Understanding HTTP/2: What is HTTP/2 & How to Test HTTP/2 APIs?
HTTP/1.1 has delivered over a decade of reliable performance, but HTTP/2 represents the future of web communication.
HTTP/1.1 has delivered over a decade of reliable performance, but HTTP/2 represents the future of web communication.
The HyperText Transfer Protocol (HTTP) remains the cornerstone of the Internet, facilitating the dissemination and reception of HTML pages. Resources accessed via HTTP or HTTPS are identified using URIs (Uniform Resource Identifiers).
HTTP/2 introduces substantial enhancements in web communication, offering a significant upgrade in speed and efficiency over HTTP/1.1. Despite its gradual adoption, its superior performance metrics make it a must-know for every web developer and server administrator.
HTTP/1.1 has sustained the web reliably for over 10 years, but HTTP/2 is the next frontier every engineer should master. This article delves into the evolution, features, debugging techniques, and performance enhancements of HTTP/2.

I. Evolution of HTTP
1. HTTP/0.9
The initial prototype, unveiled in 1991, was rudimentary. It supported solely the GET method, lacking MIME types and HTTP headers.
2. HTTP/1.0
Launched in 1996, HTTP/1.0 expanded on HTTP/0.9 by introducing additional methods, HTTP headers, and multimedia object handling.
Alongside GET, the POST and HEAD methods were added, enriching browser-server interactions. This protocol allowed the transmission of various content formats, enabling the Internet to support text, images, videos, and binary files and thus accelerating its development.
HTTP requests and responses now included an HTTP header containing metadata—a significant shift from HTTP/0.9.
Despite these advancements, HTTP/1.0 had notable drawbacks, like the limitation of one request per TCP connection, which was closed once the data was sent. Multiple resource requests necessitated new connections, a problem only partially mitigated by non-standard connection headers—a solution that was inconsistent across browsers and servers.
3. HTTP/1.1
Standardized in 1999, HTTP/1.1 addressed structural issues, clarified semantics, and added features to support complex web applications.
Developed over nearly two decades, HTTP/1.1 added several critical features, including Host protocol headers, range segment requests, persistent connections by default, compressed and chunked transfer encoding, and enhanced cache processing. These capabilities remain integral to current software.
Although not as revolutionary as HTTP/1.0, HTTP/1.1 introduced significant improvements and remains the default protocol for today's mainstream browsers.
4. SPDY
Developed by Google and introduced in 2009, SPDY tackled the inefficiencies of HTTP/1.1. However, it was deprecated in 2016 following the standardization of HTTP/2 by the IETF, as future browser support made SPDY redundant.
5. HTTP/2
HTTP/2, released in May 2015, is supported by leading browsers including Chrome, IE11, Safari, and Firefox.
The protocol is labeled HTTP/2, not HTTP/2.0, reflecting the IETF's stance that it is mature and unlikely to require versioning. Any future changes will likely be released as HTTP/3.
HTTP/2 builds on the principles and aims of SPDY—its predecessor. The involvement of Google engineers in the IETF ensured SPDY's concepts were integrated into the HTTP/2 standard.
HTTP/2 differences from HTTP/1.1 are profound. It is a binary, not text protocol and employs HPACK for HTTP header compression. It also supports multiplexing and server push, among other features. This protocol is backward compatible with HTTP/1.1 syntax but brings extensive performance optimizations.
II. HTTP/1.1 vs. HTTP/2
HTTP/1.1 has been the backbone of web communication for over two decades. While it has served its purpose well, HTTP/2 offers several improvements:
- Multiplexing: HTTP/1.1 uses a series of ordered, blocking connections. In contrast, HTTP/2's multiplexing feature allows multiple requests and responses to be sent concurrently on a single connection, reducing latency and speeding up page loading.
- Binary framing: HTTP/1.1 relies on plain text, which is less efficient in terms of data transfer and parsing. HTTP/2 uses a binary framing format that is more streamlined and faster.
- Header compression: HTTP/2 uses header field compression, which reduces the size of headers sent in each request and response, resulting in less bandwidth consumption.
- Server push: HTTP/2 introduces server push, enabling servers to proactively send resources to the client before they are requested, improving page load times.
III. Performance
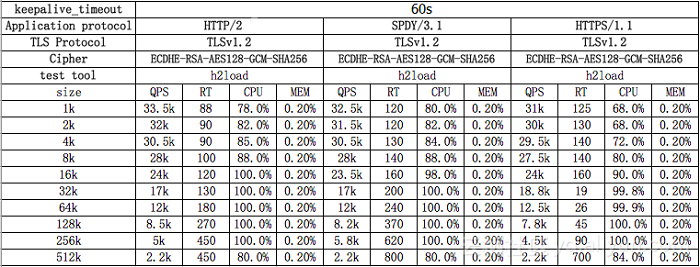
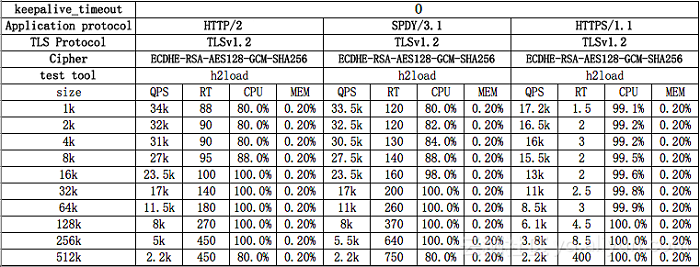
Test machine configuration: cache1.cn1, 115.238.23.13, 16-core Intel(R) Xeon(R) CPU L5630 @ 2.13GHz,48 GB RAM, 10 G network card Test tool: h2load Test result:


