Webhooks vs. APIs: When to Pull and When to Push for Maximum Efficiency
Webhooks and APIs play crucial roles in data retrieval and notifications, but understanding their characteristics allows for efficient utilization.
Webhooks and APIs play crucial roles in data retrieval and notifications, but understanding their characteristics allows for efficient utilization. This guide details the differences and usage scenarios for both.
The Secret Most Developers Get Wrong
Picture this: You’re building an app that needs real-time updates from a payment gateway. You’ve spent hours coding API calls to check for new transactions every 5 seconds. But your server crashes. Why? Because you’re drowning it in unnecessary requests.
Here’s the kicker: APIs aren’t always the answer. Sometimes, letting the data come to you (via webhooks) is smarter, faster, and cheaper. Yet 73% of developers default to APIs for everything, burning time and resources.

Let’s flip the script. By the end of this guide, you’ll know:
- Why APIs are like constantly knocking on a door to ask for updates (annoying and inefficient).
- How webhooks work like a smart doorbell that rings only when something important happens.
- Exactly when to use each—and how to avoid rookie mistakes.
The Nitty-Gritty Guide (Even Your Non-Tech Friend Could Follow)
Step 1: What’s the Core Difference?

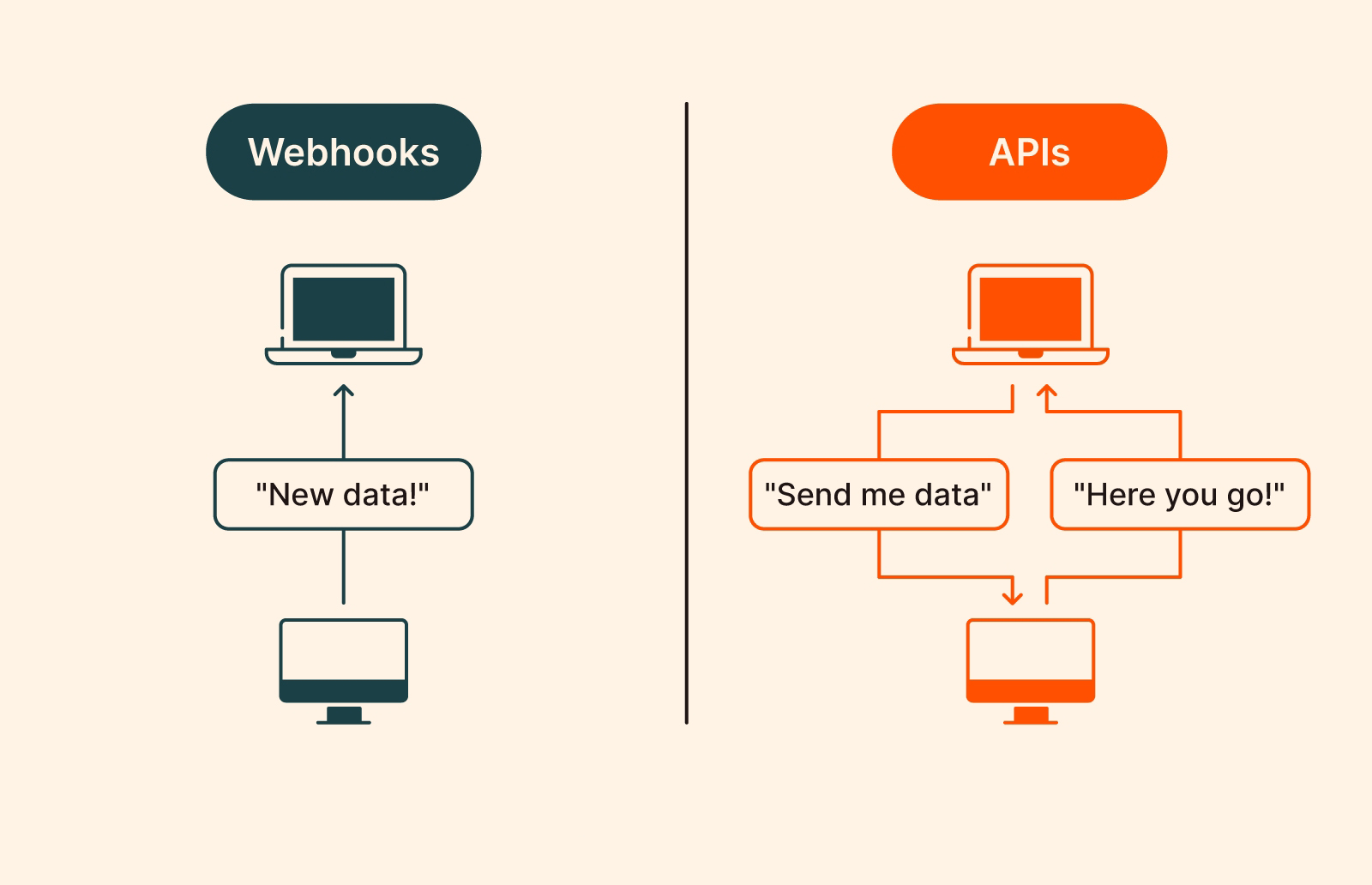
1. APIs (Application Programming Interfaces):
- You ask for data. Think "Hey server, got anything new?" → "Let me check… here you go!"
- Example: Fetching weather data every hour.
- Best for: Scenarios where you control the timing (e.g., loading a user’s profile).

