EchoAPI
EchoAPI is known as an API development platform and has recently introduced features to enhance API usability testing. With EchoAPI, developers can create dynamic test cases mirroring real user operations, simulating actual API usage scenarios to ensure optimal function under various conditions. It also supports automated tests and real-time debugging, helping identify issues early in the development process.

Key Features:
- Real-Time Debugging: Instantly debug APIs in use.
- Dynamic Test Cases: Simulate real-world API usage scenarios.
- Collaboration Tools: Enables seamless team collaboration with version control and sprint branches.
Pros:
- Comprehensive platform for API lifecycle management.
- Supports both manual and automated testing.
- Collaboration features ideal for team environments.
Cons:
- Primarily focused on API projects; additional tools may be needed for non-API projects.
EchoAPI is a powerful utility for teams frequently utilizing APIs. Its recent updates make it an excellent tool for API usability testing, ensuring backend services perform well under various conditions.
2. UserTesting
UserTesting is a leading usability testing platform offering access to a vast pool of real users who test products and provide video feedback. It supports both moderated and unmoderated testing, allowing you to observe users in real-time or analyze interactions later.

Key Features:
- Video Feedback: Provides video feedback of users interacting with the product.
- Moderated & Unmoderated Testing: Flexibility in conducting tests.
- AI-Powered Insights: Automatically summarizes key findings from user sessions.
Pros:
- Access to diverse testers.
- User-friendly interface and powerful insights.
- Supports various product types, including websites, apps, and prototypes.
Cons:
- Can be costly for small teams or startups.
- Requires time to manually review video feedback.
UserTesting is an excellent way to gather qualitative data from real users in a short time frame. The platform's advanced technology reduces analysis time, aiding agile teams in quick iterations.
3. Maze
Maze is a continuous product discovery platform ideal for agile teams seeking user insights at every design phase. It allows testing of prototypes and live websites without coding and supports various testing methods like tree testing, card sorting, and 5-second tests.

Key Features:
- No-Code Testing: Test prototypes and live websites without coding.
- Heatmaps & Click Data: Visualizes how users interact with the product.
- Multiple Testing Methods: Supports tree testing, card sorting, and 5-second tests.
Pros:
- Easy setup without coding.
- Ideal for agile teams needing rapid feedback loops.
- Provides both qualitative and quantitative data.
Cons:
- Limited customization options compared to more advanced tools.
Maze is perfect for agile development teams with limited technical skills seeking quick assessments of existing systems or structures. It's user-friendly for early prototyping and iterative design.
4. Lookback
Lookback streamlines user testing, built with usability in mind. It facilitates the recording of screen activities, facial expressions, user voices, and interactions on products or websites in real-time and asynchronously. The highlight editor organizes video clips of specific events or issues noticed by participants during sessions.

Key Features:
- Screen & Voice Recording: Captures real-time interactions with users.
- Highlight Reels: Creates clips of critical moments during user sessions.
- Live Interviews: Conduct live interviews with users during test sessions.
Pros:
- Excellent for collecting in-depth qualitative data.
- Supports real-time and asynchronous testing.
- Easy sharing of insights with stakeholders.
Cons:
- Requires manual analysis of video data.
Lookback excels in gathering high-level qualitative data through recorded or real-time sessions. It's great for conducting usability testing remotely, ensuring precise study results with minimal hassle.
5. Hotjar
Hotjar is an all-in-one analytics software that analyzes how users interact with websites through heatmaps, session recordings, and surveys. Its heatmap feature shows the most-clicked areas, helping identify what's working and what isn't.

Key Features:
- Heatmap: Visualizes the most-clicked spots on a site.
- Session Recordings: View individual user sessions in real-time or replay later.
- Surveys & Polls: Collect direct feedback from users.
Pros:
- Offers qualitative (session recordings) and quantitative (heatmap) data.
- User-friendly interface suitable for all team members.
Cons:
- Limited support for mobile app usability testing.
Hotjar provides valuable insights via heatmaps and session recordings, making it a superior tool for website usability analysis. Ideal for teams aiming to optimize web performance based on real user behavior.
6. Optimal Workshop
Optimal Workshop offers a suite of usability testing tools designed specifically for information architecture (IA) research. It includes features like card sorting and tree testing, helping assess the categorization of information on sites or apps.