Analysis of Results:
Even with or without keepalive, HTTP/2 performs similarly to SPDY/3.1—in fact, it's slightly better. With test results for message sizes of 1KB, 2KB, and 4KB, the Queries Per Second (QPS) remain high when Response Time (RT) is low, without the CPU being a limiting factor. Interestingly, QPS increases marginally when compression test clients are added. However, as RT goes up, so do 5xx errors (although specific data isn't provided, it's a recorded observation from the test).
For larger message sizes of 16KB, 32KB, 64KB, 128KB, and 256KB, the CPU hits its limit. As message size grows, QPS decreases and RT increases. Analyzing CPU usage, it appears that gcm_ghash_clmul is the main resource-draining culprit. The network card maxes out when message size hits 512KB, while the CPU does not. When keepalive is enabled, there isn't a significant performance difference between HTTP/1.1 and HTTP/2. However, with keepalive disabled, HTTP/2 outshines HTTP/1.1.
IV. How to Test HTTP/2 API?
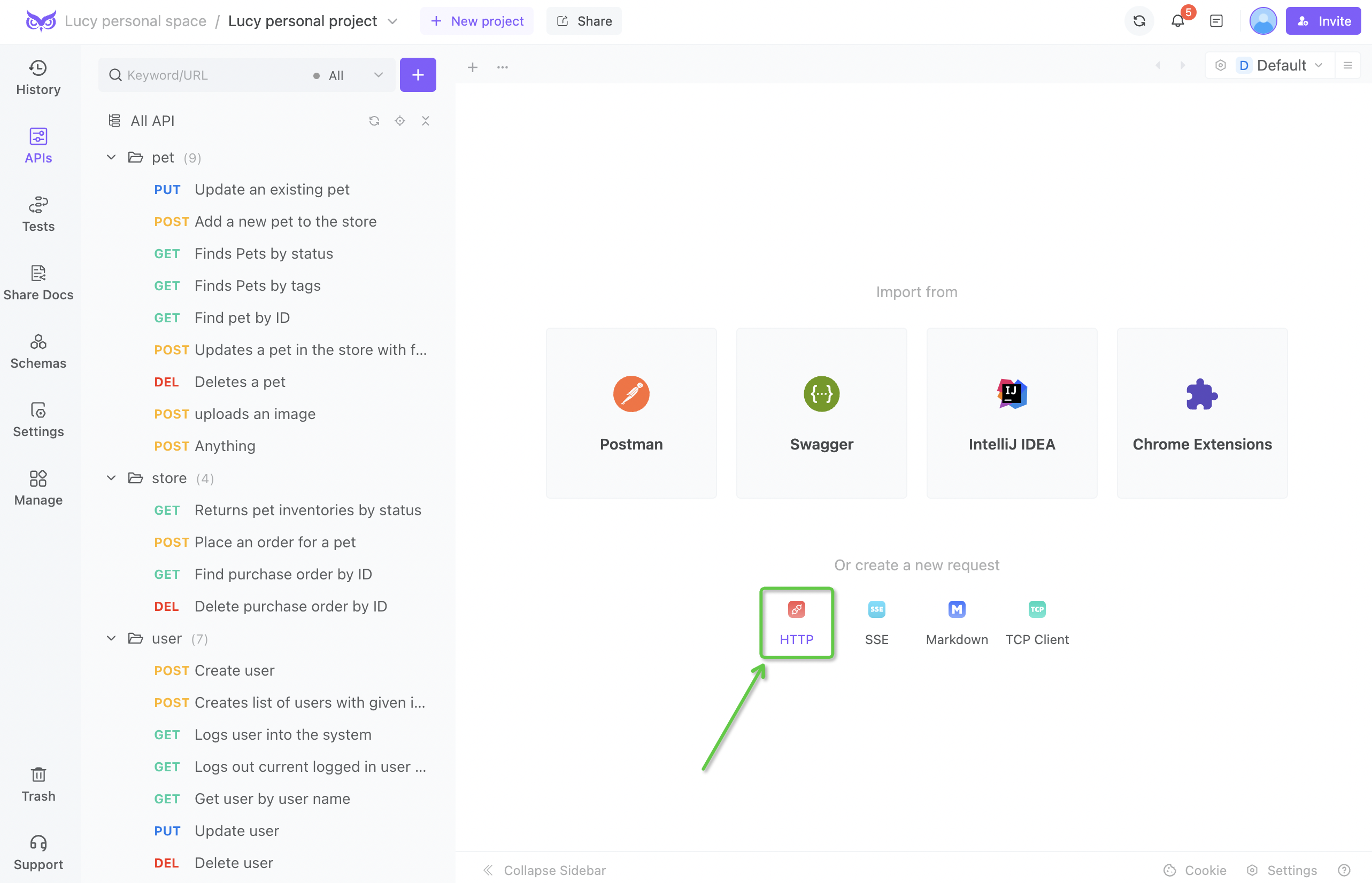
EchoAPI is a reliable API lifecycle management tool that fully supports debugging of the HTTP/2 protocol. The steps to debug HTTP/2 using EchoAPI are as follows:
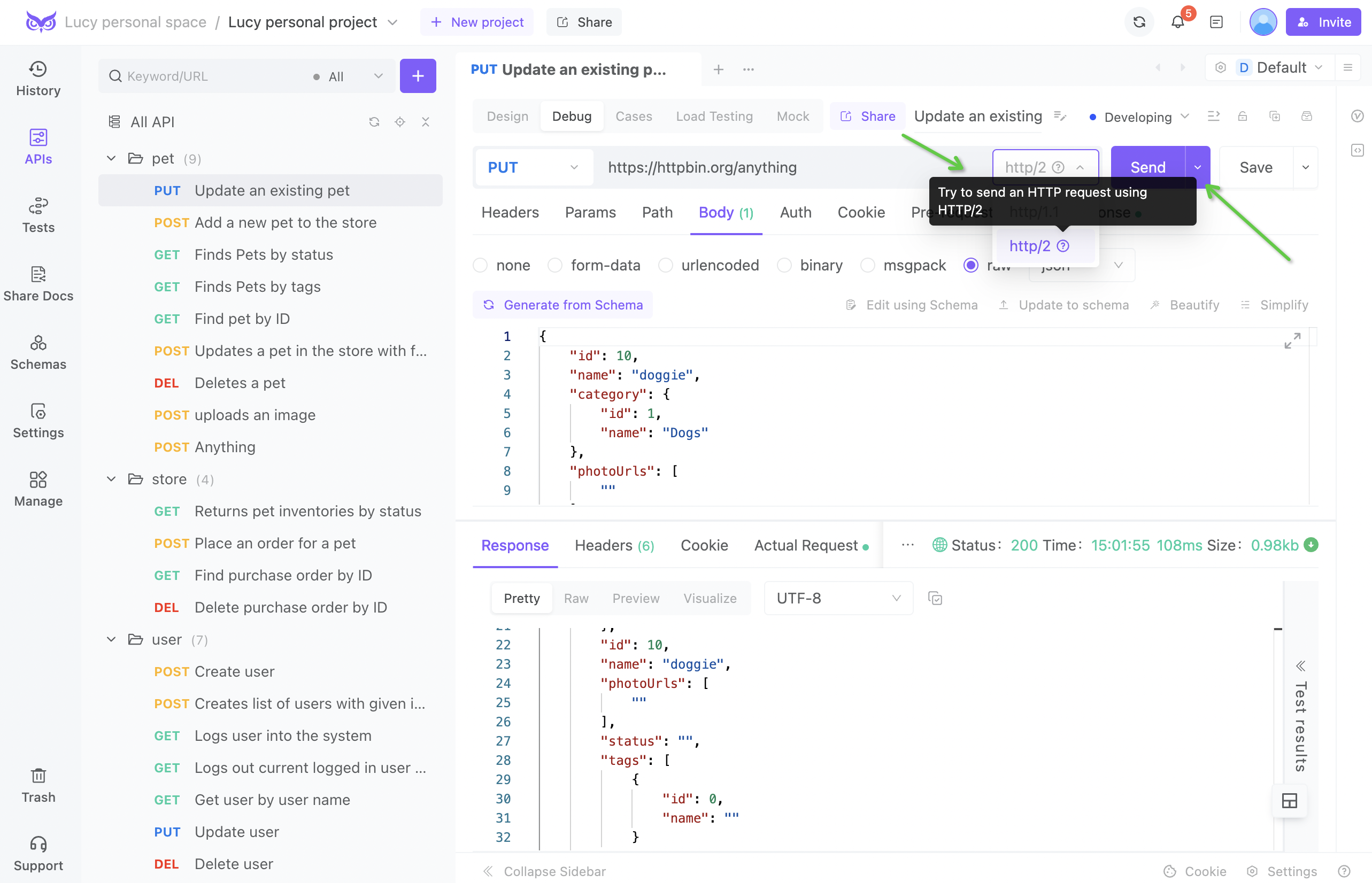
Step ⒈ Open EchoAPI and create a new request.

Step 2. Select the HTTP/2 protocol and click "Send" button.

Conclusion:
HTTP/2 introduces a suite of core optimizations over its predecessor, resulting in significant performance enhancements. These advancements have prompted many companies to adopt HTTP/2, ushering in a new era of internet communication marked by greater security, reliability, and speed.




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server