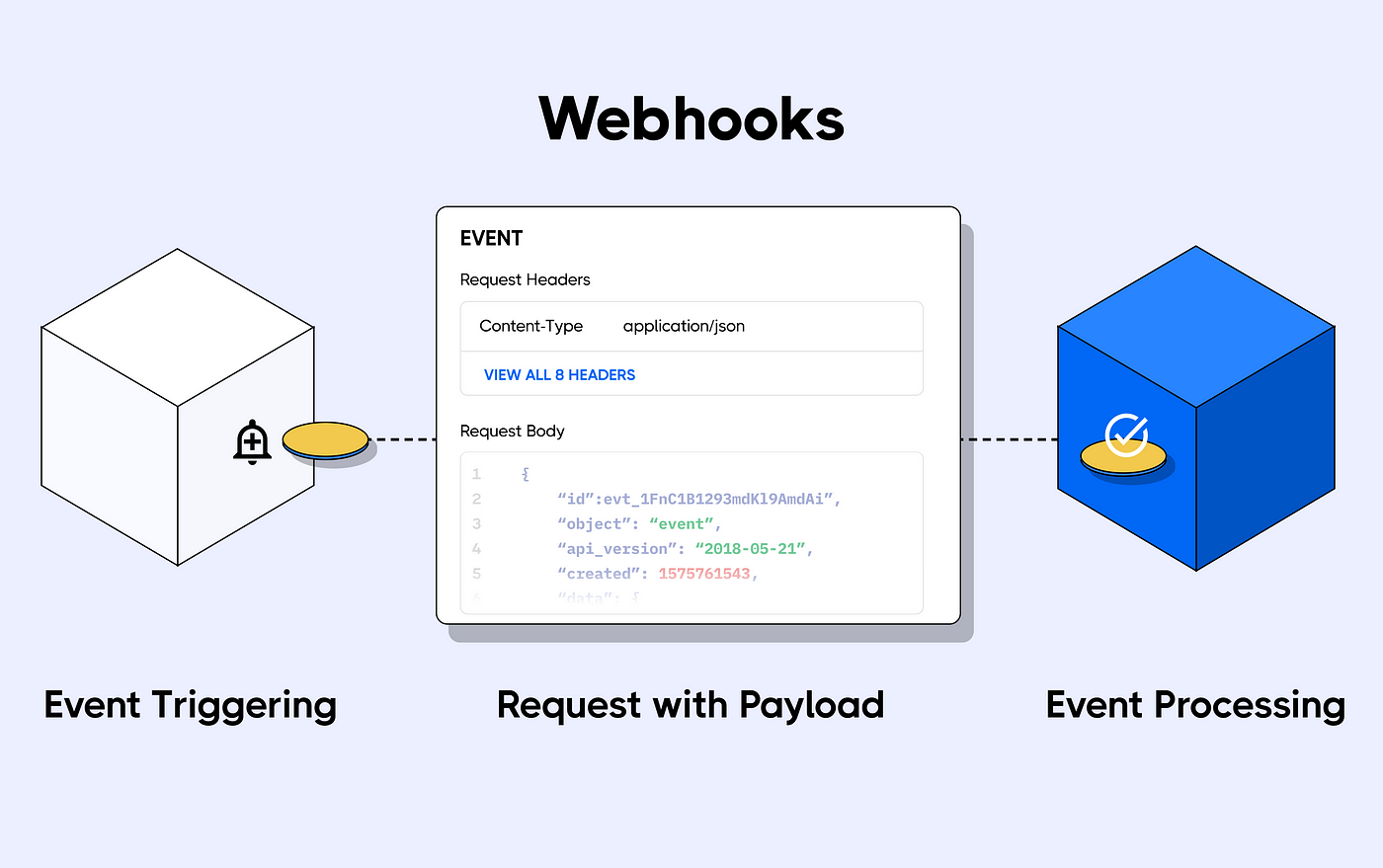
2. Webhooks:
- The server pushes data to you automatically when an event occurs.
- Example: Instant notification when a payment succeeds.
- Best for: Real-time reactions (e.g., Slack alerts, order confirmations).
Pro Tip: If you’re polling an API more than once a minute, switch to webhooks.
Step 2: When to Use APIs