Key Features:
- Card Sorting: Evaluates how users categorize content.
- Tree Testing: Assesses if users can easily find specific content within the site's structure.
- Qualitative Research: Provides an overall picture of user emotions towards the product, collecting both qualitative and quantitative data.
- Automated Analysis: Enhances team productivity by automating data analysis.
Pros:
- Excellent toolset for information architecture research.
- Provides practical insights on how to structure content.
Cons:
- Limited functionality outside IA-focused research.
Optimal Workshop is known for enabling adjustments to information architecture through tools like card sorting and tree testing. It's ideal for improving navigation and content structure in products.
7. UsabilityHub
UsabilityHub offers diverse usability tests, including five-second tests, first-click tests, preference tests, and surveys. These tests are designed to quickly gather user feedback on product design and functionality.

Key Features:
- Five-Second Test: Evaluates first impressions by displaying a design for a brief period and asking questions.
- First-Click Test: Assesses if users click the right elements to complete a task.
- Design Surveys: Identifies visual concerns by asking design-related questions.
- Unlimited Participants: Recruit unlimited participants from your audience or access the UsabilityHub panel.
Pros:
- Simple, effective test formats suitable for rapid feedback loops.
Cons:
- Lacks depth compared to comprehensive tools like UserTesting or Lookback.
UsabilityHub is ideal for quick design validations through simple, effective test formats like five-second tests and first-click tests. It's perfect when quick feedback is needed without diving into complex analysis.
8. UserZoom
UserZoom is an enterprise-grade UX research platform supporting moderated and unmoderated usability testing across web and mobile platforms. Advanced analytics features like heatmaps and clickstreams provide detailed insights into user behavior during tests.

Key Features:
- Moderated & Unmoderated Testing: Flexibility in conducting research.
- Advanced Analytics: Heatmaps, clickstreams, and task success rates offer deep insights into user behavior.
Pros:
- Comprehensive feature set suitable for large enterprises.
Cons:
- Expensive compared to other tools, potentially unsuitable for small teams or startups.
UserZoom offers a powerful suite of tools for enterprise-level UX research. It provides insights into large-scale user behavior with advanced analytics across multiple platforms.
9. Loop11
Loop11 allows remote usability testing on websites or prototypes without coding skills! Its straightforward interface enables smooth participation from testers worldwide, regardless of location or device used.

Key Features:
- A/B Testing, Prototype Testing, Competitor Benchmarking, True Intent & IA: Leverage diverse testing methods for qualitative and quantitative data.
- Screen Recording: View user actions on the platform.
- AI-Driven Insights: Enhance efficiency by delegating analysis to AI.
Pros:
- Easy setup.
- Wide reach with remote capabilities.
Cons:
- Lacks some advanced features compared to pricier tools.
Loop11 is ideal for simple remote usability testing without technical hurdles.
10. Trymata (formerly TryMyUI)
Trymata is a remote usability testing tool for collecting qualitative feedback from real users. It offers various test options, including task-based tests where users complete tasks on a website or app. Trymata records screens, voices, and interactions, providing valuable insights into user experiences. The platform also offers a user-friendly dashboard for test management and result analysis, facilitating collaboration to improve user experiences.

Key Features:
- Remote Usability Testing: Conduct tests with users worldwide.
- Video and Audio Feedback: Capture real-time interactions and feedback from users.
- Task-Based Tests: Analyze how users perform specific tasks.
- User-Friendly Dashboard: Manage tests and analyze results with an intuitive interface.
- Collaboration Tools: Easily share insights and reports with team members.
Pros:
- Obtain real-time feedback when interacting with applications or websites.
- Offers diverse usability testing options, including task-based tests.
- Collect qualitative feedback in video and audio formats.
- User-friendly interface for teams of all technical levels to conduct tests easily.
- Facilitates collaboration by easily sharing insights and reports with team members.
Cons:
- Subscription-based pricing may be costly for small teams or startups.
- Limited customization options for test creation compared to advanced tools.
Trymata is a powerful tool for conducting remote usability tests. Its ability to collect real-time user feedback through video and voice recordings makes it ideal for teams seeking qualitative insights on product usability. While subscription-based pricing may be a downside for small teams, the actionable user feedback it provides is a worthwhile investment for improving UX.
Conclusion
In conclusion, conducting usability testing is crucial for creating products that users can navigate without issues. These robust tools offer different ergonomic capabilities within the scope of usability tests, from obtaining qualitative feedback through video recordings or heatmaps to analyzing user behavior regarding clicks and other interactions. Whether creating websites, applications, or APIs, choosing the right tool can highlight potential usability problems, making a significant positive impact on service delivery.
Regarding API interface access systems, EchoAPI is the optimal choice. It offers dynamic testing with outstanding qualitative and quantitative results that exceed benchmarks. Alternative packages like UserTesting and Hotjar provide user interviews combined with web/app usability testing, offering clients responses about use cases in research.
Users need to recognize that the most ideal software or system available is designed for everyone, i.e., the audience, near perfection.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server