Use APIs when:
✅ You need historical data (e.g., past transactions).
✅ The data isn’t time-sensitive (e.g., fetching a product catalog).
✅ You want full control over request frequency.
Example Workflow with EchoAPI:
1. Open EchoAPI (No login and no download).
2. Set up your API request:
- Method:
GET - URL:
https://api.weather-service.com/forecast - Headers: Add your API key.
3. Test & debug using EchoAPI’s live console. No more guessing why your 401 Unauthorized error happens!

Step 3: When to Use Webhooks

Use Webhooks when:
🚨 You need instant action (e.g., fraud detection).
🚨 API polling would cost too much ($$$ for server resources).
🚨 The third-party service supports webhooks (check their docs!).
Example Workflow with EchoAPI:
1. Set up a webhook endpoint:
- Mock server to simulate
https://your-app.com/webhook-listener.
2. Configure the third-party service:
- Paste your EchoAPI endpoint URL.
3. Test it: Trigger an event (e.g., a fake payment) and watch EchoAPI capture the incoming data.
Pro Tip: Always validate webhook signatures to avoid spoofing!
Step 4: Real-World Scenarios

- E-commerce: Use APIs to load product details. Use webhooks for order shipping updates.
- Chat Apps: Use webhooks to trigger messages when a user types a command (e.g.,
/help). - IoT Devices: Use APIs to fetch sensor data history. Use webhooks for overheating alerts.
Your Cheat Sheet to Smarter Integration
Key Takeaways:
- APIs = You pull data when you want it.
- Webhooks = Data pushes to you when something happens.
- Hybrid approach: Use both! Example: Check API for user info once, then use webhooks for updates.
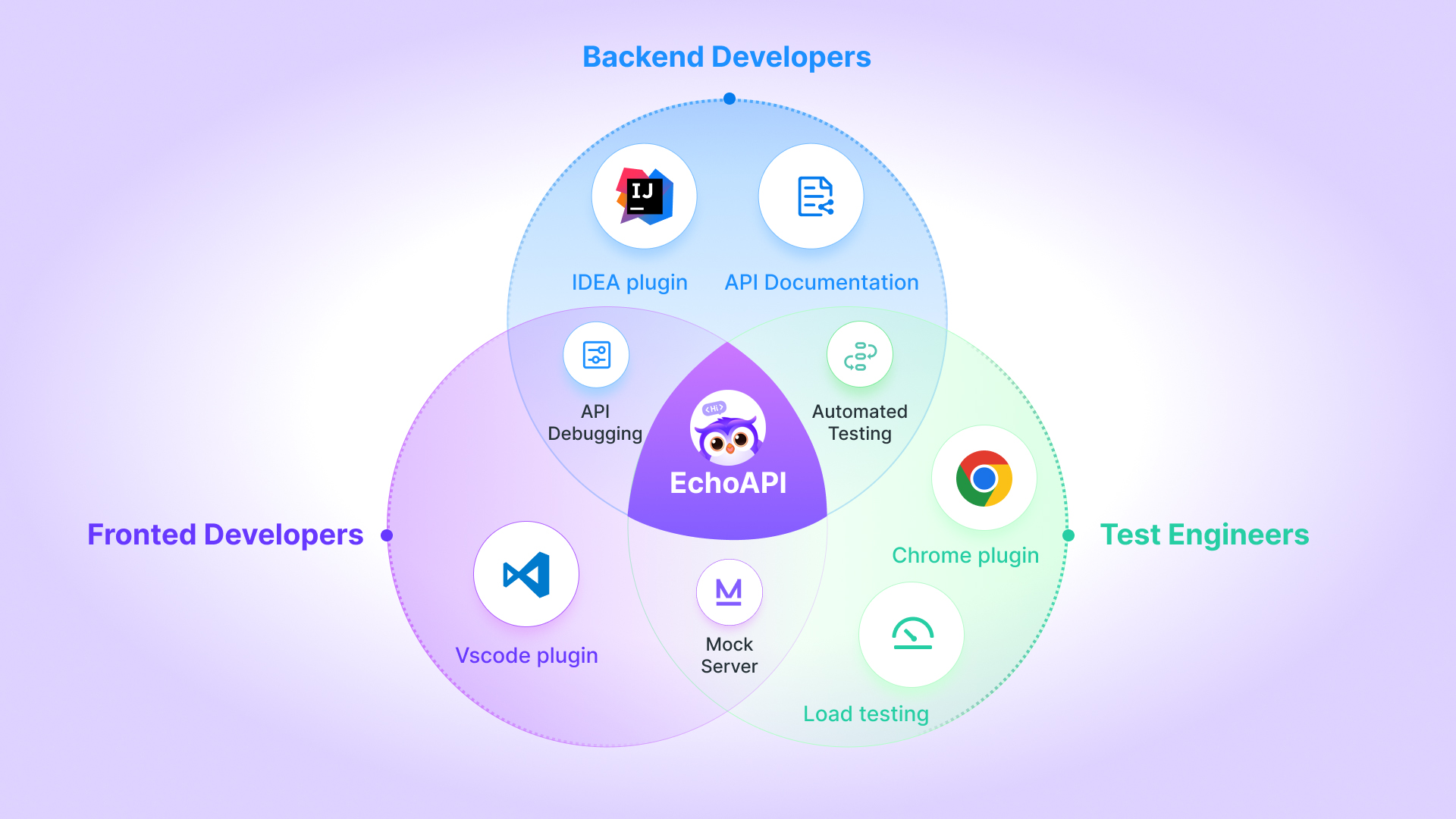
Why EchoAPI Rocks for Both:
- API Debugging: Auto-generate code snippets, test auth headers, and replay failed requests.
- Webhook Testing: Simulate events without deploying code.
- Collaboration: Share endpoints with your team in 2 clicks.

Final Thought: Stop treating APIs and webhooks as rivals. They’re teammates. Master when to use each, and you’ll slash latency, costs, and headaches.
Ready to Experiment?
👉 Start Free with EchoAPI 👈




 EchoAPI for VS Code
EchoAPI for VS Code

 EchoAPI for IntelliJ IDEA
EchoAPI for IntelliJ IDEA

 EchoAPl-Interceptor
EchoAPl-Interceptor

 EchoAPl CLI
EchoAPl CLI
 EchoAPI Client
EchoAPI Client API Design
API Design
 API Debug
API Debug
 API Documentation
API Documentation
 Mock Server
Mock Server